LaunchRock è un servizio online gratuito, che permette di creare una pagina di pre-lancio cattura email per un progetto web o evento.
Durante la realizzazione di progetti web si cerca di ottimizzare il proprio tempo, e dedicarlo interamente alle funzionalità primarie.
Questo servizio può essere molto utile per creare in pochi minuti una pagina di pre-lancio coordinata al progetto web, con lo scopo di catturare email e creare una lista di attesa virale.
Premessa
Come sappiamo avere una lista di email, quindi di contatti interessati a un nostro progetto, ci permette di poter inviare delle comunicazioni dirette via email è allo stesso tempo una quantità interessante di persone in sala di attesa per il lancio vero e proprio.
Mentre si realizza il progetto web, si può fare promozione e far atterrare i futuri utenti su questa pagina di pre-lancio/benvenuto.
Chi mi segue sui svariati canali saprà benissimo, che spesso mi diletto a creare nuovi progetti personali, ultimo in fase di lancio Eveeent.
Proprio con questo progetto, ho voluto usare LaunchRock è ho avuto delle belle sorprese che voglio condividere con te!
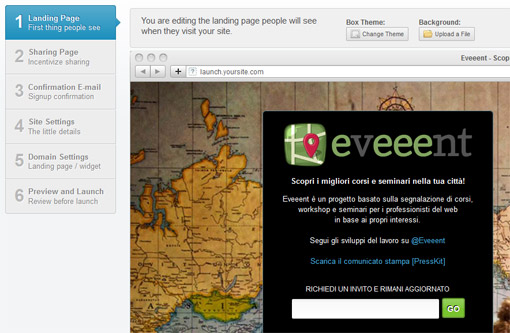
1. Landing Page
Una volta registrati gratuitamente su LaunchRock avrai a disposizione un pannello di amministrazione, dove potrai configurare la tua pagina di pre-lancio.

Tra le configurazioni possibili possiamo trovare in primis, la scelta dello sfondo in stile Big Background, scegli qualcosa che sia in linea con il tuo progetto e di alta qualità.
Abbiamo la possibilità di personalizzare un box di benvenuto nel quale inserire il logo del progetto, del testo libero + eventuali link esterni.
Inoltre possiamo anche attivare una fascia in alto con un messaggio testuale + link esterni.
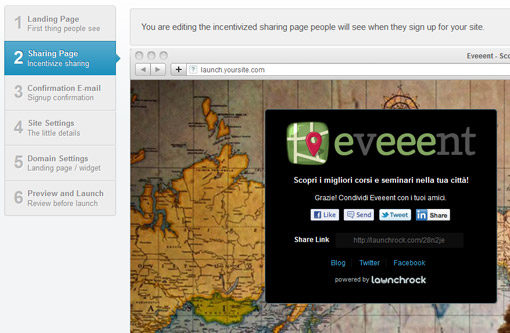
2. Pagine di Condivisione + Virale
Nella fase successiva potremo configurare il messaggio di condivisione, che verrà visualizzato una volta inserita una email.

In questa pagina troveremo alcuni button social da offrire ai nostri utenti per condividere il proprio link univoco per far iscrivere altri utenti.
Qui entra in gioco la vralità automatica di LaunchRock, infatti permette di creare lato amministratore una classifica di ogni utente che ha immesso la propria email, in base a quanti utenti e risucito a far iscrivere con la propria URL.
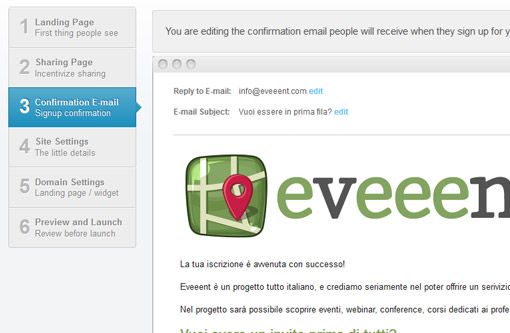
3. Messaggio di Conferma via Email
Avremo la possibilità di configurare un messaggio automatico di conferma, dopo che l’utente avrà inserito la propria email.
Questo messaggio è molto importante, la nostra prima vera comunicazione al nostro futuro utente.
In questa email potremo suggerire di seguire gli avanzamenti dei lavori sui nostri canali social, e invitarlo a condividere la sua URL univoca per entrare in classifica e ricevere gli inviti alla beta per primo.

