Da ottobre 2011 Facebook ha annunciato, che tutte le applicazione dovranno avere un certificato SSL per poter funzionare.
Sia applicazioni complesse, che semplici applicazioni per creare una Tab iFrame personalizzata, dovranno avere questo certificato.
L’attivazione di un certificato ha dei costi, ma ti spiego come puoi creare una Tab o Applicazione Facebook utilizzando Dropbox con conseguente certificato SSL gratuito.
Cosa succede attualmente?
Il certificato SSL permette di avere un protocollo sicuro in HTTPS, l’avrai sicuramente visto quando ti autentichi con GMail, PayPal o semplicemente con la tua Banca online.
Attualmente ogni utente su Facebook può abilitare una navigazione protetta con Facebook, che permette di avere maggiore sicurezza durante la visualizzazione e trasmissione di dati.
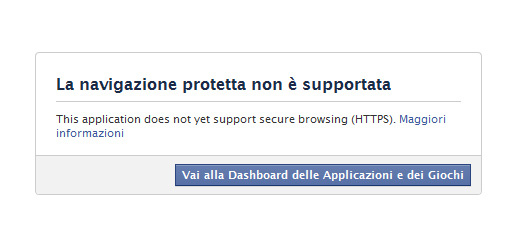
Tutti colori che navigano con questo protocollo, accederanno a facebook con una URL https://www.facebook.com e quando visualizzeranno una tab senza certificato SSL questo sarà il risutalto.

Comparirà un messaggio di Facebook, che segnalerà che l’applicazione non è sicura e non verrà visualizzata.
Come capirete un messaggio del genere è poco performante su una tab di un brand, e sicuramente perderemmo diversi accessi.
Da dove inizio?
Dropbox è un servizio gratuito che ti permette di creare un Hard Disk online, offrendoti diversi Giga di spazio.
Questo strumento ti permette inoltre di condividere file, con un certificato SSL praticamente gratuito.
Devi prima registrati gratuitamente su Dropbox, e in seguito anche installare la piattaforma sul tuo computer.
Verrà creata una cartella Dropbox sul tuo computer, molto comoda da usare direttamente per caricare tutti i tuoi file e sincronizzarli senza aprire il sito web.
Per una rapida panoramica sul funzionamento di Dropbox ti consiglio di vedere questo video in italiano.
Carichiamo i Files su Dropbox
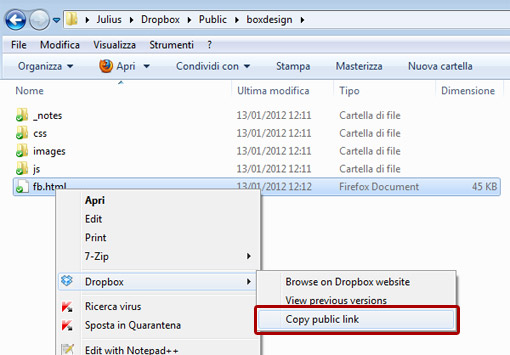
Copiamo la nostra cartella con tutti i files creati e testati per la Tab Facebook, e incolliamola sotto la seguente directory Dropbox/Public/.
Una volta che Dropbox ha caricato tutti i file, lo vedrai dall’iconcina verde, ti basterà cliccare con il tasto destro del mouse il file principale, e selezionare Dropbox > Copy public link.

Il tuo file principale potrebbe essere la tua index.html come in questo esempio.
Come potrai osservare il link che ci viene proposto è in HTTP, ma potremo rinominarlo in HTTPS ovvero con certificato SLL, quello che serve a noi!
Configuriamo la Tab con la URL in HTPPS
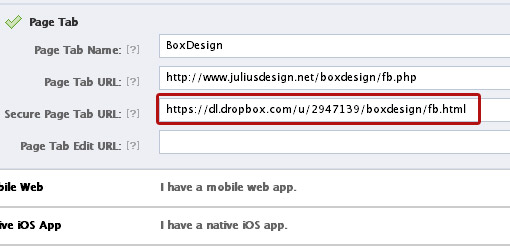
Ci basterà andare nel pannello delle nostre Applicazione Facebook, modificare la nostra applicazione inserendo la URL generata con Dropbox.

Se hai mai creato un’applicazione ricorderai che vi è un parametro da impostare per la Secure URL, altrimenti ti consiglio di leggere attentamente la guida aggiornata per creare una tab iFrame su Facebook.
Nella pagina di configurazione applicazione, ci basterà aggiungere la URL nel paramentro Secure Page Tab URL e salvare.
Attualmente se provate ad andare sulla mia Tab BoxDesign in HTTPS non troverete più l’avviso di FB ma la mia tab su Dropbox.
Vantaggi e Svantaggi
Questa soluzione può essere molto utile per le nostre Tab Facebook statiche, in quanto file con estensioni dinamiche come PHP o ASP attualmente non funzionano.
In ogni caso possiamo continuare a usare Dropbox per semplici Tab in HTML + CSS e per interagire con le API di Facebook usare SDK Javascript.
Uno dei vantaggi più importanti ovviamente, è la possibilità di avere un certificato SSL gratuito per le nostre Tab e Appliczionie FB, contro le 100€/150€ annue per l’acquisto di tale certificato.
Un Ringraziamento a Fabrizio lettore di JuliusDesign.







