Da ottobre 2011 Facebook ha annunciato, che tutte le applicazione dovranno avere un certificato SSL per poter funzionare.
Sia applicazioni complesse, che semplici applicazioni per creare una Tab iFrame personalizzata, dovranno avere questo certificato.
L’attivazione di un certificato ha dei costi, ma ti spiego come puoi creare una Tab o Applicazione Facebook utilizzando Dropbox con conseguente certificato SSL gratuito.
Cosa succede attualmente?
Il certificato SSL permette di avere un protocollo sicuro in HTTPS, l’avrai sicuramente visto quando ti autentichi con GMail, PayPal o semplicemente con la tua Banca online.
Attualmente ogni utente su Facebook può abilitare una navigazione protetta con Facebook, che permette di avere maggiore sicurezza durante la visualizzazione e trasmissione di dati.
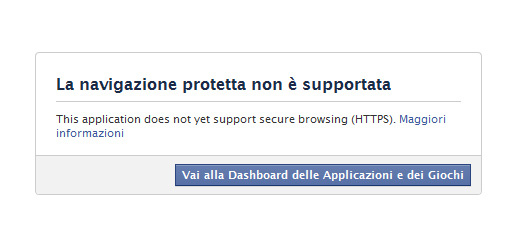
Tutti colori che navigano con questo protocollo, accederanno a facebook con una URL https://www.facebook.com e quando visualizzeranno una tab senza certificato SSL questo sarà il risutalto.

Comparirà un messaggio di Facebook, che segnalerà che l’applicazione non è sicura e non verrà visualizzata.
Come capirete un messaggio del genere è poco performante su una tab di un brand, e sicuramente perderemmo diversi accessi.
Da dove inizio?
Dropbox è un servizio gratuito che ti permette di creare un Hard Disk online, offrendoti diversi Giga di spazio.
Questo strumento ti permette inoltre di condividere file, con un certificato SSL praticamente gratuito.
Devi prima registrati gratuitamente su Dropbox, e in seguito anche installare la piattaforma sul tuo computer.
Verrà creata una cartella Dropbox sul tuo computer, molto comoda da usare direttamente per caricare tutti i tuoi file e sincronizzarli senza aprire il sito web.
Per una rapida panoramica sul funzionamento di Dropbox ti consiglio di vedere questo video in italiano.
Carichiamo i Files su Dropbox
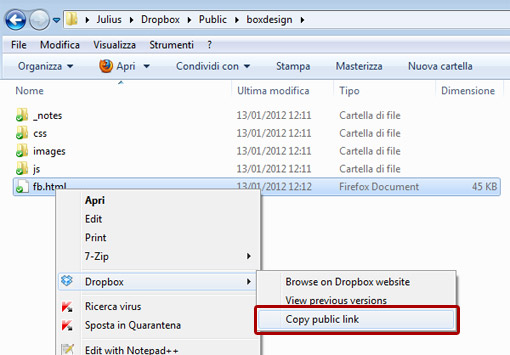
Copiamo la nostra cartella con tutti i files creati e testati per la Tab Facebook, e incolliamola sotto la seguente directory Dropbox/Public/.
Una volta che Dropbox ha caricato tutti i file, lo vedrai dall’iconcina verde, ti basterà cliccare con il tasto destro del mouse il file principale, e selezionare Dropbox > Copy public link.

Il tuo file principale potrebbe essere la tua index.html come in questo esempio.
Come potrai osservare il link che ci viene proposto è in HTTP, ma potremo rinominarlo in HTTPS ovvero con certificato SLL, quello che serve a noi!
Configuriamo la Tab con la URL in HTPPS
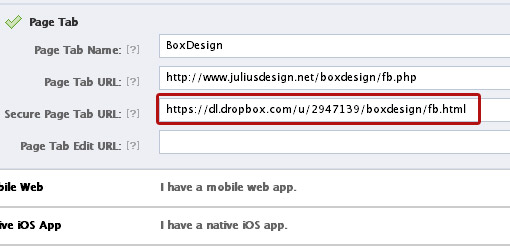
Ci basterà andare nel pannello delle nostre Applicazione Facebook, modificare la nostra applicazione inserendo la URL generata con Dropbox.

Se hai mai creato un’applicazione ricorderai che vi è un parametro da impostare per la Secure URL, altrimenti ti consiglio di leggere attentamente la guida aggiornata per creare una tab iFrame su Facebook.
Nella pagina di configurazione applicazione, ci basterà aggiungere la URL nel paramentro Secure Page Tab URL e salvare.
