Continua la rubrica CoolCode, nella quale condividerò con voi alcuni strumenti e codici utili per sviluppatori e grafici web.
Questi codici e plugin, possono essere molto utili per i nostri progetti, scopriremo insieme alcuni strumenti web gratis, codici jQuery e molte altri piccolo tools da avere a portata di mouse.
Come al solito la rubrica conclude con un esperimento unico e interessante da conoscere, per capire fino a dove possiamo spingerci.
1. Fc.Tape – Animate CSS Sprite
Fc.Tape è una libreria JS che permette di creare tramite CSS, degli Sprites animati con dissolvenza o drag and drop.
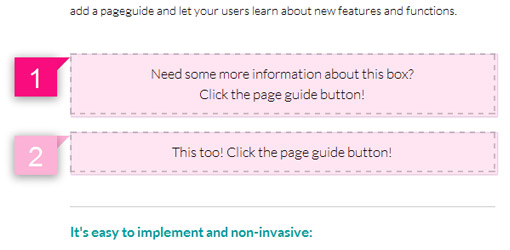
2. PageGuide
PageGuide è una libreria jQuery, che permette di integrare in qualsiasi pagina web, una guida step by step sul layout, per avvisare localmente l’utente su tutte le novità.
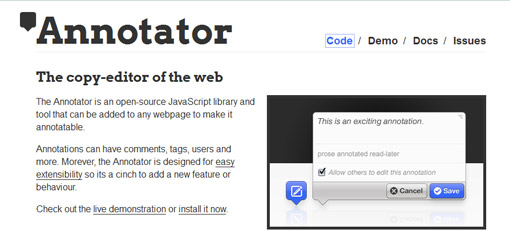
3. Annotator
Annotator è una libreria JS che permette di aggiungere annotazioni dinamiche su qualsiasi oggetto in una pagina web.
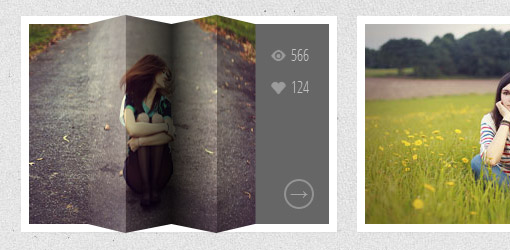
4. 3D Thumbnail Hover Effects
3D Thumbnail Hover Effects è un ottimo esempio di come integrare su immagini effetti di transizione in 3D.
5. Mobello
Mobello è un framework intuitivo per sviluppare versioni mobile di un layout.
6. Rekapi
Rekapi è una libreria JavaScript che permette di creare animazioni tramite keyframe.
7. CheckMyColours
CheckMyColours è un servizio online che permette di individuare in qualsiasi sito web statistiche interessanti sull’uso dei colori.
8. Percentage Loader
Percentage Loader è un plugin jQuery che permette di simulare un preloader in stile circolare.
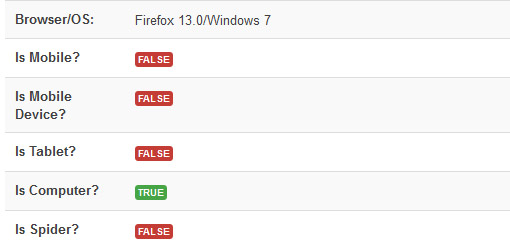
9. Detector
Detector è una libreria PHP che permette di determinare l’uso del dispositivo corrente e compatibilità CSS.
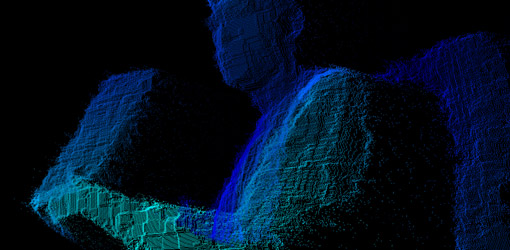
10. Kinect [Experiment]
Kinetict è un interessante quanto curioso esperimento del talentuoso Mr.Doob, consigliato Gogole Chrome, nel quale viene simulata una registrazione in stile Kinect in ambiente tridimensionale.
Vuoi segnalare un Codice davvero Cool?
Hai visto sul web un tool o esperimento davvero cool?
Se vuoi vedere nella raccolta il tuo codice o strumenti che hai trovato sul web, non ti basta altro che inviare una segnalazione su coolcode@juliusdesign.net e verrà inserito nelle prossime raccolte.
















7 Commenti
Dal tuo blog sto facendo indigestione di roba strafiga!!!
Questa rubrica mi fa impazzire! Fantastico!
Sto sbavando letteralmente…
Grane J, bellissima raccolta creativa!
Complimenti ancora per la favolosa conference su wordpress a torino!!!
Julius lo sai vero che potrei seriamente innamorarmi di te?
Mr Doob è un pazzo!
@JULIUS:
Il link KINECT punta a DETECTOR!