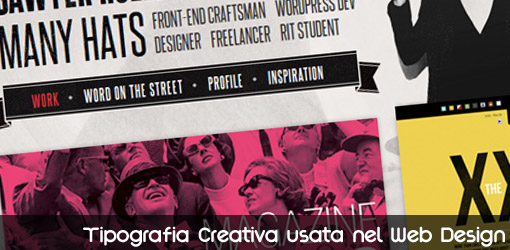
L’uso di una Tipografia corretta per un progetto web, è molto importante in quanto è uno degli aspetti principali per agevolare la lettura di un contenuto.
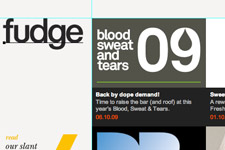
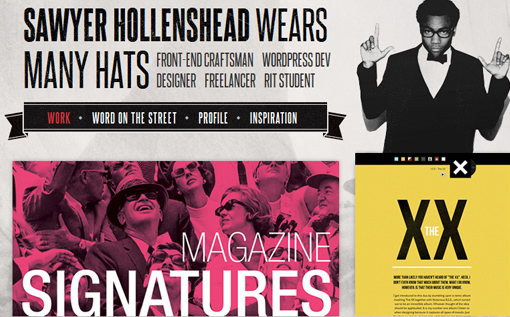
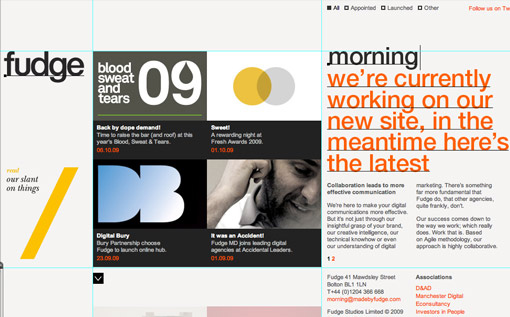
Nel web design l’uso della tipografia può diventare creativa quando si cerca di combinare più tipografie insieme, creando un’armonia unica e originale.
Anche grazie ai CSS3 e Google Web Font, Cufon e simili, abbiamo la possibilità di trasformare i nostri testi in modo creativo.
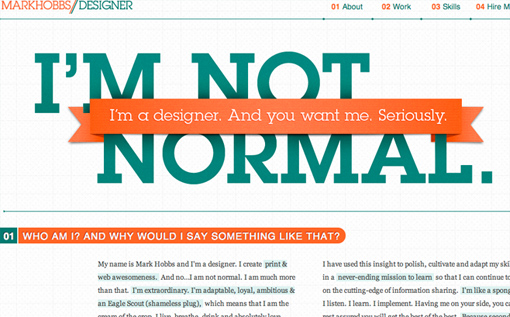
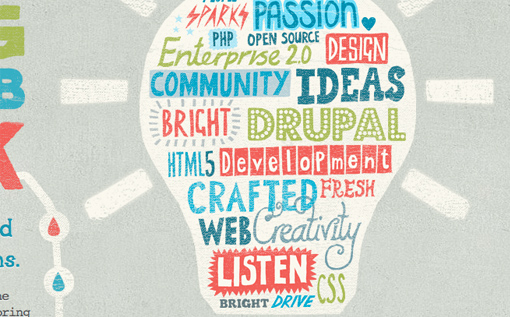
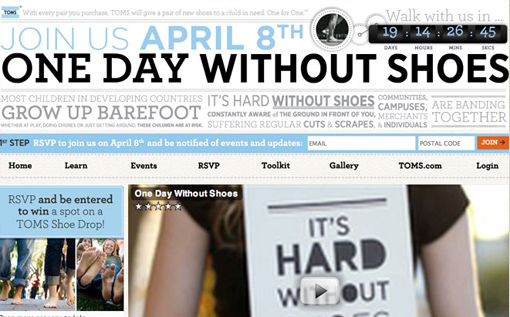
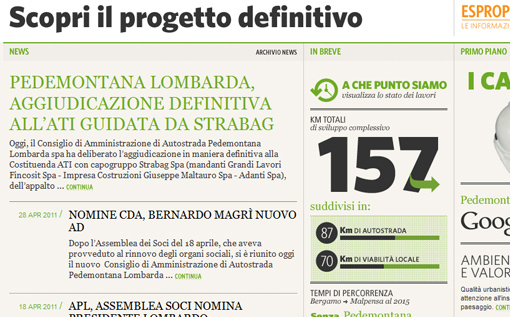
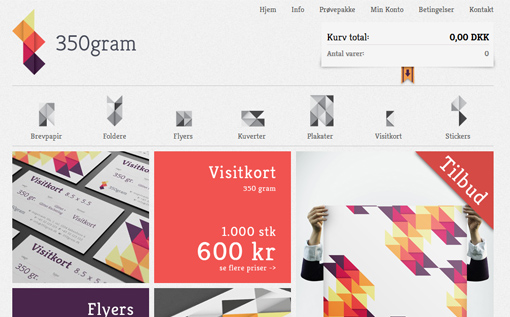
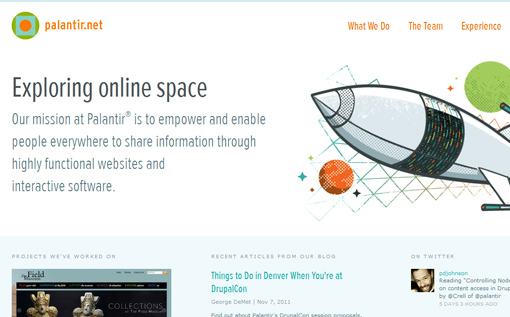
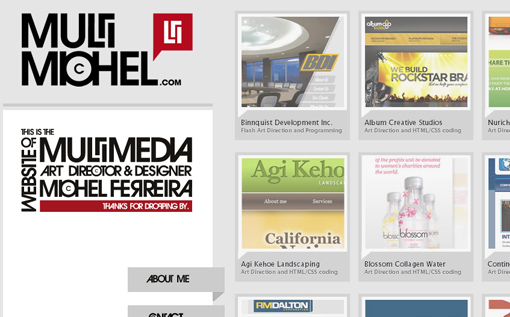
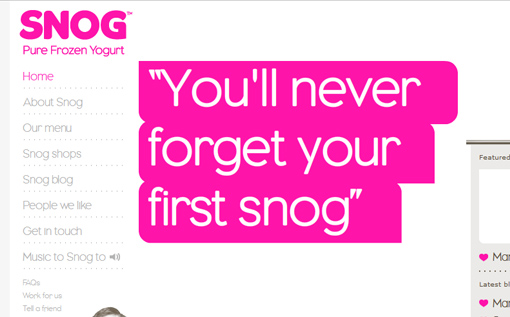
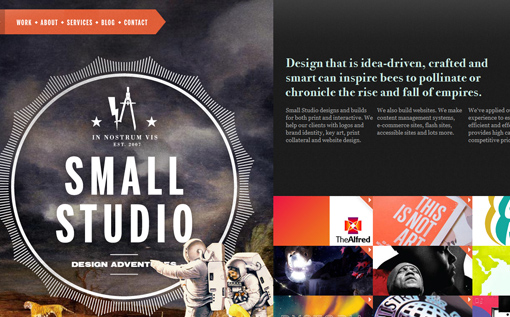
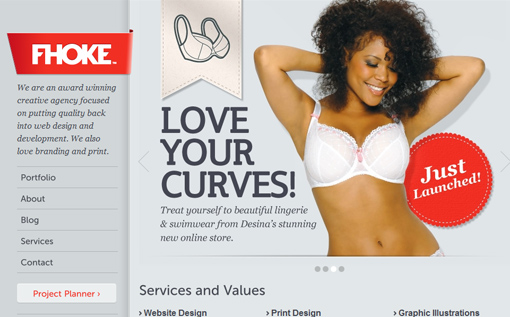
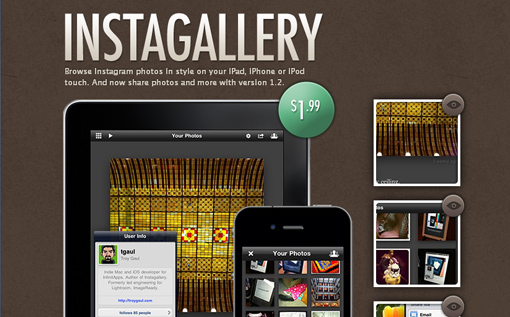
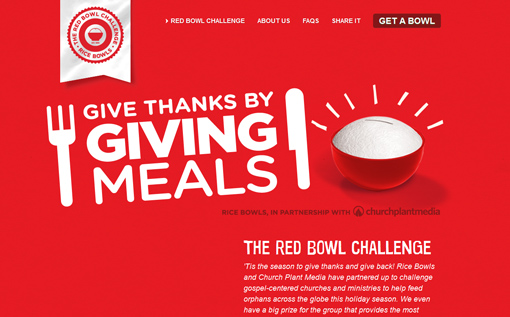
Ho raccolto alcuni design che ritengo siano stati progettati con una tipografia molto valida da cui ispirarsi.


























