Oggi impareremo a creare animazioni su oggetti utilizzando solo i CSS3, in particolare vedremo i tag Transition, Transform e Animation.
Come sappiamo i CSS3 hanno portato numerose novità in mano ai web designer, come effettuare animazioni su oggetti, cerchiamo di padroneggiare le basi per animare oggetti in una pagina web.
Ricordo che i CSS3 sono ancora in fase di definizione e non sono ancora raccomandati dal W3C, non tutti i browser sono compatibili con queste nuove caratteristiche.
Andiamo a vedere insieme tutorial, tecniche e codice CSS per creare animazioni su oggetti con i CSS3.
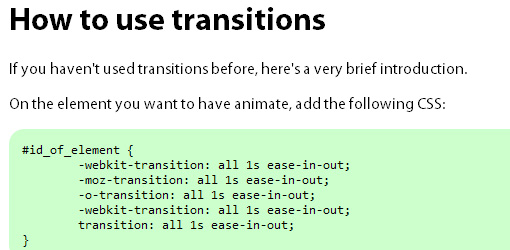
Transition
Il tag Transition ci permette di effettuare animazioni di transizione su oggetti in diverse metodi temporali.

Ecco il codice esempio:
#ID_ELEMENTO {
-webkit-transition: all 1s ease-in-out; /* Chrome */
-moz-transition: all 1s ease-in-out; /* Firefox */
-o-transition: all 1s ease-in-out; /* Opera */
transition: all 1s ease-in-out; /*Generale */
}
Il codice qui sopra indica un’animazione da compiere in stile ease-in-out di 1 secondo a un oggetto.
Per la corretta visualizzazione della demo guardare l’esempio con Chrome o Safari.
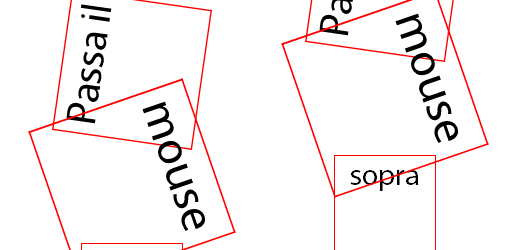
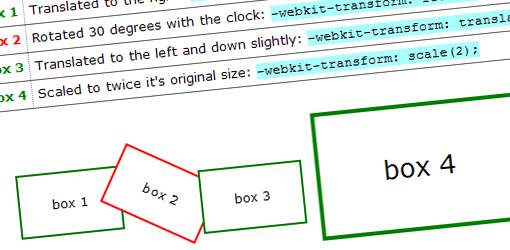
Transform
Il tag Trasform permette di creare trasformazioni su dimensioni e rotazione di un oggetto.

Ecco il codice esempio:
#ID_ELEMENTO {
-webkit-transform:rotate(720deg) scale(2,2); /* Chrome */
-moz-transform:rotate(720deg) scale(2,2); /* Firefox */
-o-transform:rotate(720deg) scale(2,2) /* Opera */
transform:rotate(720deg) scale(2,2) /*Generale */
}
In questo caso è possibile ruotare o scalare l’oggetto nelle diverse modalità di tempo che abbiamo visto in precedenza.
Per la corretta visualizzazione della demo guardare l’esempio con Chrome o Safari.
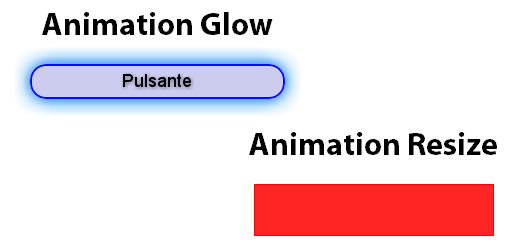
Animation
Il tag animation permette di assegnare una determinata animazione a un oggetto.

Ecco il codice esempio:
@-webkit-keyframes resize {
0% {
padding: 0;
}
50% {
padding: 0 20px;
background-color:rgba(255,0,0,0.2);
}
100% {
padding: 0 100px;
background-color:rgba(255,0,0,0.9);
}
}
#box {
-webkit-animation-name: resize;
-webkit-animation-duration: 1s;
-webkit-animation-iteration-count: 4;
-webkit-animation-direction: alternate;
-webkit-animation-timing-function: ease-in-out;
}
In questo esempio viene effettuato un resize sulle dimensioni al mouse hover e modificato il colore di sfondo.
Inoltre è possibile inserire altri effetti come bagliore (glow) su un ipotetico pulsante.
Per la corretta visualizzazione della demo guardare l’esempio con Chrome o Safari.


















9 Commenti
Belle queste animazioni, peccato che funzionano solo su Chrome e Safari :( .
i parametri con scritto “webkit” vanno solo su chrome o safari, quelli con scritto “moz”….. su mozilla :)
per fortuna tutto questo non gira su internet explorer!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
Il menu con le thumbnails è troppo carino
Conosco e studio già da un pò le animation e le transition in css3.. ne sono affascinato e quindi ho deciso di iniziare ad usarli nei miei progetti..certo non posso basare tutto un sito web su questo tipo di animazioni, perchè altrimenti chi utilizza IE non capirebbe nulla, ma per i piccoli dettagli che sicuramente migliorerebbero l’estetica del sito web, credo si possano comunque usare :) e poi sono molto più semplici da implementare di qualsiasi altro script in jquery o in flash!
Grazie! sempre utilissimi articoli!
Mi hai tolto alcuni dubbi che avevo, certo che l’esempio della lattina è affascinante!
Veramente bellissimo articolo, complimenti julius!!
Grazie le animazioni sono veramente belle.
Peccato il solito problema con Internet Explorer.
quello di IE è davvero un grande problema……….
non si può “costringere” un cliente o i navigatori di installare dei browser solo per rendere attivi gli effetti………..
@ Akira Fudo:
@ Miky:
anche a me