Continua la rubrica CoolCode, nella quale condividerò con voi alcuni strumenti e codici utili per sviluppatori e grafici web.
Vedo che questa rubrica è molto apprezzata, e siamo arrivati alla 17° raccolta, ricordo che potete segnalarmi la vostra risorsa nei commenti per vederla nella rubrica CoolCode.
Questi codici e plugin, possono essere molto utili per i nostri progetti, scopriremo insieme alcuni strumenti web gratis, codici jQuery e molte altri piccolo tools da avere a portata di mouse.
Come al solito la rubrica conclude con un esperimento unico e interessante da conoscere, per capire fino a dove possiamo spingerci.
1. Textillate
Textillate è una comoda e utile libreria JS + CSS3 che permette di animare il testo.
2. Lazy Line Painter
Lazy Line Painter è un plugin jQuery che permette di trasformare un tracciato da .AI > SVG in codice animato da CSS3.
3. 3D CSS3 Book
3D CSS3 Book è un esperimento per simulare l’apertura di un magazine/book 3D utilizzando CSS3.
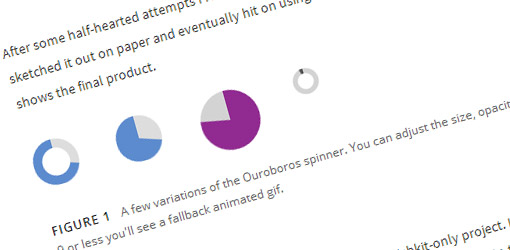
4. Preloader CSS Spinner
Preloader CSS Spinner è un interessante progetto su github del creativo Tom Genoni, in cui viene simulato con i CSS3 i classici preloader.
5. SubtlePatterns
SubtlePatterns è un comodo boorkmarklet che permette di simulare lo sfondo di qualasiasi progetto web con un pattern specifico.
6. iLightBox
iLightbox è l’evoluzione del classico Lightbox, ovvero la visualizzazione evidenziata su sfondo opaco nero di oggetti come testi, immagini o video.
7. jUI Datagrid
jUI Datagrid è un plugin jQuery che permette di associare e gestire tabelle statistiche con layout e strutture personalizzabili.
8. iWantHue
iWantHue è un tool web molto potente che permette di identificare palette di colore in modo scientifico.
9. Howler
Howler è una libreria javaScript che permette di gestire la riproduzione di file audio in HTML5.
10. Comix I/O [Experiment]
Comix è il progetto/esperimento di oggi, che permette di creare delle strisce in stile vignetta utilizzando solo il murkup HTML.
Vuoi segnalare un Codice davvero Cool?
Hai visto sul web un tool o esperimento davvero cool?
Se vuoi vedere nella raccolta il tuo codice o strumenti che hai trovato sul web, non ti basta altro che inviare una segnalazione davvero cool su coolcode@juliusdesign.net e verrà inserito nelle prossime raccolte.
















5 Commenti
Il progetto delle strisce è fantastico! aiutoooooooo
Bellissima raccolta, molto utili i tools!
Come facevo a non sapere nulla di questa rubrica? Ora ho altre 16 rubriche da guardare! mitico!
Queste raccolte sono utilissime grazie!
Favolosi, tutti messi tra i preferiti per poi provarli uno a uno. grazie grazie grazie grazie grazie grazie grazie grazie