I Pattern sono elementi grafici che vengono spesso utilizzati a ripetizione per ottimizzare e creare sfondi per siti web.
Utilizzando queste immagini a ripetizioni abbiamo un’ottimizzazione notevole riguardo il peso e la sintassi.
Vediamo oggi come usarli tramite i fogli di stile CSS e alcuni siti in cui scaricare o generare gratis pattern.
The Design Inspirations
Pattern Head
Pattern Cooler
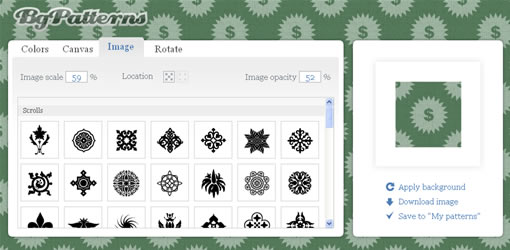
BgPatterns
Come si usano?
Una volta scelto il nostro pattern ci resta solo capire in che modo lo vogliamo ripetere, ovvero in orizzontale, in verticale o tutte e due.
Tramite i fogli di stile CSS ci basterà usare una sintassi simile associata al nostro body:
body {
background-repeat: repeat;
background-image: url(images/mio_pattern.gif);
}
In questo modo ripeterò la mia immagine di 10px per 10px sia per l’asse delle x che per le y creando cosi uno sfondo ottimizzato con stessa trama.
Ovviamente non sempre riusciamo ad usaere la ripetizione totale a causa del design, infatti spesso è possibile ripete una striscia di 2px per 20px ad esempio per l’asse delle x creando cosi una ripetizione che simuli lo sfondo da sinistra a destra.
Di solito per sfondi sfumati basta poi ultimare il tutto inserendo da CSS [background-color:#CCCCCC;] un codice esadecimale dell’ultima tonalità di colore dando il senso di continuità.









4 Commenti
L’importante è farne buon uso e avere gusto negli abbinamenti. comunque buon post. Ottime indicazioni. Explorer non si smentisce mai..
Grande e utile!
come generatore di Pattern suggerisco anche Repeating Motif Generator (Mac). Un ottimo freeware. L’autore (novemberkou@yahoo.co.jp) mantiene solo il copyright, ma l’applicazione è liberamente scaricabile da qui: http://tinyurl.com/yl2uo92
Dal sito si possono scaricare anche lo screensaver e un viewer con semplici comandi di editing tutto rigorosamente free.
ciao!
Ottimo post. Devo dire che ultimamente la direzione dei background nei layout si e’ spostata sull’utilizzo di immagini grandi a tutto schermo. Le texture che si ripetono si vedono sempre meno…ovviamente dipende dal design.
Molto utili. Anche lo sfondo del mio sito utilizza i pattern :)
Mi piacciono molto, ce ne sono alcuni che danno degli effetti davvero particolari. Grazie dei link :)