Drawter è un tool online in versione beta, che permette di creare al volo un layout per una pagina web ed ottenere il codice HTML e CSS in pochi secondi
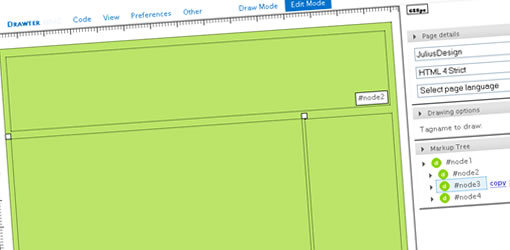
Il tool si sviluppa su uno stage supportato da due righelli per le ascisse e ordinate, con le quali possimo disegnare le parti del nostro progetto con precisione
Lo strumento permette inoltre di determinare varie caratteristiche come lo sfondo, il colore, attributi e molto altro ancora
A lato troviamo dei pannelli draggabili con i quali gestire i vari elementi, inseire parametri, eliminarli o spostarli
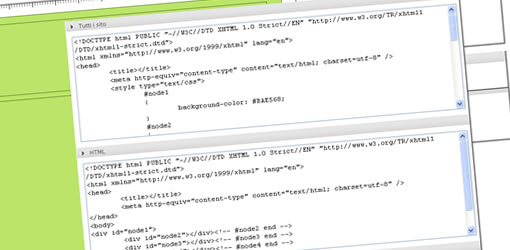
In seguito potremo scaricare il codice di riferimento all’HTML usato e i fogli di stile CSS selezionando in alto il tasto “CODE”
Possiamo vedere un video su come utilizzare al meglio questo ottimo strumento online
Drawter può essere usato per creare al volo bozze di porgetti web senza dove mettere mano sul codice







12 Commenti
Mi farà sicuramente comodo!
Questo si che è utile! Sempre il migliore Julius!
Che forte!! Ma che bello leggerti Julius…
Ottimo per realizzare lavori veloci e semplici.. ;)
Domanda è ottimizzato per internet explorer 6??
@Issivan: a quanto pare si, ho fatto una prova e fila tutto liscio ;)
sembra utile… lo testerò per il prossimo sito che faccio :)
[…] Juliusdesign ci segnala una cosa fighissima: […]
Mah… non mi serve perchè ormai ho già la mia procedura “mentale”. Cmq il codice prodotto è male…
Ottima segnalazione, davvero comoda e utilissima.
il codice creato è compatibile con blogger?
Utile e facile da usare!!!….anche per il codice
OTTIMO!
In fede,
Sandro webmaster
nn è 1 virus? 0.0