Continua la rubrica CoolCode, nella quale condividerò con voi alcuni strumenti e codici utili per sviluppatori e grafici web.
Vedo che questa rubrica è molto apprezzata, e siamo arrivati alla quindicesima raccolta, con un totale di 150 risorse utili che trovate nella categoria CoolCode.
Questi codici e plugin, possono essere molto utili per i nostri progetti, scopriremo insieme alcuni strumenti web gratis, codici jQuery e molte altri piccolo tools da avere a portata di mouse.
Come al solito la rubrica conclude con un esperimento unico e interessante da conoscere, per capire fino a dove possiamo spingerci.
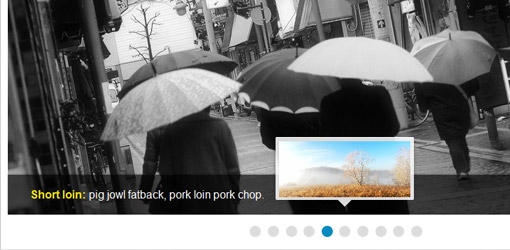
1. Slider Title jQuery
Slider Title jQuery è un interessante progetto depositato su github, che permette di creare e gestire uno slider di immagini con diversi effetti di transizione.
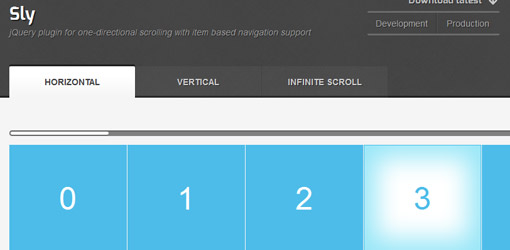
2. Sly
Sly è un ottimo slider multi funzionale di contenuti testo, imamgini, video.
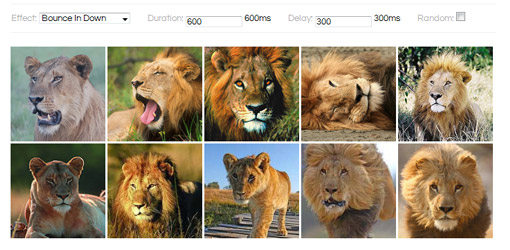
3. Liffect
Liffect è un interessante generatore di effetti e organizzazione liste <UL ><LI>
4. Baraja
Baraja è un utile plugin jQuery che permette di visualizzare e organizzare contenuti in stile carte da gioco.
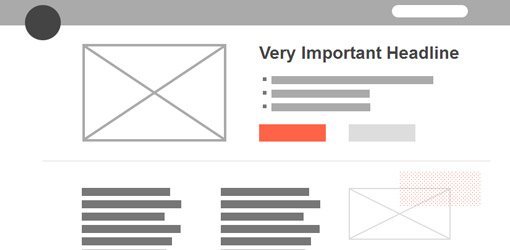
5. Wireframe.cc
Wireframe.cc è un esperimento/tool davvero molto comodo che permette di creare wireframe al volo, tutto in jQuery, HTML5.
6. jBar
jBar è un ottimo plugin jQuery del designer Todd Motto con il quale è possibile integrare una barra a comparsa top o bottom fixed.
7. DatePicker
DatePicker è interessante plugin jQuery per configurare e gestire calendarizzazioni, qui una demo e sorgenti.
8. IcoMoon
IcoMoon è una raccolta gratuita di icone per applicazione mobile da usare e scaricare liberamente.
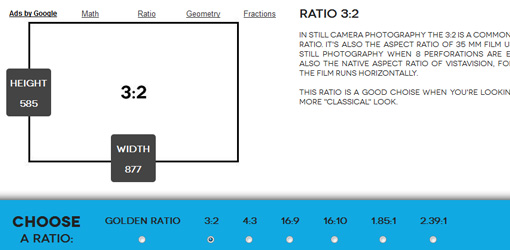
9. ScaleIT
ScaleIT è un progetto online che permette di genereare le misure ottimali di un layout un base alla larghezza e parametri aggiuntivi.
10. Makisu[Experiment]
Makisu è un interessante esperimento di menu con effetto 3D in comparsa, sorgenti disponibili su github.
Vuoi segnalare un Codice davvero Cool?
Hai visto sul web un tool o esperimento davvero cool?
Se vuoi vedere nella raccolta il tuo codice o strumenti che hai trovato sul web, non ti basta altro che inviare una segnalazione su coolcode@juliusdesign.net e verrà inserito nelle prossime raccolte.















6 Commenti
Grande ottime come sempre!
Ne conscevo 6 su 10 direi che è buono! grazie!
Forte jBar!!! Scaricato!
Come ho fatto a scoprire questa rubrica colo ora? Ho 150 risorse che mia spettano di effettuare un download a bomba!
Julius perchè non crei un mega pack con queste risorse?
Danilo ha scritto:
Mi sembra un’ottima idea, ora ci penso! grazie per il feedback!
Grande! Wireframe.cc è molto utile per wireframe smart e al volo!