Continua la rubrica CoolCode, nella quale condividerò con voi alcuni strumenti e codici utili per sviluppatori e grafici web.
Questi codici e plugin, possono essere molto utili per i nostri progetti, scopriremo insieme alcuni strumenti web gratis, codici jQuery e molte altri piccolo tools da avere a portata di mouse.
Come al solito la rubrica conclude con un esperimento unico e interessante da conoscere, per capire fino a dove possiamo spingerci.
1. HTML5 Please
HTML5 Pleaser è un interessante riepilogo sulle caratteristiche di HTML5 e CSS3 consigliate o meno di usare in base all’attuale compatibilità con i browser.
2. Infinite Scroll
Infinite Scroll è un plugin jQuery che permette di simulare l’effetto di pre-loading contenuti simile a Facebook o Google Image.
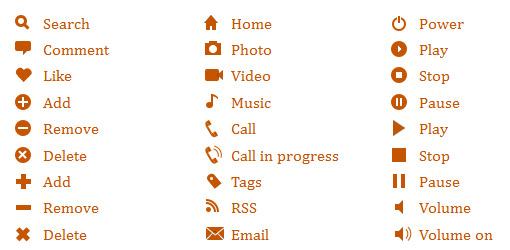
3. Pure CSS GUI icons
Pure CSS GUI icons è una serie di fogli di stile CSS3 che ti permettono di simulare micro icone solo con il CSS, senza utilizzare immagini.
[thx HTML5 AndMore]
4. HexTone
HexTone è un interessante tool online che permette di trasformare un codice esadecimale in RGB.
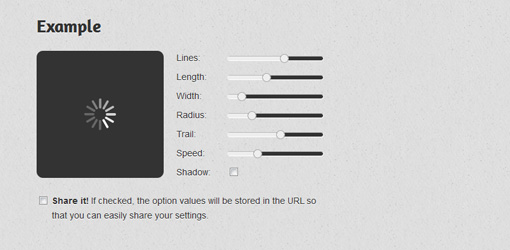
5. Spin
Spin è un generatore di preloader circolare personalizzabile in JavaScript.
6. Scrollorama
Scrollorama è un plugin jQuery che permette di sviluppare i contenuti di un sito web in verticale, a seconda dello scroll del browser.
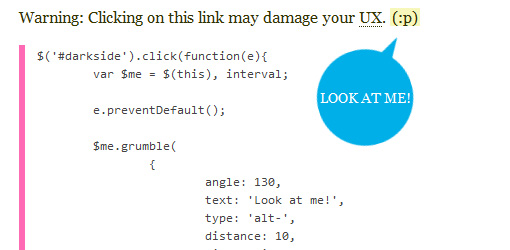
7. Grumble
Grumble è un plugin jQuery che permette di integrare dei fumetti interattivi animati su determinate parole o frasi.
8. CSSPrefix
CSS Prefix è un interessante tool che permette di generare al volo i prefissi di alcune proprietà dei maggiori browser in circolazione con un click.
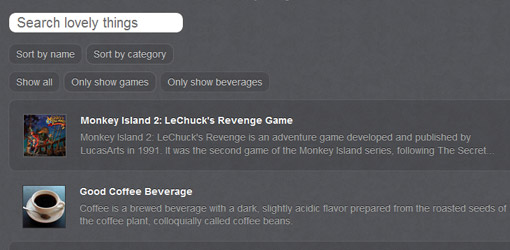
9. List
List è un interessante codice JS che permette di generare una lista di elementi ordinata, ed effettuare in tempo reale ricerche e filtri sulla stessa.
10. OneHourPerSecond [Experiment]
OneHourPerSecond è l’esperimento di oggi, in un secondo, viene caricata su YouTube un’ora di video quindi significa che…
Vuoi segnalare un Codice davvero Cool?
Hai visto sul web un tool o esperimetno davvero cool?
Se vuoi vedere nella raccolta il tuo codice o strumenti che hai trovato sul web, non ti basta altro che inviare una segnalazione su coolcode@juliusdesign.net e verrà inserito nelle prossime raccolte.
















6 Commenti
Grazie Giuliano spin.js lo utilizzerò oggi per il gestionale che curo ;-)
Spin ed Hextone sono quelli più interessanti.. un’area davvero interessante questa! Grazie!
Questa rubrica è fantastica grazie!!! Una botta di utilità!
Ma che figata!!!
HTML5 Pleaser è davvero un bello strumento!!
@Julius, due appunti:
1) Il link alla pagina di COOLCODE (https://www.juliusdesign.net/16212/tag/cool-code/) all’inizio dell’articolo porta a “Pagina non trovata”;
2) Il link sull’immagine di “OneHourPerSecond” porta al collegamento dell’esperimento della settimana scorsa (Solar System);
@ Zaso: Corretto grazie!!!