Continua la rubrica CoolCode, nella quale condividerò con voi alcuni strumenti e codici utili per sviluppatori e grafici web.
Vedo che questa rubrica è molto apprezzata, e siamo arrivati alla sedicesima raccolta, con un totale di 200 risorse utili che trovate nella categoria CoolCode.
Questi codici e plugin, possono essere molto utili per i nostri progetti, scopriremo insieme alcuni strumenti web gratis, codici jQuery e molte altri piccolo tools da avere a portata di mouse.
Come al solito la rubrica conclude con un esperimento unico e interessante da conoscere, per capire fino a dove possiamo spingerci.
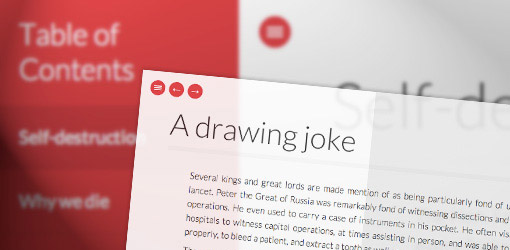
1. PageFlip Fullscreen
PageFlip Fullscreen è un ottimo esperimento in jQuery che permette di avere menu e paginazione sfogliabile di contenuti.
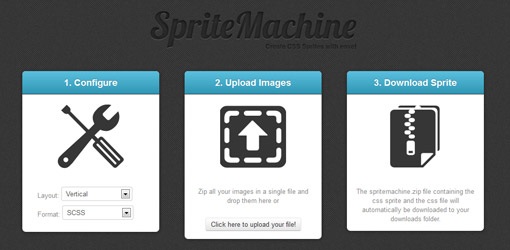
2. SpriteMachine
SpriteMachine è un servizio online che facilita e automatizza la creazione di un CSS Sprite.
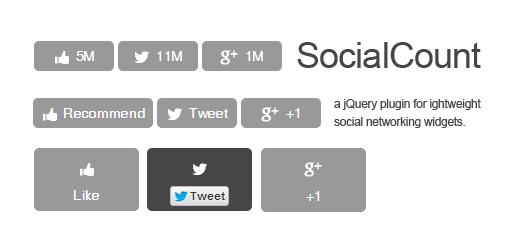
3. Social Count
Social Count è un interessante plugin jQuery che permette di rendere asincrona la chiamata alle API dei social button non incidendo sul caricamento della pagina.
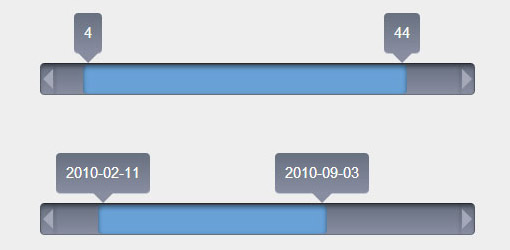
4. jQRangeSlider
jQRangeSlider è un utile codice in jQuery che permette di integrare dei slider di range, anche supportati su dispositivi mobile tramite touch.
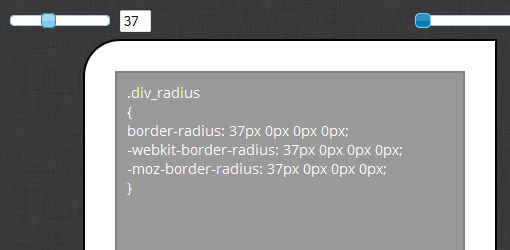
5. CSS3 Generator
CSS3 Generator è un servizio online molto utile per ottimizzare i tempi nella generazione di codice CSS3.
6. ISH
ISH è un tool pratico e immediato che ci permette di simulare risoluzioni diverse per progetti Responsive Design.
7. ALS List Scroller
Als è un utile plugin jQuery da usare per integrare nei nostri progetti web slider verticali ed orizzontali.
8. Vegas: Background jQuery Plugin
Vegas è un plugin jQuery che permette di integrare uno sfondo fullscreen animato nei propri progetti web.
9. xCharts
xCharts è un plugin jQuery che permette di gestire e creare grafici statistici.
10. JS Fireworks [Experiment]
JS Fireworks è il solito esperimento presente in ogni raccolta, dove possiamo vedere come in HTML5, jQuery + CSS3 si possa creare una simulazione di fuochi con scrittura stabilita a monte.
Vuoi segnalare un Codice davvero Cool?
Hai visto sul web un tool o esperimento davvero cool?
Se vuoi vedere nella raccolta il tuo codice o strumenti che hai trovato sul web, non ti basta altro che inviare una segnalazione su coolcode@juliusdesign.net e verrà inserito nelle prossime raccolte.
















6 Commenti
Questa rubrica è fantastica! Senza fronzoli e risorse dirette grande!
Vegas è fantastico!
Utilissima raccolta grazie!
Bellissimo il count social cercavo proprio un metodo per non caricare troppo la mia pagina! idolo!
Ciao, grazie per aver incluso ALS in questa lista, apprezzo molto!
Buone Feste
Complimenti, articolo utilissimo!