Questo permette di incitare i propri utenti di scalare la classifica, invitando nuovi amici, con in palio di essere i primi a provare il nostro progetto web.
Questa è una leva molto virale e incisiva che permette in poche settimane di generare un traffico non indifferente, e aumentare la propria lista di email.
In ogni momento l’utente, inserendo nuovamente la sua email nel box in pagina di pre-lancio, potrà visualizzare la sua posizione in classifica.
Infine potremo configurare la posizione e trasparenze del box di benvenuto, e il messaggio di conferma email ricevuta.
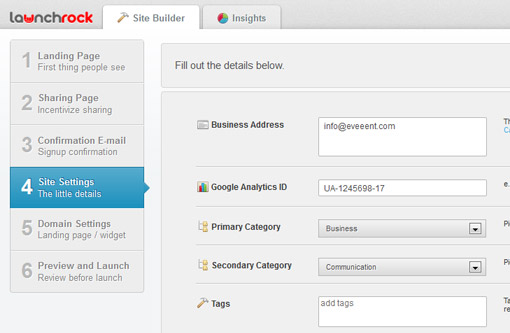
4. Configurazione Sito Web
Nella fase successiva potremo inserire alcuni dati opzionali ufficiali del nostro sito come email, categorie e tag per essere cercati all’interno del circuito LaunchRock.

Interessante in questa area la possibilità di integrare il codice di monitoraggio Google Analitycs.
Utile possibilità per analizzare dati con un tool secondario oltre alle statistiche interne di LaunchRock.
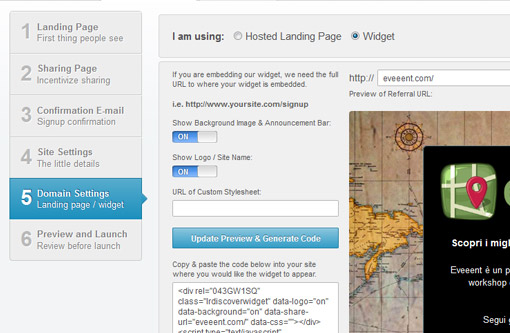
5. Configurazione Dominio + Codice Embed
Una volta configurato per bene la nostra landing page, avremo la possibilità di ottenere un codice embed da inserire nella nostra pagina welcome sul nostro spazio web.

Questo codice permetterà di integrare la struttura di LaunchRock in una qualsiasi pagina web a nostra disposizione.
In questo modo potremo avere la landing page direttamente su un indirizzo ufficiale del nostro dominio.
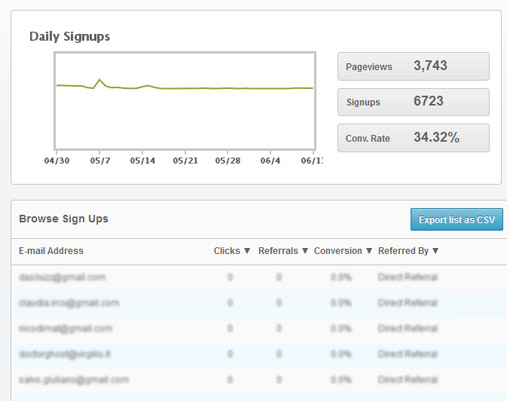
6. Statistiche + Esporta Dati .CSV
Infine abbiamo la possibilità di consultare in ogni momento le statistiche di engagement della nostra landing page.

In questa pagina potremo visualizzare una classifica globale, e filtrare per conversioni decretando i nostro utenti vincitori.
Inoltre avremo la possibilità di esportare l’intera lista di email in forma .CSV, modificabile con un comune Excel.
Conclusione
LaunchRock è sicuramente un ottimo strumento online gratuito da conoscere, per creare delle pagina di pre-lancio in poco tempo e con un’alta viralità.
Ovviamente abbiamo la possibilità di creare una welcome page da zero a mano, ma se vogliamo ottimizzare i tempi di sviluppo dell’intero progetto da promuovere, può essere una soluzione vincente.
Cosa ne pensi di questo servizio?






