HTML5 è un linguaggio per la progettazione di pagine web attualmente in fase di definizione, che si propone come evoluzione dell’attuale HTML 4.
Attualmente HTML5 è supportato in basse percenuali da Chrome, Firefox, Opera e Safari, questo non ci deve impedire di conoscere il suo uso per tempi più maturi, in modo da essere un passo avanti agli altri e aumentare le nostre conoscenze.
Andiamo a vedere insieme la nuova struttura che caratterizza l’HTML5, articoli e guide di approfondimento.
Struttura HTML5
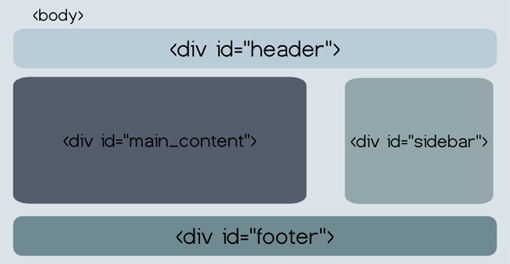
In HTML4 siamo stati abituati a scrivere una pagina web utilizzando la seguente sintassi di codice.

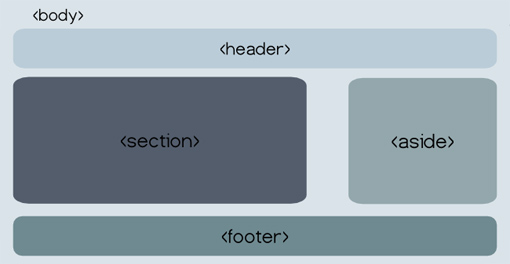
In HTML5 sono stati introdotti nuovi elementi, che hanno l’obiettivo di rendere più semantico e significativo la struttura della pagina web.
Il primo colpo d’occhio vi porterà a pensare che i famosi <div> siano stati sostituiti con questi nuovi tag, invece capirete mettendo le mani sul codice di riuscire ad ottimizzare la struttura in modo semplice e molto più chiaro.

Come vediamo dalla struttura qui in alto sono stati sostituiti i tag di HTML4 in altri più semantici e validi.
E’ stato sostituito da HTML4 a HTML5:
- <div id=”header”> in <header>
- <div id=”sidebar”> in <aside>
- <div id=”main_content”> in <section>
- <div id=”footer”> in <footer>
Ovviamente ricordiamoci che anche questi tag si chiudo in </> quindi ad esempio <header> …. </header> oppure <aside> …. </aside>
La struttura lato codice della bozza qui in alto sarà simile a:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>HTML5</title> </head> <body> <header> <h1>USIAMO HTML5</h1> </header> <nav> <ul> <li><a href="#">NAV1</a></li> <li><a href="#">NAV2</a></li> <li><a href="#">NAV3</a></li> <li><a href="#">NAV4</a></li> </ul> </nav> <section> </section> <aside> </aside> <footer> </footer> </body> </html>
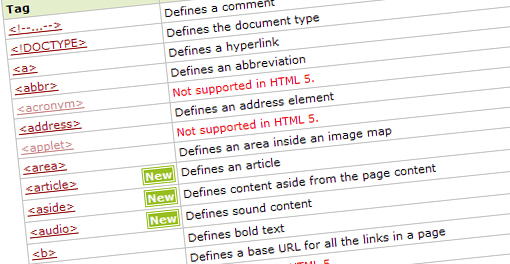
I Principali Elementi HTML5
Elemento <!doctype html>
Rappresenta la dichiarazione della pagina molto semplificata rispetto all’HTML4 che precede qualsiasi elemento del documento.
Elemento <header>
Rappresenta una sezione della pagina in cui inserire la testata del sito web, qui possiamo inserire un logo o un motto.
Elemento <nav>
Rappresenta una parte della pagina che contiene i link di navigazione del sito, quindi qui inseriremo i menu di navigazione.
Elemento <section>
Rappresenta un’area in cui inserire del contenuto generico.
Elemento <article>
Rappresenta una sezione della pagine indipendente, quindi riferita ad articoli
Elemento <aside>
Rappresenta una sezione della pagina collegata al sito e non obbligatoriamente al contenuto. In questa sezione possiamo riconoscere le famose sidebar di un blog.
Elemento <footer>
Rappresenta la sezione conclusiva del sito in cui inserire alcune informazioni del sito.

















