Tempo fa avevamo visto come adattare un sito Flash a tutte le risoluzioni del monitor con un’immagine di sfondo.
Oggi vediamo come inserire un video di sfondo all’intero di un sito flash su tutte le risoluzioni del monitor.
Per inserire un video in sfondo di una pagina flash utilizzeremo un video esterno FLV e un oggetto Video creato in ActionScript 2.
Come al solito andiamo a vedere il codice e i files da scaricare.
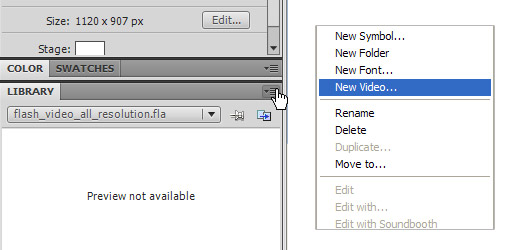
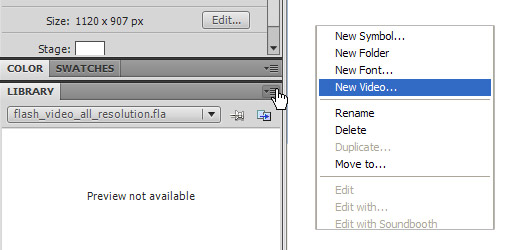
Prima di tutto dobbiamo creare un oggetto video dalla Libreria > Nuovo Video

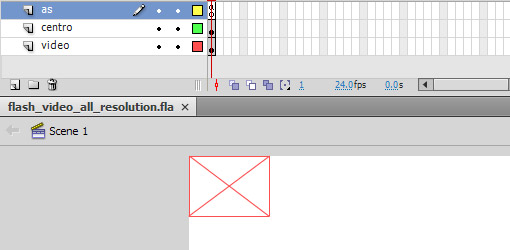
Una volta creato l’oggetto andiamo a inserirlo sullo stage in coordinate 0,0 e diamo come nome istanza my_video.

A questo punto entriamo nel codice, tasto rapido F9 e inseriamo il seguente codice Actionscript.
Stage.align = "TL";
Stage.scaleMode = "noScale";
var f:Object = {};
f.onResize = function() {
my_video._width = Stage.width;
my_video._height = Stage.height;
};
Stage.addListener(f);
f.onResize();
Andiamo a impostare l’allineamento dello stage TL e noScale e creiamo un oggetto onResize che servirà per aggiornare le dimensioni in tempo reale dell’oggetto video.
var my_nc:NetConnection = new NetConnection();
my_nc.connect(null);
var my_ns:NetStream = new NetStream(my_nc);
my_video.attachVideo(my_ns);
my_video.smoothing = true;
my_ns.setBufferTime(5);
my_ns.play("QUI IL TUO VIDEO FLV");
Infine andiamo a creare un oggetto video e impostiamo la sorgente inserendo la URL del nostro video FLV esterno.
Da notare il parametro smoothing=true che ci aiuterà a migliorare la qualità del video qualora le dimensioni vengano distorte.
Nelle prossime versioni andremo a vedere come ridimensionare il video in proporzione e mettere in pausa.








55 Commenti
Bello, ma poco pratico. Applicabile solo in un sito vetrina. Però davvero valido! Ottimo post!
bah, il video stretcha! bocciato!
grandeeeeeeeeeeeeeeeeeee!!!!!!
Una persona che si affaccia a Flash per la prima volta non capisce che si tratta di AS 2.0.. lo avrei specificato più chiaramente.
Reputo che l’articolo sia buono anche se avrei inserito fin da subito la parte relativa al ridimensionamento.
@Pino: c’è scritto che affronterà il ridimensionamento nei prossimi articoli.
Bel tutorial julius!.
Una domanda: ho visto dei siti dove avevano il video di sfondo in flash e i contenuti scritti in html e css. Come si può fare?
@ Federico Pian:
Con div absolute e z-index. Una cretinata.
@ Pino:
è l’unica soluzione? in questo sito non mi sembra abbiano usato il position:absolute: http://www.langerovaaneta.cz/
@Pino: il video è di prova e ha una risoluzione bassa, ovviamente serve un video con un formato minimo di 1024 x 768 o ancora meglio in HD.