Attualmente se provate ad andare sulla mia Tab BoxDesign in HTTPS non troverete più l’avviso di FB ma la mia tab su Dropbox.
Vantaggi e Svantaggi
Questa soluzione può essere molto utile per le nostre Tab Facebook statiche, in quanto file con estensioni dinamiche come PHP o ASP attualmente non funzionano.
In ogni caso possiamo continuare a usare Dropbox per semplici Tab in HTML + CSS e per interagire con le API di Facebook usare SDK Javascript.
Uno dei vantaggi più importanti ovviamente, è la possibilità di avere un certificato SSL gratuito per le nostre Tab e Appliczionie FB, contro le 100€/150€ annue per l’acquisto di tale certificato.
Un Ringraziamento a Fabrizio lettore di JuliusDesign.







68 Commenti
chissà cosa sono questi certificati SLL :P
SSL is the way :P
Ciao Julius, vorrei farti una domanda che non riguarda questo post. Sto impazzendo perchè vorrei acquistare un tablet, per sfizio(lo ammetto), ma anche per lavoro(presentazioni ecc). Sono indeciso tra il galaxy tab e l’ipad. Mi daresti un consiglio magari con qualche motivazione in modo che posso valutare per bene? Grazie :D
..anche secondo me sono i certificati SSL…
Ciao,
ottimo articolo.
Volevo segnalarti che in Italia esiste il servizio http://www.myfanpage.it che fornische hosting HTTPS e SSL sicuro per professionisti a partire da 29€ all’anno per tab facebook-
Ciao A tutti
Napolux ha scritto:
Corretto! Grazie mio salvatore!
Roberto ha scritto:
Io ho preso l’iPad e mi sto trovando davvero molto bene tra presentazioni e archiviazione dati… anche il galaxy è un bel prodotto… la valutazione più incisiva può essere il costo e le funzionalità, ma ti posso assicurare che i prodotti apple hanno una influenza maggiore davanti a clienti…
Marco ha scritto:
Grazie per la segnalazione!
Ottimo, grazie della guida è molto utile =D
Vorrei segnalare che per avere un certificato ssl economico (funzionano con una moneta virtuale chiamata altercent…) di recente lo offre anche l’hosting di altervista.org
http://forum.it.altervista.org/novit/139189-supporto-connessioni-sicure-ssl-e-trigger-mysql.html#post845259
Oppure puoi usare StartSSL™ Free (http://www.startssl.com/?app=1)
@oly1982: Altervista? Ci do uno sguardo grazie per il feedback!
@Giovanni Cappellotto: Interessante come funziona? Ti registri e ti offrono spazio certificato gratis?
Ottima guida! (clever solution)
Grazie Ju !!!
Esistono anche della applicazioni Free con editor WYSIWYG già integrato. http://www.facebook.com/apps/application.php?id=205708256135067
Ciao Julius, ma utilizzando jQuery si può ovviare alla staticità delle pagine HTML? O anche nel richiamare delle pagine esterne PHP è necessario l’https? Grazie
Michele ha scritto:
Ovviamente come puoi utilizzare JavaScript puoi usare anche jQuery.
Il problema è sull’estensione dei file che con questa tecnica deve essere solo .html e non .php o .asp
Julius ha scritto:
Quindi su un proprio server si possono far elaborare le pagine html come php e il gioco è fatto…
@Michele: Si certo!
Ciao, ottimi tutorial
sono arrivato qui cercando di fare un tab iframe, mi frega https… dropbox mi da il link http: non s
paolo ha scritto:
Basta che lo aggiungi a manina…
@ Julius:
eheh
fatto.
grazie mille
Ciao Julius,
ho seguito alla lettera i tuoi due tutorial per la creazione della pagina e questo per avere il certificato SSL.
Ora sono riuscito in tutto solo che quando vado sulla pagina per vedere finalmente pubblicata la mia tabella con una semplicissima immagine dentro con un link e nient’altro…mi esce fuori la pagina errori di Microsoft con questo errore:
“HTTP Error 405 – The HTTP verb used to access this page is not allowed. Internet Information Services (IIS)”
cosa devo fare???
Juliuss ho trovato l’arcano errore e risolto.
Praticamente nella sezione della TAB, nei due campi da compilare con i link devi mettere in entrambi i box il link della pagina posata su dropbox, solo in quello sotto aggiungi a mano la S di HTTPS in quella sopra solo HTTP.
E il gioco è fatto.
La cosa fica è che poi andando a cambiare le grafiche direttamente sulla pagina posata su dropbox in automatico la cambia di là.