25 Commenti
Interessante!
Faccio subito qualche prova :)
ciao Julius… in pratica se ho capito bene… si può già utilizzare ma l’unico che ancora non lo supporta è IE giusto? Per il resto mi sembra molto chiaro. Dovrebbe essere più semplice programmare.
@sushidub: si esatto si può iniziare a lavorare anche se attualmente non preventirei mai a un mio cliente un progetto in HTML5 in quanto i tempi sono ancora molto maturi, e il linguaggio è ancora in fase di testing…
I browser supportano HTML5 ancora non al 100%, mentre IE neanche accendendo un cero…
Nessun ci vieta di inziare a giocare con HTML5 ;)
avevo già letto alcuni articoli e visto in rete “cose che voiumani non potete immaginare” ;) cmq è molto interessante pulito ed efficace sempre….. se IE ci permette di utilizzarlo ……
Bhe, nulla vieta di usare HTML5 in maniera completa con i progetti dei vostri clienti… E’ vero, IE non lo supporta manco a pagarlo oro, ma per fortuna ci viene incontro HTML5 Shiv ( http://remysharp.com/2009/01/07/html5-enabling-script/ ), uno script JS che “legge” i nuovi tag e li crea appositamente per i browser di mamma Micro$oft…
I contro che vedo sono nella non piena accessibilità senza JS attivo e in fase di stampa, ma con una buona analisi si dovrebbe riuscire a mettere una toppa a queste situazioni… ;)
Grande IE sempre meglio!!! Scherzi a parte..ottima raccolta. utile..parto già con lo scarico di info!
Lancio una piccola provocazione: non si rischia di limitare la creatività cosi? Ci troveremo, nei prossimi anni, layout tutti simili, se non uguali?
Francesco ottima oservzione…già con l’avvento dei CSS tanti tantissimi siti sembrano tutti troppo uguali….
@Francesco Caruccio: Ciao, io penso che come con HTML4 / CSS poi essere creativo, lo potrai essere anche con HTML5 / CSS3.
Quella indicata nell’articolo è una struttura base, nulla ti vieta di stravolgerla, sempre mantenendo una semanticità corretta.
Se vai a vedere la galleria di HTML5 > http://html5gallery.com/ puoi vedere che si è creativi anche con la stessa sintassi di codice non trovi?
Grazie, mi è stato molto utile :)
Julius ha scritto:
Grazie per la risorse Julius, le la spulcio bene! Cosi a occhio sembra di essere all’epoca di Css Zen Garden: un nuovo obiettivo per i designer e qualcuno che dimostra le potenzialità di HTML 5. Non vedo l’ora, sinceramente, di provarlo. E voi?
@Francesco Caruccio: figurati ;)
Davvero interessante grazie Julius! Ottima strategia essere avanti di un passo agli altri ;) HTML5 è il futuro!
julius la fai un’intervista per un mio programmino (tramite skype) ?
grazie
@ ik2duv: contattami pure in mail info [@] juliusdesign.net cosi mi spieghi…
Interessante post …come al solito un passo avanti!!!
HTML5 è il futuro del web..
Caspita, un sacco di notizie interessanti, questo html5 già mi piace, quasi quasi ci spendo un pò di studio! :P
Complimenti Julius.
Ma chi iniziasse ora nel mondo del web cosa gli conviene fare?
Studiare direttamente html5 css3 oppure studiare xhtml e poi magari aggiornarsi a html5?
Xhtml e html5 sono molto simili è vero?
Con l’obiettivo di dover creare dei motori di ricerca “semantici” credo che sia proprio necessario permettere agli spider di “comprendere esattamente” la tematicità e la semantica (appunto) dei contenuti.
Date un’occhiata a questo… http://schema.org/
Julius ha scritto:
Ciao Julius,
a oggi invece i tempi sono maturi per html5?
@ Roberta: Direi che si può iniziare a sviluppare tranquillamente come 3 mesi fa.. bisogna solo fare attenzione sulle compatibilità…
salve ragazzi ho avuto problemi con adobe e ora l’ho cancellato,ho provato istallare versioni meno recenti ma niente i problemi sono rimasti,ora l’ho disitallato,come faccio a usare html5? come posso fare in modo che in ogni sito in automatico html5 faccia da sostituto ad adobe flash player? come browser uso sia mozilla che chrome e vorrei html5 in entrambi browser possibilmente…
Ciao Julius ho una domanda: ma in html5 i collegamenti ipertestuali vengono fatti attraverso il tag “#!”?
Esempio di collegamento ad una pagina all’interno della index.php, in pratica il sito si svolge tutto in una sola pagina con questi richiami alle varie sezioni:
about me
works
.
.
.ect..ect..
Fammi capire! ciao ;-) bel post
Ciao Julius ho una domanda: ma in html5 i collegamenti ipertestuali vengono fatti attraverso il tag “#!”?
Esempio di collegamento ad una pagina all’interno della index.php, in pratica il sito si svolge tutto in una sola pagina con questi richiami alle varie sezioni:
<!–
"
about me
works
.
.
.ect..ect..
”
–>
Fammi capire! ciao ;-) bel post