Durante l’avvio di un progetto in beta oppure il rilascio di nuove caratteristiche di navigazione può essere molto utile informare l’utente a livello visivo step by step.
Questa tecnica viene usata in molti progetti, come ad esempio il famoso Facebook, che per farci capire cosa c’è di nuovo integra un tour di avvisi sul layout in modo da essere più preciso.
Vediamo cinque utili plugin jQuery da integrare nei nostri progetti per attivare dei tour in grado di avvisare gli utenti riguardo novità grafiche o di navigazione.
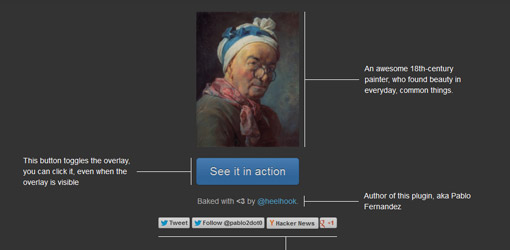
1. Chardin

Chardin è un plugin jQuery molto interessante che permette in tempo reale di dare un focus determinato sul layout indicando informazioni a lato.
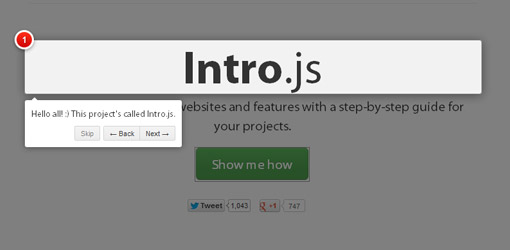
2. Intro
Intro è un plugin jQuery che permette di craere un tour di informazioni sugli elementi della pagina con la possibilità di navigare avanti e indietro.
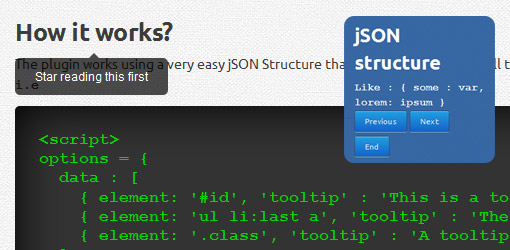
3. aSimpleTour
aSimpleTour è un plugin jQuery che permette di creare dei tour guidati su alcuni elementi step by step, in modo ancorato laterale.
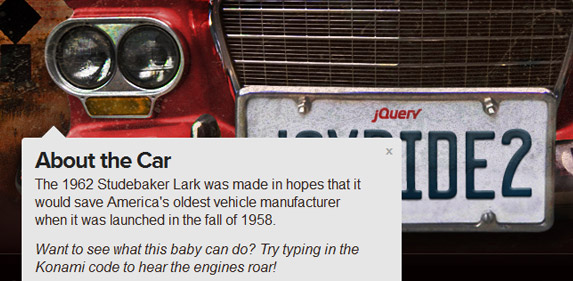
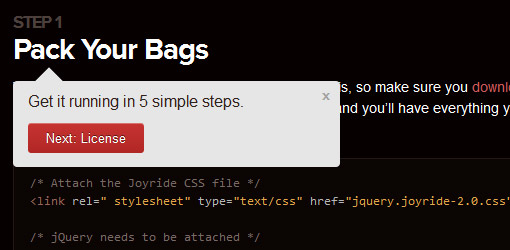
4. jOyride
jOyride è un plugin jQuery che visualizza un tour di informazioni su una pagina ancorata agli elementi da dare focus.
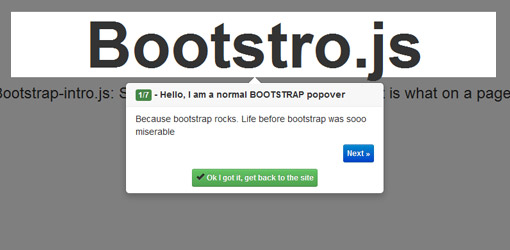
5. Bootstro
Bootstro è un plugin jQuery che visualizza un tour di informazioni su una pagina ancorata agli elementi da dare focus.










3 Commenti
Molto utile grazie!
Davvero utili per il mio progetto, grazie come al solito.
Grazie mille per questi jQuery! Li cercavo da un paio di settimane e finaente li ho trovati! Ora scelgo quello più adatto alle mie esigenze.
Grazie ancora