@Federico
il video è in un div con classe “background_flash” con position:fixed, dimensioni al 100% (rispetto alla pagina)…
il div “contenitore” del sito (menu, contenuti bla bla bla…) è un position relative…
Poi se ho ciccato qualcosa ti chiedo scusa… ma ho buttato solo un occhio veloce… ;) ma credo che se gli dai una bella occhiata capisci tutto… sembra molto semplice… simpatico cmq… :)
A me non parte il video!
Non vedo niente sotto..solo bianco
Ottimo articolo.
Interessante anche la soluzione presentata da @Pino.
CSS RULEZ.
:(((((((
Lo voglio vedere anch’io :((((((((((
@Luca: si vi segnalo anche questa guida Sovrapposizione di layer
@Bene: forse ho capito, utilizzo un FLV su un altro dominio che è bloccato e non capisco ancora il motivo, ora sposto il video e dovresti vedere il tutto
Julius ha scritto:
Adesso si Ju…sei un grande, ti adoro! xxx
…e adesso sotto a provare di impararlo! ;)
@ Julius:
Grande Julius! :) Meglio non esagerare ne con le dimensioni del video, ne con lo smoothness. Lo so per esperienza. Ne ho già fatti anni fa siti così. Il risultato è un sito poco responsive.
Texas138 ha scritto:
Giocare con le position è l’unico modo per ottenere il video di sfondo o meglio div sovrapposti!
Passo e chiudo! :D
Ciao Julius, sai per caso dirmi come fare per far si che il video una volta concluto riparta automaticamente, tipo loop?
@ Davide:
var my_videoListener:Object = new Object();my_videoListener.complete = function(my_video:Object):Void {
my_video.seek(0);
my_video.play();
};
my_video.addEventListener("complete", my_videoListener);
attenzione alle virgolette tipografiche…!
Grazie pino!!!!
ciao è possibile caricare random piu di un flv? cioè avere tipo in libreria 3 flv e alla connessione al sito avere sempre un video diverso? se si come?
grazie!
@francesco: ciao puoi creare una semplice sequenza random in questo modo:
mettiamo caso che esternamente tu abbia 1.flv 2.flv e 3.flv
nel tuo codice andrai a modificare
my_ns.play("1.fv");in
ran_video = random(3)+1;my_ns.play(ran_video + ".flv");
Inserendo questo, nel codice non dovrebbe stretchare più.
Il video dovrebbe ridimensionarsi proporzionalmente.
//Adatto il videovar rapp = my_video._width/my_video._height;
var ecout = new Object();
ecout.onResize = function() {
bouge();
};
Stage.addListener(ecout);
bouge = function () {
my_video._x = 0;
my_video._y = 0;
my_video._width = Stage.width;
my_video._height = Stage.width/rapp;
if (my_video._height<Stage.height) {
my_video._height = Stage.height;
my_video._width = Stage.height*rapp;
}
// end if
};
bouge();
/////////////////
@shade: grazie file aggiornati!
@ Julius:
PERFETTO GRAZIE MILLE!!!!!!!
scusate ma è possibile che con firefox e chrome nn funzioni?
Carissimi Julius e tutti voi del blog
innanzi tutto grazie a tutti dei tutorial e delle indicazioni che sono davvero preziose.
Vorrei chiedervi aiuto per risolvere un problema
Ho utilizzato il codice di questo tutorial per il mio sito
http://www.gegiadesign.it/kk
come potrete costatare alla risoluzione 1920 funziona perfettamente
a risoluzioni inferiori il mc del menu che dovrebbe posizionarsi in alto a sinistra esce dalla pagina e il contenuto nn si adatta più allo schermo
perchè quì funziona perfettamente e a me no?
:(
help!
grazie!
scusate ho sbagliato
http://www.gegiastudio.it/kk
@ Pino:
qualkuno può aiutarmi a inserire il codice di pino correttamente…perkè il filmato nn mi va in loop…grazie
Ciao a tutti, volevo cortesemente sapere un paio di cose… Come mai il video si blocca e va a scatti? La velocità di streaming per vedere un video fluido dipende dal server o dalla programmazione?
Inoltre volevo sapere anch’io come loopare un video. Grazie
@Emanuele: ciao il sorgente rilasciato ha il loop integrato e comunque lo leggi dal commento di shade
Per il video a scatti dipende sia dalla programmazione e quindi come è impostato il tipo di scaricamento e buffering che la connessione vera e propria…
ciao a tutti,
1° compliments siete grandiosi!
