Un Framework non è altro che una struttura pronta e ottimizzata, che permette di avere l’architettura, caratteristiche e stili, per sviluppare un progetto.
Qui di seguito ho raccolto alcuni dei framework open source più interessanti per progettare layout in responsive web design, ovvero quei layout reattivi che si adattano a seconda delle dimensioni dello schermo o dispositivo mobile corrente
Per ogni Framework provate a ridimensionare il vostro browser o visualizzarlo su dispositivi mobile per capire le potenzialità.
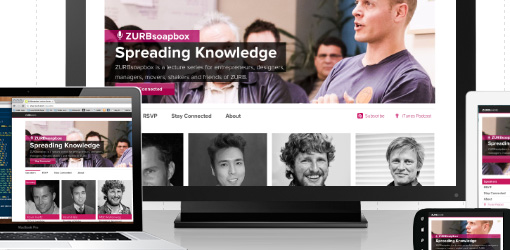
1. Foundation
Foundation è un framework responsive di cui vi avevo gia parlato tempo fa, molto interessante anche per la modalità mobile.
2. BluCSS
BlueCSS è uno dei primi framework responsive open source, qui è possibile vedere una demo in azione.
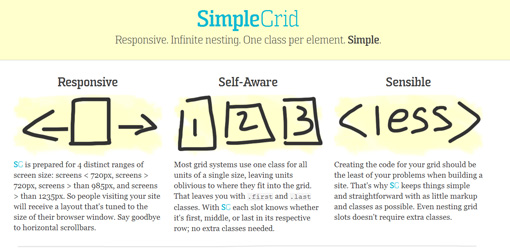
3. SimpleGrid
SimpleGrid è un framework responsive, intuitivo e semplice da utilizzare, con questa struttura ho realizzato la raccolta Diventare Freelance.
4. Amazium
Amazium è un framework responsive, che si basa su una griglia 960px, è supporta il resize di immagini e video.
5. Frameless
Frameless è un framework css responsive, e tra le caratteristiche interessanti possiamo trovare al suo interno regole LESS CSS.
6. Responsive Grid System
Responsive Grid System è un framework responsive, disponibile da 12, 16 e 24 colonne.
7. Golden Grid System
Golden Grid System è un framework responsive, con 4 caratteristiche fondamentali, colonne, linee guida elastiche, caratteri reattivi e la possibilità di visualizzare una griglia reattiva.
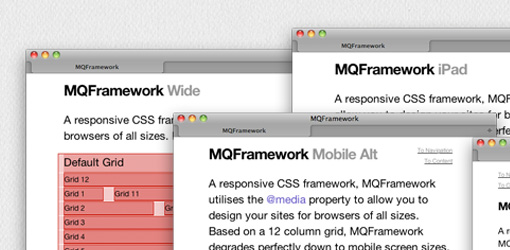
8. MQFramework
MQFramework è un framework responsive, molto semplice e basilare da usare.
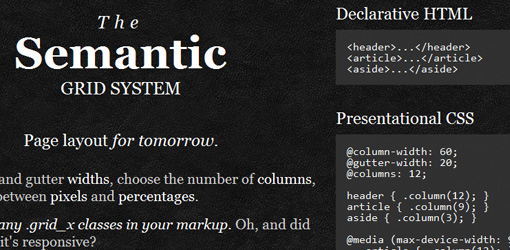
9. The Semantic Grid System
The Semantic Grid è un framework responsive, e possiamo trovare molti esempi e strutture per le nostre necessità.
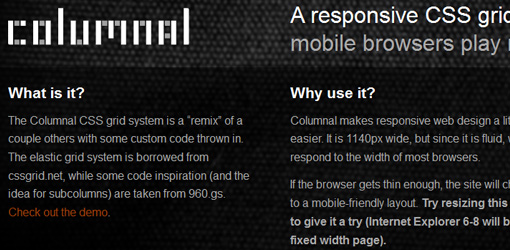
10. Columnal
Columnal è un framework responsive, nel quale è possibile avere un controllo totale, oltre sul testo, anche su immagini e video.
















14 Commenti
Io sto sperimentando LESS Framework 4 con successo, ma ora con questa lista ne ho di materiale da sperimentare in futuro :)
Bell’articolo ;) anche qui trovate qualcosa: http://www.ciromarandola.com/blog/10-frameworks-responsive-che-possono-facilitare-il-tuo-lavoro/
Ciao, vi posso consigliare anche BOOTSTRAP a questo link: http://twitter.github.com/bootstrap/
Fantastica raccolta grazie Julius, vediamo cosa riesco a combinare!
Io ho usato Frameless che consiglio molto!
Cercavo proprio qualche framework grazie come al solito!
Marco ha scritto:
quoto al 100%….
BOOTSTRAP rulez!!!!
http://getskeleton.com/
volete un pochino di tutto
http://stuffandnonsense.co.uk/projects/320andup/
io non sono riuscito a usare frameless, che poi mi viene da ridere perché uso .less come linguaggio ma il suo framework nada.
+1 a Marco
Bootsrap tutta la vita!
Ciao Giulio!
Segnalo Skeleton Grid CSS, mi ci trovo benissimo!
Bacio
@ Marcolo: thx for sharing =P
@ maurizio:
Boostrap uber alles.
Scusate ne sto vedendo tantissimi di sti framework cioè ma come si usano ??
Unsemantic , il successore di 960 gs