Continua la rubrica CoolCode, nella quale condividerò con voi alcuni strumenti e codici utili per sviluppatori e grafici web.
Questi codici e plugin, possono essere molto utili per i nostri progetti, scopriremo insieme alcuni strumenti web gratis, codici jQuery e molte altri piccolo tools da avere a portata di mouse.
Come al solito la rubrica conclude con un esperimento unico e interessante da conoscere, per capire fino a dove possiamo spingerci.
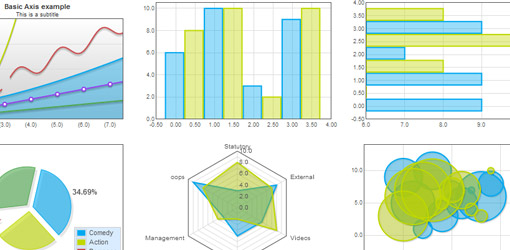
1. Flotr
Flotr2 è una librearia open source che permette di creare e generare grafici interattivi con l’uso di HTML5 e CSS3.
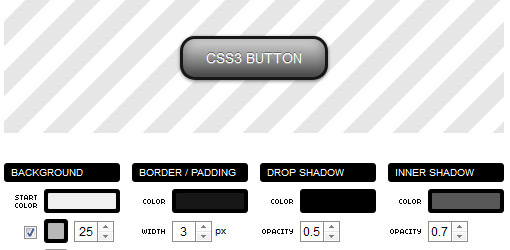
2. CSS3 Button Generator
CSS3 Button Generator è un interessante tool online che permette di generare il codice HTML e CSS3 di pulsanti.
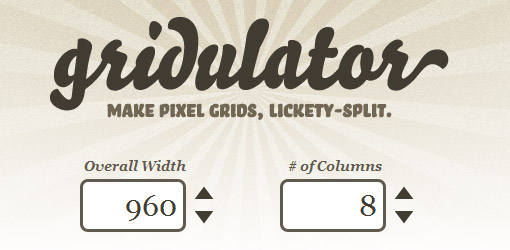
3. Gridulator
Gridulator è un servizio online gratuito per generere strutture PNG a griglie per layout.
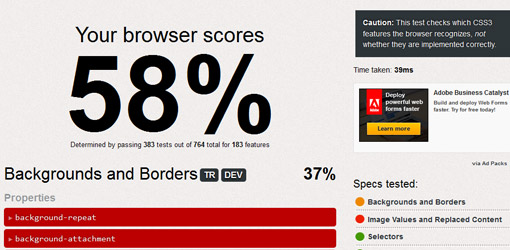
4. CSS3 Test
CSS3 Test è un interessante servizio online che calcola e mostra la percentuale di caratteristiche HTML5 e CSS3 supportare da un browser.
5. HTML-Ipsum
HTML-Impsum è un simpatico sito che fornische il codice HTML da inserier nei progetti in fase di sviluppo come segnaposto.
6. CSS3 Patterns
CSS3 Patterns è una raccolta di patterns per layout web creati con solo CSS3.
7. WhatFont Tool
WhatFont Tool è un utile bookmarket da integrare nel proprio browser, con lo scopo di riconsocere in ogni momento qualsiasi font, utilizzato nel sito web che si sta visualizzando.
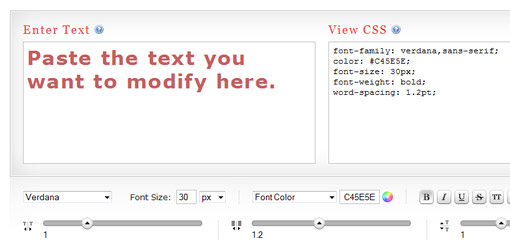
8. CSS Type Set
CSS Type Set è un utile tool online che ci permette in modalità visuale, di generare lo stile grafico CSS di un testo.
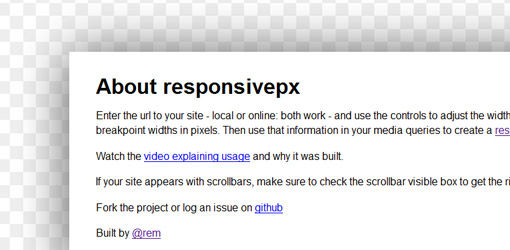
9. ResponsivePX
ResponsivePX è un tool che permette di integrare una pagina web Responsive Web Design in una determinata dimensione, con lo scopo di monitorare se la visualizzazione e ri-dimensionamento avviene in modo corretto.
10. CSS3 Walking [Experiment]
CSS3 Walking è l’esperimento di oggi, l’uso di CSS3 e HTML5 per simulare una camminata.
Vuoi segnalare un Codice davvero Cool?
Hai visto sul web un tool o esperimetno davvero cool?
Se vuoi vedere nella raccolta il tuo codice o strumenti che hai trovato sul web, non ti basta altro che inviare una segnalazione su coolcode@juliusdesign.net e verrà inserito nelle prossime raccolte.
















10 Commenti
L’esperimento della camminata è fantastico!
Questa rubrica è fantastica! Grazie Julius!
HTML-Ipsum bello!
CSS Type Set è molto utile aggiunto tra i preferiti!
Grande J
un’altra buona lista…intanto mi preparo un file con tutti questi link. sempre ottime risorse. “CSS3 Button Generator” il mio preferito oggi. Grazie!
HTML-Ipsum e CSS3 Pattern hanno i link errati. ;-)
quello del font è interessante peccato non riesca a capire come farlo funzionare una volta scaricato non ottengo nulla quando vado sul testo
@ Alessandro: corretto grazie!
@ Julius:
Ciao