In un sito web spesso può tornare utile integrare dei slideshow di immagini o contenuti testuali, con lo scopo di mettere in evidenza alcuni elementi rispetto ad altri.
Questi slideshow non sono altro che degli elementi particolari in un layout web che possono offrire utili informazioni senza dover navigare l’intero sito web.
Di solito sono popolati da immagini, video o testi di informazioni da mettere in evidenza durante la navigazione dell’utente.
Ho selezionato per voi 15 Slideshow di immagini in jQuery e HTML5 + CSS3 che possono tornarci utile durante la scelta e l’integrazione di questi elementi in un layout web.
1. Slidorion
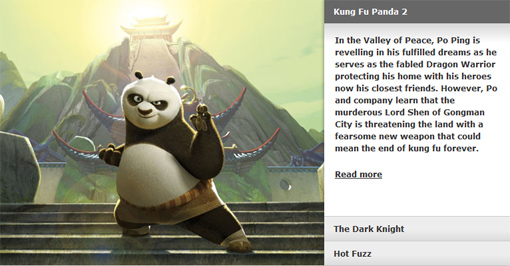
Slidorion è una galleria di immagini basata sul motore jQuery associata a un meno stile accordio in cui è possibile inserire del testo.
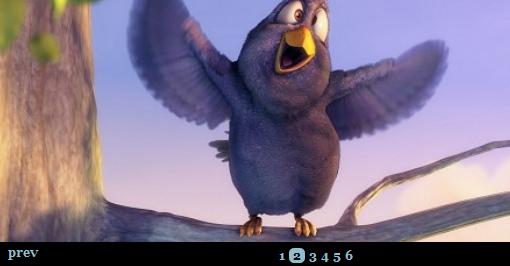
2. DualSlider
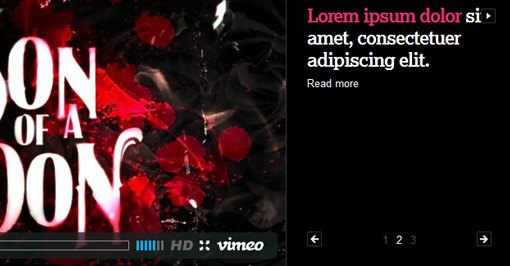
DualSlider è uno slideshow in jQuery di immagini, video e contenuto testuale molto performante.
3. Slider.js
Slider.js è un plugin in jQuery + HTML5 e CSS3 con il quale è possibile creare slideshow con animazioni di transizione.
4. Hash Slider
Hash Slider è un plugin jQuery + HTML5 molto minimale con una struttura confezionata e pronta all’uso.
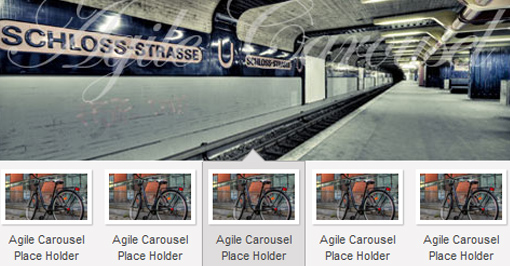
5. Agile Carousel
Agile Carousel è un plugin jQuery configurabile in diverse modalità, dalla classica lista di immagini a dissolvenza a sistemi più complessi come album e liste sequenziali
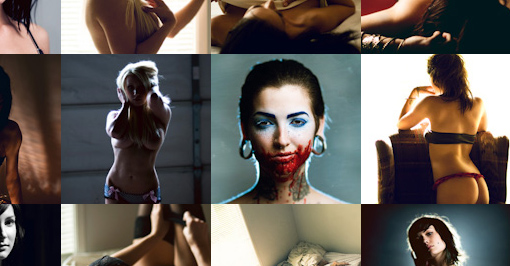
6. Mosaiqy
Mosaiqy è un plugin in jQuery + HTML5 che permette di creare slidshow in stile mosaico.
7. Slides
Slides è un plugin jQuery che permette di creare uno slideshow di immagini con navigazione automatica o manuale.
8. No Bullsh
No Bullsh è un plugin jQuery scritto in PHP, che permette di creare uno slideshow di immagini sequenziale con navigazione laterale.
9. Slider Kit
Slider Kit è un plugin jQuery che permette di creare e gestire slideshow multipli navigabili anche tramite scroll mouse.
10. The Wall
The Wall è un plugin in jQuery che grazie a una struttura in HTML5 permette di creare un sistama di slideshow navigabile tramite drag&drop.
11. Scale Carousel
Image Scale Carousel è un plugin jQuery che permette di gestire una galleria di immagini minimale auto scalando le proporzioni delle immagini.
