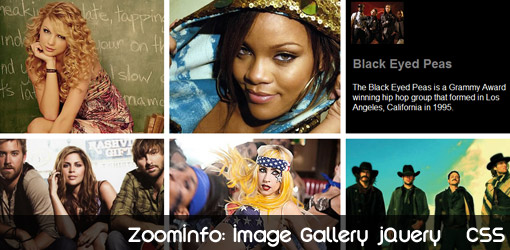
Oggi voglio segnalarvi un’ottima galleria informativa creata dall’amico Addy con jQuery e CSS da utilizzare liberamente per i nostri progetti web.
La galleria permette di inserire delle immagini con dimensioni standard e poi sull’evento onmouse over vengono ridimensionate grazie a jQuery scoprendo un titolo e una descrizione.
Questa tipologia di galleria può essere implementata per la visualizzazione in stile gallery dei propri lavori.
Andiamo a vedere insieme il codice principale HTML.
Nella nostra pagina HTML dovremo inserire un codice simile a questo
<div class="galleryContainer">
<div class="galleryImage">
<img src="images/image01.jpg">
<div class="info">
<h2>Taylor Swift</h2>
Taylor Alison Swift (born December 13, 1989)
is an American country pop singer-songwriter
and actress.
</div>
</div>
Come vediamo dal semplice codice HTML vi è un contenitore globale per ogni immagine chiamato galleryContainer il quale contiene in un altro contenitore galleryImage l’immagine.
Infine troviamo il contenutore info in cui viene inserito titolo e descrizione che in un secondo momento verranno resi visibile grazie a jQuery.

Avendo uno stile CSS associato potremo configurare il design di questa galleria al 100%, sia nella colorazione che nel layout.
Vi consiglio di seguire Addy e i suoi interessanti articoli ricchi d’esperienza e spunti interessanti per noi web designer.





9 Commenti
Veramente veramente bello.
Gran bella galleria in jQuery.
Gran bella galleria!
Ma ho una domanda: a javascript disabilitati non funziona ovviamente e non fa vedere il testo, e a css oltre che javascript disabilitati si vede invece tutto. Mi è stato detto che di solito chi usa i javascript disabilitati ha anche i css disabilitati, quindi in teoria si potrebbe utilizzare tale galleria a cuor leggero per quanto riguarda l’accessibilità alle informazioni da parte di tutti, ma è possibile che qualcuno usi solo i javascript disabilitati e quindi questa gallery potrebbe essere non adeguata? Tu/voi come vi comportereste? la usereste lo stesso?
@Roberto: Guarda conosco una persona molto vicina che naviga con i JS disabilitati per scelta. Penso comunque che queste persone sono “addette ai lavori” quindi di solito non sono le persone comuni che fanno questa questa scelta.
Personalmente la userei lo stesso!
Perchè qualcuno non ci fa un bel plugin per wordpress? Magari la visualizzazione di tag o categorie?
@Julius: effettivamente hai ragione, a questo punto diciamo che se a js e css disabilitati (test per chi usa gli screenreader, o almeno questo ho imparato) tutte le informazioni sono raggiungibili, perchè non usarlo no? :)
@Julius: è possibile inserire un link sul testo che appare on rollover? grazie per la segnalazione!
@Alessandro: certo da HTML all’interno del box a comparsa!
ok grazie :)
Ciao Julius,
ancora io scusami :-)
stavo provando a mettere un link appunto nel testo che funziona benissimo, ma se provo a mettere il link ad un effetto “lightbox” questo qui: http://www.huddletogether.com/projects/lightbox2/
ma non funziona.
Potrebbe essere che vanno in conflitto i vari scripts?
grazie