12 Commenti
Esempi davvero molto belli, ora mi faccio un bel giro su questi siti favolosi!
Fantastica raccolta, penso che hai selezionato davvero dei bei design dove si vede la creatività nella tipografia!
Bellissimi non riuscirò mai a fare robe simili, ora cado in depressione!
Io da un paio di mesi sto usando i font con i CSS3 sono fantastici!
La scelta dei font è davvero basilare per creare un ottimo design, questa tua raccolta infatti lo dimostra!
Fontface e CSS3 ormai un MUST per ogni web designer !!
Adoro i design in stile “vecchio quotidiano”, come il numero 10.
Tempo fa ho scritto un articolo proprio su questo argomento:
http://www.pupixel.eu/2011/11/old-newspaper/
Ottima raccolta davvero..mi piacciono molti stili..sopratutto quelli simile ai giornali…Magari usando 2-3 colori di base. Qualche bella ispirazione l’ho già trovata! Sopratutto i primi esempi! Thanks!!
@Julius
OT: guarda che con l’ultimo update di google il plugin gtranslate non funziona più…
Wow! Effettivamente hai ragione, l’uso di una tipografia corretta è una cosa moolto importante!:) L’esempio che mi piace di più è il quarto, ma anche il Secondo e il quindicesimo :D Ormai Fontface viene utilizzato spessissimo!
Cmq prego…
@ ondiz: grazie ^_^