Ora prossimo passo è vedere se e come funziona con pagine dinamiche.
Grazie di tutto comunque bel tutorial.
scusate ragazzi. ma se io faccio una pagina statica cosi funziona, poi in ajax richiamo un altra pagina mia in php da un altra parte e ce la butto dentro funziona?
ciao,
io vorrei fare una applicazione con una semplice triangolazione
facebook->sito https->sito con i dati
facebook prenderebbe i dati (immagini e html) dal sito con i dati che non è https e il dominio https farebbe solo elemento centrale che fornisce l’ https .
Sai se questa cosa è possibile oppure essendo il sito con i dati non https ci sarebbero dei problemi? .
Julius come sempre sei un grande, grazie per le tue guide e tutor che utilizzo molto spesso!
Ciao julius, penso che sto per impazzire e ho bisogno di te :)
Sto cercando di creare un contact form, ma ovviamente usa il php che tu dici che non funziona in dropbox…
come posso fare allora?
attendo che tu mi salvi, grazie mille per tutto e complimenti!
@ Andrea: ciao andrea, ho lo stesso problema ma non ho capito come hai risolto tu… se metto la url di drop box in tutti gli spazi fb mi dice “Error Message: redirect_uri is not owned by the application.”
Risolto :-)
(avevo lasciato https anche nella prima e mi dava pagina bianca)
fra ha scritto:
Qualche novità sul fornite php con dropbox???
Come risolvere?
Vorrei creare un iframe in flash con contactform… tutto appoggiato a dropbox per il discorso https… come ovviare al problema che dropbox non accetta l’estensione php???
Per favore chiunque ne sappia qualcosa possa farmi sapere?
grazie mille!
Scusa l’ignoranza, ma anziché usare dropbox non si può usare google docs?
Error
Secure Canvas URL must point to a directory (i.e., end with a ‘/’ or a dynamic page (i.e., have a ‘?’ somewhere).
getting this error on facebook app setting. So this solution does not work.
eseguito tutto alla lettera, ma nulla da fare , non mi apre la tab, ma se prendo il link creato mi apre lo spazio web, anche inserendo https a mano…
Non funziona mica…ho fatto tutto alla lettera…non è che sono cambiate certe impostazioni di dropbox o facebook?
Ciao Julius, il sistema ssl di Dropbox non funziona più come indicato nel blog…Hanno cambiato qualcosa…(dropbox con il comando copy public link non genera più un link ssl valido)
Sono riuscito a pubblicare comunque la mia applicazione ma c’è un problema e cioè che l’ssl non funziona correttamente e la connessione non è considerata sicura…(ho fatto qualche prova nel modificare l’url generato dal comando copy public link ma il risultato è che l’applicazione accetta il protocollo ssl dell’url ma questo poi visualizzato all’interno dell’applicazione creata non è considerato come sicuro…)
vedi https://www.facebook.com/kiinastudio/app_333388506707147
@ ugo: Io vedo tutto correttamente, che errore vi da?
@ Julius:
Provando con IE, FF e Crhome, solo con quest’ultimo viene mostrato un errore nel caricamento del certificato ssl. Appena si apre la pagina la scritta ssl è verde quindi regolare, a fine caricamento pagina la scritta diventa grigia e il lucchettino alla sua sinistra e che era verde, diventa grigio, con icona gialla triangolare, vedi:
http://dl.dropbox.com/u/950946/PERS/errore_ssl.jpg
Inoltre un amico mi ha segnalato che (con browser non precisato…ho ricevuto uno screenshot minuscolo e mozzato…) è comparsa la scritta “questa pagina presenta contenuti non sicuri”.
@ Julius:
ps. dimenticavo: come dicevo il link pubblico generato da dropbox, per un file html messo nella cartella pubblic, non funziona…infatti non è https…
ecco esempio:
http://dl.dropbox.com/***/benvenuti.html
per farlo funzionare, ho modificato l’inzio del link come nell’esempio:
https://dl-web.dropbox.com/***/benvenuti.html
così funziona ma succede quanto descritto nel post precedente…Grazie!@ ugo:
@ ugo:
@ ugo: faccio un paio di test grazie.
ugo ha scritto:
scusate ma sono fuso: volevo dire https…non ssl…
Salve! Mi incuriosiva questa cosa della possibilità di usare drop box come ssl, cosi’ mi sono messo a provare, tanto devo smanettare con delle tab facebook per una Onlus, visto il cambio grafico che avverrà tra poco.
