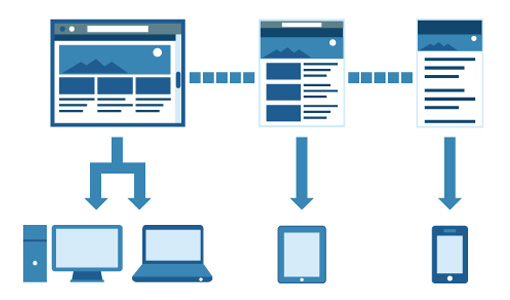
Mi è capitato di progettare layout in Responsive Web Design, ovvero un layout reativo che si adatti a seconda delle dimensioni del monitor.
Tra le prime necessità vi è quella di simulare le diverse dimensioni del monitor, con lo scopo di verificare le impostazioni e creare uno stile adatto a quella determinata risoluzione.
Ho raccolto per voi 5 interessanti strumenti online gratuiti da utilizzare per effettuare queste tipologie di testing.
Premessa
Non stiamo parlando più di adattare un layout in percentuali, ma una vera e propria ristrutturazione al layout, a seconda delle dimensioni del supporto che stiamo utilizzando.

Questi strumenti ci permetteranno di simulare il nostro layout in responsive web design su diverse dimensioni.
Se vuoi apprfondire l’argomento ti consiglio di leggere questo mio articolo, nel quale potrai scoprire cosa sia il Responsive Web Design e trovare diversi tutorial, risorse e guide utili.
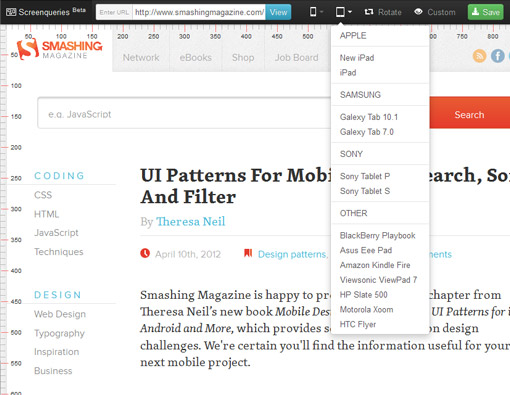
1. Screenqueri.es
Screenqueri.es è uno strumento davvero molto interessante, credo il più completo dei cinque, data la quantità di operazioni sul layout e il sistema di griglia.
Il tool è gestito tramite una griglia personalizzabile, con la quale potremo decidere noi le dimensioni da applicare.
Inoltre avremo un comodo menu nel quale impostare le dimensioni standard per mobile e web.
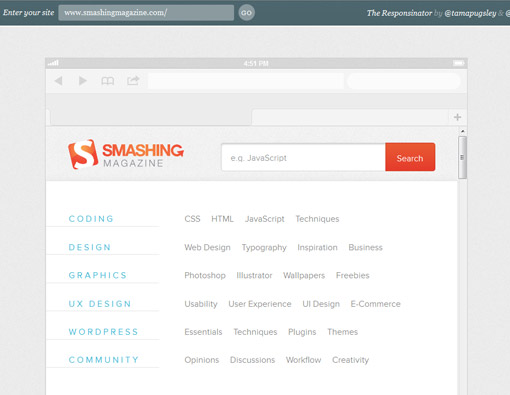
2. Responsinator
Responsinator è un tool interessante in quanto, una volta inserita la URL del nostro sito web, verrà simulato in diverse dimensioni impostate a priori.
In un unica pagina potremo visualizzare il layout nelle dimensioni più comuni e standard alle quali lavorare in Responsive Design.
3. Bricss
Bricss è un bookmark realizzato da Benjamin Keen, ovvero un collegamento che è possibile aggiungere nella nostra barra del browser.
Ogni volta che saremo su un qualsiasi sito web, potremo visualizzarlo in diverse risoluzioni, cliccando una sola volta sul bookmark.
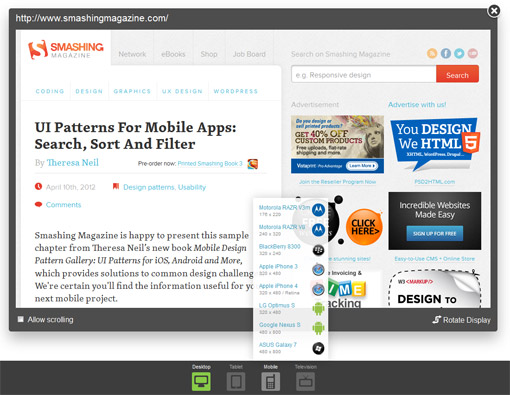
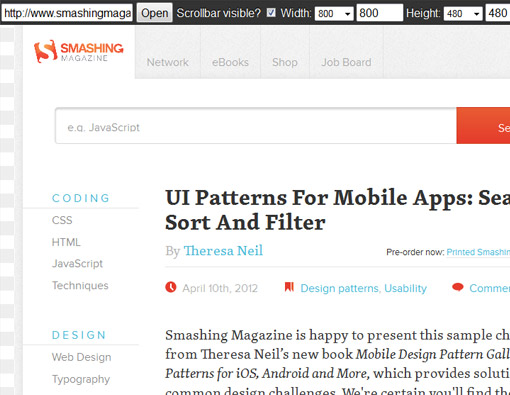
4. Screenfly
Screenfly è uno dei tool offerti da Quirktools, ottimo per visualizzare un qualsiasi layout in più risoluzioni.
Questro strumento è adatto per simulare versioni mobile, infatti ha al suo interno una interessante lista di risoluzioni focalizzate al mobile per diversi supporti mobile.
5. Responsivepx
Responsivepx è uno strumento molto simile fra tutti gli altri, le dimensioni possono essere scelte a priori.
Il servizio non fa altro che generare una serie di iFrame di dimensioni impostate dall’utente.
Screenqueri.es è uno strumento davvero molto interessante, credo il più completo dei cinque.











7 Commenti
Fantastico ma tu mi leggi nel pensiero? Cercavo proprio un tool del genere!
Grazie per la condivisione molto utili questi tool!
Screenqueri.es sarà il più completo ma è completamente sbagliato. Ad esempio, il sito visualizza l’iPhone 4/4s a 640×960 nonostante:
• la “risoluzione CSS” è diversa da quella dello schermo; secondo il browser, lo schermo è il vecchio 320×480
• i siti non vengono visualizzati a schermo intero, quindi non è neanche 320×480
In genere consiglio Responsivepx
Io utilizzo Responsivepx, ora provo gli altri grazie!
Federico Brigante ha scritto:
Probabilmente hanno impostato delle risoluzioni sbagliate?
Ma avere una griglia personalizzabile in dimensioni penso che lo rende molto utile come tool non credi?
Cè anche questa estensione per Fireworks che aiuta il design:
Export Responsive Prototype
http://www.mattstow.com/export-responsive-prototype.html
Ottimo articolo. come sempre del resto.
grande julius :)
Federico Brigante ha scritto:
screenquerie.es ha corretto insieme di risoluzioni.
4/4S Iphone ha una risoluzione dello schermo di 480 X 960 (Retina Display)
Solo 3/3GS iPhone ha una risoluzione di 320×480
Vedi qui: http://www.apple.com/iphone/compare-iphones/