2° perchè non mi funza il loop!?
ci son o impostazioni particolari del video flv da settare quando lo creo?
:/
grazie della’iuto
Neanche me funziona il loop cioe quando finisce il video schermata nera!!! qualche suggerimento? :)
Perfavore qualcuno mi puo aiutare non lo trovo da nessuna parte!!! grazie mille in anticipo!!
var my_videoListener:Object = new Object();
my_videoListener.complete = function(my_video:Object):Void {
my_video.seek(0);
my_video.play();
};
my_video.addEventListener(“complete”, my_videoListener);
ho inserito questo codice ma il video non va comunque in loop…dove posso intervenire?!?!
@ nich:
Se lo scopri facci sapere :) anche perche un video che si blocca come sfondo non serve!!
Ciao, ottimo tutoral, ma se io volessi inserire un bottone (tipo entra) alla fine del video (a cui dovrò dare uno stop), come posso fare ???
bel tutorial, ma come posso inserire un preloader ???
salve,
io non riesco a far funzionare il loop, ho inserito questo codice:
var my_videoListener:Object = new Object();
my_videoListener.complete = function(my_video:Object):Void {
my_video.seek(0);
my_video.play();
};
my_video.addEventListener(“complete”, my_videoListener);
ma non funziona… come posso fare?
Sono entusiasta non solo per l’impatto visivo: uno dei requisiti richiesti dal nuovo algoritmo di Google (Caffeine), sono pienamente rispettati, in primis il ‘peso’ della pagina (websiteoptimization).
Mancherebbe solo la validazione W3C che attualmente segnala alcuni errori ( W3C ), ma che ho corretto così (la pagina è stata poi testata positivamente su IE, Firefox, Opera, Chroma e Safari):
Line 6, Column 110: end tag for “meta” omitted, but OMITTAG NO was specified
ComboBox , combo, Julius, JuliusDesign, Blog, video, Action Script, dinamicomodificare in …dinamico” />
Line 18, Column 20: there is no attribute “marginheight”
body marginheight="0px" marginwidth="0px"ho semplicemente eliminato marginheight=”0px” marginwidth=”0px” lasciando
…ad.cgi?P1_Prod_Version=ShockwaveFlash&promoid=BIOW"><font size="1" face="Tahom…corretto inserendo amp; dopo &.
La pagina è stata testata positivamente su IE, Firefox, Opera, Chroma e Safari.
Purtroppo di Action Script ne mastico poco, dunque vorrei cortesemente sapere se la stessa tecnica può essere utilizzata ridimensionando i video. In particolare, nella creazione di ‘banneroni’ a inizio pagina.
Grazie e scusate se mi sono dilungato oltre misura.
P.s.: anche a me non funziona il loop.
Ciao Julius, grazie mille, volevo solo sapere perchè il video si vede su firefox ma non altrettanto su explorer e safari?
Ciao.
Risolto!! :D errori miei!
Non funziona sto benedetto loop.
Julius novità inmerito??
p.s. complimenti davvero!!
Per favore non funziona il LOOP cosa bisogna fare ????????
Io capisco cmq postare qualcosa che poi non funziona…. Sto benedetto loop nn va proprio!!! Cmq grazie!!
Julius, ti prego risolvimi il problema del loop, non dormo da due giorni, non ne vengo a capo… sarò anche un ciuccio ma non ci riesco…te ne sarò eternamente grato.
Scusate, ma perchè quando lo metto online, o cerco di visualizzarlo nella pagina html, lo sfondo con il video non si vede????!!!!! la pagina rimane biancha!
Lo vedo solo con flash SWF!!
Il filmato FLV io l’ho messo nella stessa cartella dove ci sono tutti gli altri file!! come mai????
Qualcuno mi aiuti, Grazie!
Dany ma a te funziona il loop?
JULIUS AIUTAMIIIIIIIIIII, il loop non va ….
Antonio ha scritto:
Ricacate il file Download, ora il video andrà in LOOP
Ho aggiunto questo codice:
// Controlla quando avviene la Fine del Videomy_ns.onStatus = function(infoObject)
{
if (infoObject.code == "NetStream.Play.Stop")
{
// Riproduco il Video
my_ns.play("iltuovideo.flv");
}
};
julius sei un grande …. ma davvero un grande.