Pero’ sono ad un punto morto. Il link alla pagina di prova dell’app è questo http://dl.dropbox.com/u/63810566/tabsensacionalprof/index.html funziona bene, pero’ se lo inserisco su facebook, alla voce “App on Facebook” mi appare questo errore
Error
URL canvas must point to a directory (i.e., end with a ‘/’ or a dynamic page (i.e., have a ‘?’ somewhere).
Vuole la cartella dell’app non il file in se, quindi mi adopero in tal senso, inserendo questo link http://dl.dropbox.com/u/63810566/tabsensacionalprof/ il messaggio scompare.. ma ovviamente non funziona, infatti provando ad andare sull’ultimo link si riceve errore 404, probabilmente Drop Box non arriva a fare il tipico 1+1 che fa ogni server, ovvero cercare index.html in una cartella.. :) sono io che sbaglio?
Grazie!
@ GianArb:
Ciao Gian ho avuto stesso provbema: personalmente l’unico sistema che ho trovato è stato modificare un pò il link….nella parte iniziale…
Così funziona, però il certificato SSL non funziona benissimo…Purtroppo credo che con gli ultimi aggiornamenti (molto utili), sul sito di Dropbox qualcosa sia cambiato…comunque se trovi qualcosa di migliore fammi sapere ;)
https://dl-web.dropbox.com/u/63810566/tabsensacionalprof/index.html
@ ugo:
Grazie per la segnalazione, cosi’ funziona, ma io nel mentre mi sono adoperato ed ho chiesto assistenza a google app eheh, un po’ laborioso come metodo, pero’ di offre spazio per 10 applicazioni gratuite, poi ovviamente creando un nuovo account ne avrai altre 10 :)..
Ma come si fa a richiamare una pagina in php se uso dropbox per il certficato ssl?
@ fabrizio:
Quello non è un problema fabrizio, con Dropbox non puoi farlo :)
mi spiace
Ciao, complimenti per la guida, ho un problema ….
ho creato la pagina articolifacebook.asp che ho messo nel sito esterno…quando clicco sull’applicazione (da facebook) vedo il contenuto e non codice eseguito cioe vedo le istruzioni della pagina…. <% for i …. e non il suo contenuto….dove sto sbagliando?
@ GianArb:
Ottimo a sapersi ;) Se poi gira anche il php meglio ancora!
@Ugo
sisi gira tutto :)
http://www.facebook.com/sensacional.org/app_328763290513950 esempio fatto con google app..
@dario
con drop box puoi usare solo html css.. :) niente asp php ecc
niente da fare nelle impostazioni dell’app di fb non puoi impostare il file index.html, il campo vuole solo la cartella con lo / e da questo errore:
Error
Secure Canvas URL must point to a directory (i.e., end with a ‘/’ or a dynamic page (i.e., have a ‘?’ somewhere).
se poi nel campo elimini index.html e lasci la cartella dropbox e lo /
app di fb accetta, ma poi da pagina di errore durante la visualizzazione della app.
anche modificando l’indirizzo, da:
https://dl.dropbox.com/u/63810566/tabsensacionalprof/index.html
https://dl-web.dropbox.com/u/63810566/cartelladropbox/index.html
non va
come risolvere the problem ???
@Antonio e agli altri con lo stesso problema:
per far accettare a FB il link della Dropbox, è sufficiente far finta di avere una pagina dinamica, aggiungendo in fondo al link un parametro finto, in questo modo:
https://dl-web.dropbox.com/u/63810566/cartelladropbox/index.html?finto=0
In questo modo dovrebbe funzionare tutto. Fatemi sapere.
graaaaaande Sandro ora funziona tutto. Grazie per il prezioso suggerimento.
Ciao,
visto che qualcun altro qui sopra ha segnalato siti web dove richiedere certificati SSL pagandoli davvero poco (RapidSSL da 28 euro all’anno): https://www.trustico.it
Spero possa essere d’aiuto a chi, come me, deve occuparsi di questo tipo di cose quasi giornalmente. :-)
Ciao Giulio, grazie per la dritta! Ho provato la tua guida per realizzare l’app per questa pagina
https://www.facebook.com/easyTouchPro/app_369599653103159
Volevo segnalare che quando nell’header delle pagine web si richiama una font esterna (ad esempio da http://fonts.googleapis.com/css?family=NomeFont) viene restituito l’avviso “contenuto poco sicuro” su Google Chrome.
Per ovviare al problema è necessario aggiungere la “s” ad http (https://fonts.googleapis.com/css?family=NomeFont) e l’avviso non verrà più restituito!
Ciao!