Continua la rubrica CoolCode, e ricordo che ad oggi nellla rubrica potete trovare oltre 110 strumenti e codici utili per sviluppatori e grafici web.
Questi codici e plugin, possono essere molto utili per i nostri progetti, scopriremo insieme alcuni strumenti web gratis, codici jQuery e molte altri piccolo tools da avere a portata di mouse.
Come al solito la rubrica conclude con un esperimento unico e interessante da conoscere, per capire fino a dove possiamo spingerci.
1. ScreenFull
ScreenFull è una librearia JS + HTML5, che permette di visualizzare in FullScreen immagini e video.
2. SuperScrollorama
SuperScrollorama è l’evoluzine di Scrollorama, il plugin jQuery per creare navigazioni verticali animate.
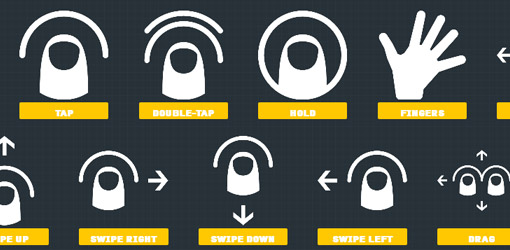
3. QUOjs
QUOjs è una libreria javascript che permette di gestire e usare le gestualità in un progetto mobile.
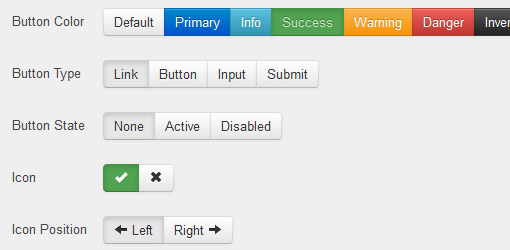
4. Twitter Bootstrap Button Generator
Bootstrap Button Generator è un tool online che permette di genereare pulsanti in stile framework Twitter Bootstrap.
5. gMaps
gMaps è una interessante libreria API preconfezionata per usare gli eventi di Google Maps.
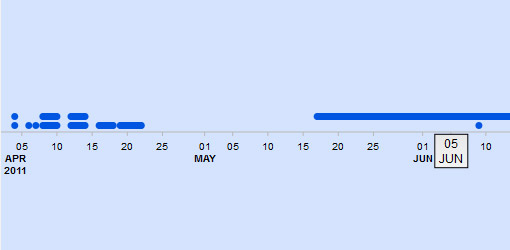
6. Chronoline
Chronoline è un interessante libreria che permette di strutturare una timeline temporale con eventi interattivi.
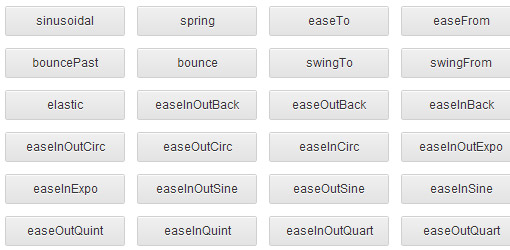
7. Morf CSS3 Transitions
Morf è una libreria JS + CSS3 che permette di creare animazioni complesse su oggetti, attualmente funzionante su Chrome e supporti mobile.
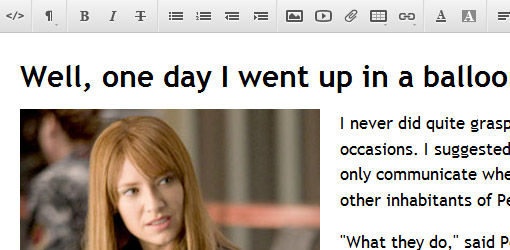
8. Redactor
Redactoror è un potente WYSIWYG-editor in jQuery testuale da applicare a qualsiasi campo di testo per progetti web.
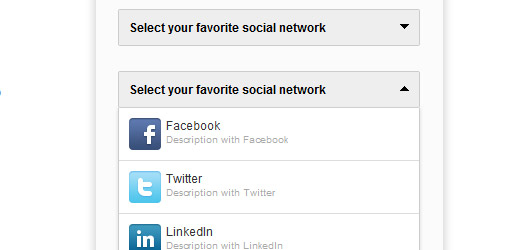
9. ddSlick
ddSlick è un plugin jQuery che permette di creare al volo un menu a tendina con contenuti dinamici.
10. HTML5 Rubik [Experiment]
HTML5 Rubik è la simulazione del famoso gioco Cubo di Rubik in HTML5.
Vuoi segnalare un Codice davvero Cool?
Hai visto sul web un tool o esperimento davvero cool?
Se vuoi vedere nella raccolta il tuo codice o strumenti che hai trovato sul web, non ti basta altro che inviare una segnalazione su coolcode@juliusdesign.net e verrà inserito nelle prossime raccolte.
















7 Commenti
Fantastica raccolta come sempre! grazie per la condivisione!
Stavo proprio cercando un fullscreen come quelli in Flash, grande!
Wow quanto bella roba! un grazie doveroso!
Mi accodo anche io GRAZIE!!!!
Sei ufficialmente l’ambasciatore del Web Italiano dopo questa lista….stima!
Quoto gMaps e Screenfull…Ottimi link, capitati sempre a proposito. Per caso hai doti di veggente? Grazie
Ciao Julius,
grazie per aver condiviso questa raccolta…
vorrei segnalare il mio nuovo sito, The Tool Finder,
che raccoglie le migliori risorse per designer e sviluppatori…