24 Commenti
Lo trovo davvero molto interessante questo servizio, sicuramente da provare….
Domanda: è possibile customizzare la pagina a proprio piacimento mantenendo solamente la form di Launchrock?
Nicholas Ruggeri ha scritto:
Si certo come vedi su Eveeent ci sono altri dettagli come la barra fixed bottom, integrata nella pagina successivamente.
Inoltre con un po di CSS è possibile integrare altre componenti creati a mano con position z-index maggiore dello sfondo di launchrock.
Interessantissimo..mi sa che lo proverò sicuramente oggi..ho un paio di siti da “lanciare” con qualche info nuova! Grazie..ottimo lavoro
Julius una ne pensi e mille ne fai, sei davvero un gran personaggio!
Grazie per la condivisione e in bocca al lupo per il tuo eveeent!
@ Julius:
Grazie per la risposta ;)
Per altro il tuo progetto ha qualcosa di simile al mio.
Se hai tempo una volta possiamo parlarne e vedere se si possono unire in qualche modo ;)
Nicholas Ruggeri ha scritto:
Molto volentieri!
L’avevo visto tempo fa ma mai provato, ora con la tua spiegazione e successo mi hai fatto venire voglia di provarlo!
Grande come al solito!
ottimo quello che cercavo Julius.. Grazie mille per la dritta.
Ciao ma io sto ancora aspettando per poter accedervi….che dovrei fare?????
Anche io ho usato questo strumento quando abbiamo lanciato la nostra scuola di formazione per farmacisti, non abbiamo avuto i tuoi stessi risultati (Probabilmente dovuto anche alla specificità del Target) ma possiamo dirci soddisfatti in quanto in meno di 7 giorni abbiamo raccolto più di 200 email.
Ciao Julis, ottimo lavoro come al solito. Mi ricordo che sul forum degli Indigeni ti scrissi di aggiungerci la condivisione social anche in home e l’hai prontamente fatto. Volevo chiederti una cosa: ma i risultati ottenuti sono arrivati solo grazie al passaparola o hai fatto anche un pò di adwords o altro marketing?
@ Emanuele: solo i miei canali social
ciao, volevo chiederti se il programma LaunchRock permette di catturare contatti di qualsiasi tipo, network marketing compreso?
Ciao Julius, in questi giorni stiamo lanciando http://www.lentibox.com e abbiamo usato anche noi launchrock, mi sono ispirato al tuo lavoro, speriamo che anche i risultati siano simili. E visto che mi piacciono sempre molto le immagini che scegli, ne avresti una da suggerirmi per lo sfondo, perché non sono pienamente convinto.
Grazie mille per qualche eventuale consiglio.
Ciao Julius,
sono un pianista di Modena e mi diletto con il web-design da un pò di tempo e seguo sempre i tuoi articoli. Complimenti per questo servizio che mi sarà molto utile per il lancio del mio nuovo disco quest’autunno…volevo chiederti come mai nel mio caso la parte inferiore riferita ad “addthis”, ossia lo share, viene tutta a sinistra nonostante io abbia seguito il tuo esempio su eveent.
Grazie mille
Davvero un ottimo servizio, ma avrei un dubbio, non mi è molto chiara una cosa: cosa succede quando viene lanciato il sito web… Arriva a tutti gli iscritti un’email che il servizio è pronto e poi però come si integra con l’iscrizione vera e propria al sito web? Non capisco se LaunchRock serva solo per pubblicizzare un progetto (ma a questo punto non capirei a cosa serve la classifica) o proprio per raccogliere email di futuri beta-tester per il progetto! Se è così sono curioso di saperne qualcosa in più, per esempio quando viene lanciato poi nella homepage del progetto cosa si mette? Come avviene l’iscrizione degli utenti?
Grazie e ottimo articolo! ;)
Matteo
@ DeLord: Quella parte li va inserita da CSS, utilizza la classe che ha usato Julius, la puoi vedere dal codice utilizzando FIREBUG. Position : absolute left 0px
@ manzy: Questo servizio permette di catturare tutte le email inserite nel box che vedi in home page. Queste email vengono registrate nel tuo account launchrock dal quale potrai esportarle in file excel.
Poi con queste email puoi farci quello che vuoi con tool terzi per fare campagne marketing email oppure da un comune servizio di email.
@ Kelias:
Capito! Grazie mille!
Ciao, grazie per questo articolo davvero molto chiaro e utile. Avrei bisogno di un’informazione: c’è un modo far lasciare all’utente oltre all’indirizzo email anche il nome, cognome e recapito telefonico? Qualora ciò non fosse possibile conosci una piattaforma diversa da Launch Rock che mi consentirebbe di inserire un form nel quale richiedere più informazioni? Grazie grazie grazie. Mi risolveresti un problema enorme:-) Valentina
@ emanuele: ciao ho visto la vostra landingpage a cui mi sono anche iscritto visto che porto le lenti (ma questa è un’altra storia)
Posso contattarti per per sapere come lo hai gestito?
Ciao Julius,
Ho configurato LaunchRock ma non riesco ad agganciarlo al mio wp. dove devo inserire il codice LaunchRock Widget?
e dove invece il Facebook Open Graph tags? Puoi aiutarmi.
Grazie anticipatamente. ciao
Ciao, complimenti per l’articolo. Io non riesco ad agganciarlo al wp e cosa strana non mi rilascia il codice alla fine. Help me pls:)
Ciao ottimo articolo! Un paio di dubbi sull’utilizzo di LaunchRoch. Mi sembra poco flessibile e poco user friendly, anche se ammetto la mia inesperienza sul tema:
– come faccio ad inserire uno “sfondo” che non sia tra i template che il sito suggerisce di default?
– non riesco a caricare un mockup dell’app che ho intenzione di realizzare, nonostante ci sia un’apposita sezione con (tanto di immagine di Iphone) con la scritta “App screenshot”
– nella sezione “Sign-up form” come faccio per inserire altre informazioni da richiedere agli utenti (oltre nome ed email)? Vorrei ad esempio aggiungere la Città
– come si possono cambiare le piccole icone che appaiono di default in ciascuna sottosezione?
Grazie mille in anticipo per le risposte!