68 Commenti
Esatto Giuseppe! Tutti i file richiamati all’interno della pagina in HTTPS devono a loro volta essere sotto protocollo SSL
Basta un unci file, come un richiamo a un CSS, o FONT che non sia sotto HTTPS che FB ci restituirà il messaggio di errore/avvertenza.
Bel tutorial Julius! ;) ho provato a seguire le tue indicazioni, dentro al file ho messo prima un redirect in javascript e poi un iframe che puntava a un mio sito, ma niente mi da pagina completamente bianca senza errori. Non capisco dove sbaglio.. grazie e ancora complimenti! ;D
Ciao Julius,
ottima guida – io ho implementato una semplice pagina html + css. tutto usando sempre https!
la pagina funziona su tutti i browser se sono loggato con il mio account di facebook, ma da problemi ad altri utenti..
come mai? cosa posso fare?
Ciao, una domanda forse sciocca: ma se uso un sito esterno da inglobare nell’iframe della pagina facebook perché devo avere le limitazioni sul tipo di pagina? Io ho fatto un sito in una subcartella del mio dominio e metto l’URL nella iframe, sono pagine asp. Perché non dovrei poterle usare? O devo fare per forza un sito nello spazio che mi danno in SSL?
“Basta un unci file, come un richiamo a un CSS, o FONT che non sia sotto HTTPS che FB ci restituirà il messaggio di errore/avvertenza.” cit. Julius..
Non so se un iframe basta per fottere il sistema, sicuramente è una best practice all’italiana.. uno schifo insomma
ma è facebook che mi da l’iframe…
Rieccomi: ho scaricato dropbox, ho anche caricato una pagina web, ma non me la fa vedere come tale, ma solo come file da scaricare. Non trovo opzioni per caricare siti web, come spiegato nell’articolo. Non c’è neanche una cartella “public”. Qualcuno mi sa spiegare come fare? Con google si trovano solo applicazioni per dropbox per creare siti.
@ Giovanni Cappellotto:
Calma un attimo, loro ti offrono un certificato gratuito, ma poi devi “installarlo” nel server.
Se hai il dominio su un server condiviso (ad esempio i semplici domini acquistabili su aruba), non credo sia possibile attivare l’https
alla fine ho risolto con una app chiamata “tabs for facebook” che è gratuita. ti danno dei template, ma anche la possibilità di inserire qualsiasi contenuto in un iframe mettendo un minisito. Si crea una tab aggiuntiva nella pagina che è personalizzabile. alla fine resta solo un logo dell’applicazione, neanche tanto invasivo
Ciao Giuliano,
è possibile avere l’ultima parola sull’utilizzo di dropbox per le tabs di facebook? Ad un anno dalla pubblicazione di questo post possiamo dire che questo sistema non è praticabile non solo per le pagine dinamiche ma anche per quelle statiche o ci sono delle possibilità di farlo funzionare? Io personalmente seguendo passo passo il tutorial non sono riuscito a visualizzare su fb la mia pagina, quando cerco di salvare l’applicazione mi avverte che c’è un errore e mi invita a riprovare più tardi ma ovviamente non è un problema risolvibile.
Sarebbe utile chiudere questa questione e l’appello è rivolto non solo a Giuliano ma anche a tutti quelli che hanno partecipato a questa discussione.
Grazie
Ma come si fa a richiamare una pagina in html con dropbox perche io ci provo, ma qundo premo condividi link mi restituisce solo il file index.html ma e scaricabile, non e visibile. https://www.dropbox.com/s/rjrnumks6wvtnoy/index.html?m
come questo che invece vedo che funziona https://dl.dropbox.com/u/2947139/boxdesign/fb.html come si puo fare per avere questo link?
Salve ho provato la funzione dropbox, per la mia app e devo dire che funziona su explorer, ma su altri browser viene rilevato un errore dalla pagina di facebook “Expectation Failed WSGI Server” sapreste se ce un modo per far funzionare dropbox su tutti i browser. IL link e questo https://dl-web.dropbox.com/s/hyqoqrawse90s7e/index.html? funziona, ma se lo inserisco nell’ iframe app di facebook ssl, funziona solo su explorer, su altri browser non và
Screenshot ha scritto:
ps mi ero dimenticato di inserire la pagina della app facebook https://apps.facebook.com/animazionefoto/ che naturalmente e stato usato dropbox e quindi funziona solo su explorer
Ciao Raga, mi sa che non funziona più…..quando tento di salvare le modifiche alla tab mi dice “There was a problem saving your changes” stranamente solo se metto il link pubblico dropbox alla mia pagina, se metto qualsiasi altra ga**ata con un https davanti salva tutto…. MAH!
Ciao julius volevo capire perche seguendo la tua guida appena provo a salvare mi da l’ errore:
Errore
There was a problem saving your changes. Please try again later.
e non mi fa pubblicare la mia tab
Anche io come per Davide nell’ultimo post ricevo il messaggio:
There was a problem saving your changes. Please try again later
non appena inserirsco l’url copiata da dropbox
E’ vero funziona solo su explorer, su chrome ad esempio da questo avviso…
[blocked] The page at https://www.facebook.com/pages/Effepi-Arredi-Contract-Faram-Palermo/521671354586671?id=521671354586671&sk=app_165912006948331 ran insecure content from http://www.arredisicilia.it/effepi/
Non si può fare nulla?
Io ho risolto così https://plus.google.com/112234672472193492456/posts/PqfJUT2VwN9 (spero possa essere utile a qualcuno)