RGraph è una potente libreria open source che sfrutta le potenzialità di HTML5, in particolare dal supporto canvas che permette di utilizzare JavaScript per creare animazioni e grafica vettoriale.
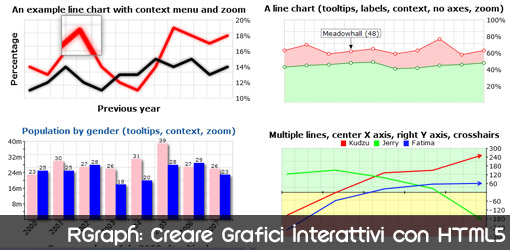
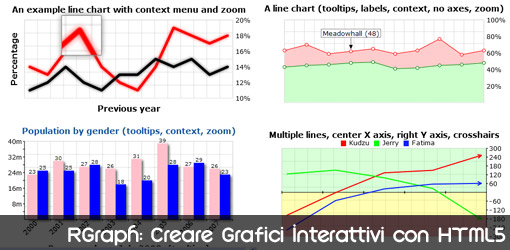
Questa libreria permette di creare svariati tipologia di grafici come a barre, a torta, ad anello, radar, a linee, a barra, metro e molti altri ancora.
I grafici possono essere anche interattivi tramite il passaggio e il click del mouse, infatti potremo abilitare zoom, animazioni e addirittura disegnare a mano sulle statistiche.
Possiamo vedere tutti gli esempi delle tipologia di grafici e leggere una ricca documentazione per l’uso.
I grafici sono compatibili con Firefox 3.5 +, Chrome 2 +, Safari 4 +, Opera 10.5 + e Internet Explorer 8.






9 Commenti
Molto interessante grazie!
Juuuuliuuuussss ho visto playtuts sul TG3! se non l’hai visto lo trovi qui http://www.rai.it/dl/tg3/rubriche/PublishingBlock-79554b45-1e4c-41a8-a474-ad3e22ab750f.html
sei un grande!
@ Veronika:
io sono andato sul link ma non riesco a vedere niente di playtuts
Come sempre ottimo articolo. ;)
@Max: ciao! la rai usa silverlight per il player video, è probabile che non lo vedi perchè non c’è l’hai installato.
Carino questo RGraph! :D grazie giù!
@ Veronika:
Grazie Veronika, Fatto ;)
molto molto interessante…
sai per caso dove posso trovare ancora più materiale per approfondire?
grazie cmq!
Complimenti per il post. :)
Ho dato una sbirciatina veloce, ma con il mio explorer 8 ho riscontrato qualche imperfezione. La funzione interattiva zoom per il primo grafico non funziona. Nel scondo grafico ho anche beccato una piccola aberrazione che appare cliccando con il mouse su di esso.
Inoltre i tooltip che si attivano al clic nel caso del terzo grafico (quello a torta) non vanno. Con firefox invece, fila tutto liscio…
Speriamo che questi problemi siano risolti presto.