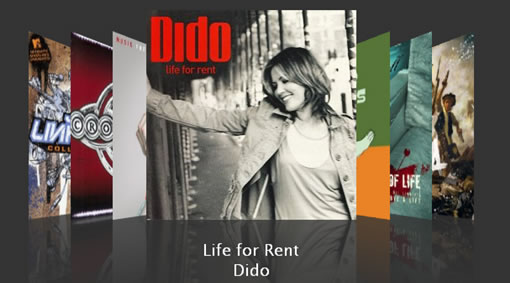
Oggi vi presento JS Coverflow, uno script JavaScript che utilizza l’elemento canvas per il rendering dinamico di immagini
Ecco alcune caratteristiche:
- Testato in Firefox 3, Opera 9,5 e Safari 3
- Funziona solo per le immagini della parità di larghezza e altezza
- Utilizza rotellina e sinistra/destra
- Si possono avere etichette e eventi al click per centro immagine
- E’ stato testato altre librerie come jQuery, MooTools, Dojo and Prototype
Avremo a disposizione una dettagliata documentazione per l’utilizzo e l’inserimento di questo script nelle nostre pagine web
Per tutti coloro interessati a versioni Flash del progetto Coverflow potete visionare l’articolo: CoverFlow Flash: Raccolta Tutorial e Progetti






6 Commenti
Grande come sempre!!!! Grazie Jul!
Penso proprio che userò questo script per un mio progetto web!
Ottimo script!!
Ciao, anch’io avevo visto questo script e volevo anche scriverci un articolo, solamente che quando l’ho testato con Internet Explorer ci ho rinunciato..purtroppo explorer è il browser più utilizzato al mondo e questi script che non lo supportano non vale neanche la pena prenderli in considerazione…
Ma che figata!
fantastico!E’ sempe bello che saltino fuori ogni giorno risorse come questa :)
Grazie Julius!