Inizia oggi una nuova rubrica su JuliusDesign, ovvero CoolCode, strumenti e codici utili per sviluppatori e grafici web.
Ogni raccolta avrà come ultimo elemento un esperimento davvero emozionante da visualizzare e studiare.
Questi codici e plugin, possono essere molto utili per i nostri progetti, e sono assolutamente da tenere tra i preferiti.
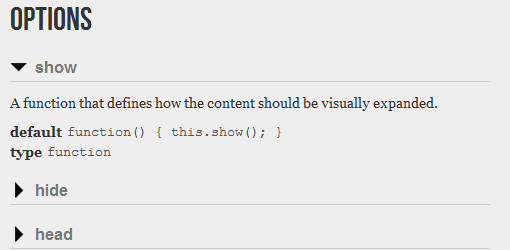
1. jQuery Collapse
jQuery Collapse è un interessante plugn jQuery, che permette di creare delle tendine a comparsa di contenuti.
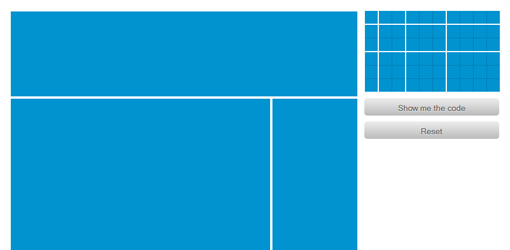
2. 3x4Grid
3x4grid è un tool online che permette di creare e ottenere al volo, tramite drag&Drop, il codice HTML e CSS di un layout web.
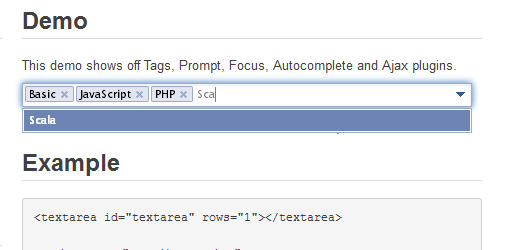
3. TextExt
TextExt è un Plugn jQuery che permette di creare delle combo che si autocompletano durante la digitazione del testo.
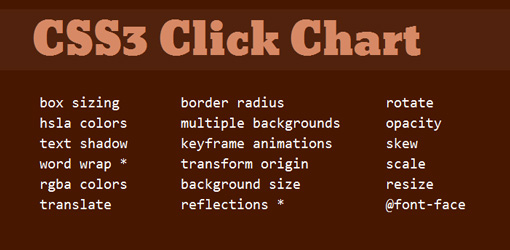
4. CSS3ClickChart
CSS3ClickChart è un tool online che permette di simulare e ottenere il codice delle nuove classi CSS3 con un click.
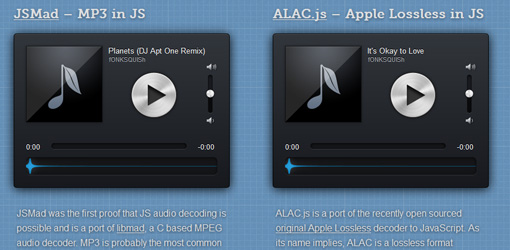
5. ALAC Music Player
ALAC è un player musicale MP3 e ALAC files progettato in HTML5 e supportato su tutti i dispositivi mobile.
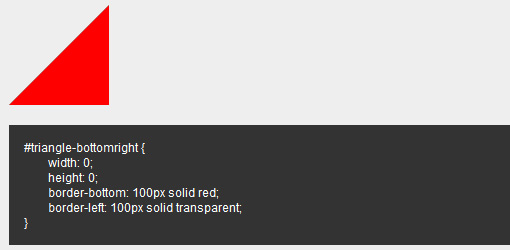
6. The Shapes of CSS3
The Shapes of CSS è una fantastica collezione di codice CSS3 per generare forme geometriche senza l’utilizzo di una grafica web.
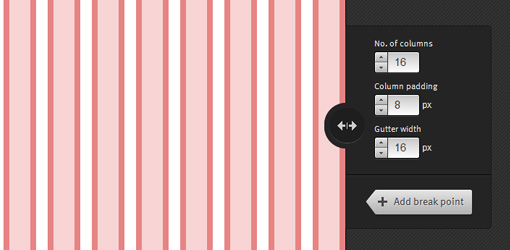
7. GridPack
GridPack è un interessante strumento, che permette di generare in tempo reale una griglia Responsive Design per i nostri layout web.
8. Impress
Impress è una libreria JavaScript + CSS3, che permette di creare presentazioni interattive online 3D.
9. Syze
Syze è una libreria JavaScript che ha lo scopo di individuare tramite le Media Queries, con quale dispositivo si stia navigando e di conseguenza associare un foglio di stiel appropriato.
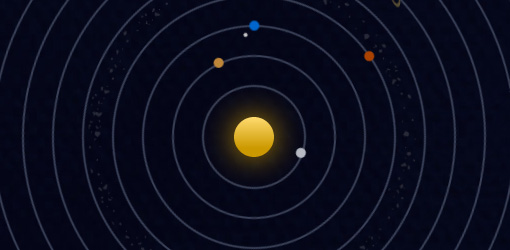
10. Solar System [Experiment]
Solar System è l’esperimento di oggi che voglio segnalarvi nella rubrica CoolCode, un sistema solare simulato in HTML5 e CSS3!
Vuoi segnalare un Codice davvero Cool?
Hai visto sul web un tool o esperimetno davvero cool?
Se vuoi vedere nella raccolta il tuo codice o strumenti che hai trovato sul web, non ti basta altro che inviare una segnalazione su coolcode@juliusdesign.net e verrà inserito nelle prossime raccolte.
















9 Commenti
Ottima raccolta! Bookmarked
Semplicemente divina… Dopo il periodo del Flash ora questa rubrica ci voleva. News con immagini aggiornabili? ;) Grazie infinite!!!
Grandioso!!!!! :D Grazie
Davvero un ottima raccolta di suggerimenti! A proposito di disegnare con i CSS3, sono sicuro non ti lascerai scappare questa (http://nicolasgallagher.com/pure-css-gui-icons/) per il tuo prossimo CoolCode!
Impress.js è uno strumento favoloso, ma fintanto che anche FF non supporterà le trasformazioni 3D, il che succederà a breve, non mi sento di sperimentarci troppo…
@ HTML5 AndMore: Grazie per la condivisione davvero cool!
Questa rubrica è spaziale!!!! BIG!
Uh mamma quante cose belline, messe tutte tra i preferiti!
@ Julius:
Di niente, anzi nel tempo spero di condividerne molte altre!
Interessanti, ne condividerò alcuni.
Ottime molto utili, ricordo correggimi se sbaglio, che tempo fa avevi messo un codice Jquery che facesse si che un immagine tremasse, Un lavoro su Battisti se non sbaglio, riusciresti a linkarmelo? Grazie mille :D