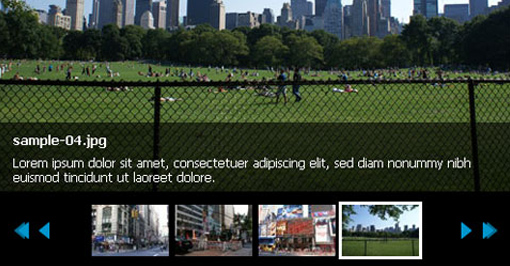
12. TN3 Gallery
TN3 Gallery è un slideshow molto completo con la possibilità di inserire liste e album.
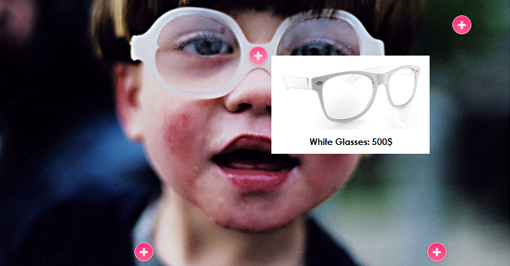
13. Awkward Showcase
Awkward Showcase è un plugin jQuery molto funzionale, oltre il classico slideshow di immagini è possibile inserire elementi interattivi nelle fotografie.
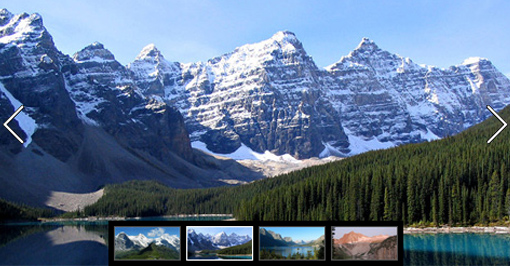
14. Skitter
Skitter è un plugin jQuery compatto con diverse tipologie di strutture con anteprime e di molteplici transizioni di immagini.
15. jShowOff
jShowOff è un plugin jQuery che permette di gestire diverse tipologie di slideshow sia di immagini che di contenuto testuale.





















13 Commenti
Una raccolta strepitosa davvero..c’è solo l’imbarazzo della scelta..ho scaricato quella di TN3 Gallery. Tutte troppo carine queste gallery. Grazie infinite Julius!
Slideshow fantastici grazie!
ERRORE!!
purtroppo il nr. 10. The Wall ( Ottimo progetto del collega Marco dell’Anna ) usa motools, ovviamente dico così perchè una versione in jquery sarebbe fantastica
Di prima mattina mi hai salvata, grazie julius!
lucbord ha scritto:
OPS vero ma è troppo bella non riesco ad eliminarla…
Bellisssimeeee ora me li scarico tutti grande julius!!!
molte belle, grazie julius solo che non capisco come correggere dei problemi di compatibilità con altre versioni di js.
Purtroppo non essendo molto pratico di js faccia fatica a capire i vari file
questo è il file della gallery e fino lì ci arrivo
ma per esempio i primi 2 non sempre sono quelli, in alcuni miei progetti il nome del file contiene la versione se inserisco questa gallery poi non qualcosa puntualmente non mi funziona….
il mio ultimo lavoro presenta questo js
src=”http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js”
in alcune gallery ho visto che c’è la versione 1.5.2
src=”http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.14/jquery-ui.min.js”
src=”js/jquery.easing.1.3.js”>
src=”js/jquery.iconmenu.js”>
volevo capire come inserire 2 progetti di jquery dentro e se era possibile la loro convinvenza
grazie.
@giuseppe: Puo succedere a volte di avere diverse librerie jQuery, quando non si riesce a farne a meno bisogna usare jQuery.noConflict che ti permette di non far accavallare tra loro le variabili usate.
Ecco la guida ufficiale jQuery.noConflict();
Raccolta super…ora devo solo trovare il tempo di provarle…
grazie mille julius
sto cercando questo materiale da giorni, sei un grande, grazie
Scusa Julius, io vorre fare in modo che quando clicco su un immagine sul mio sito, questa si allarghi in sovraimpressione, senza aprirsi su un altra pagina… come potrei fare? So che si si può fare perchè l’ ho visto tante volte, ma non so come! Grazie!
Ciao. Sono a digiuno di tutto. Come faccio materialmente a inserire le foto? Ho un blog blog blogspot. Help me please.
ciao, ho creato un
testo…
testo…
testo…
con css ho creato tramite i selettori li 3 quadrati dove vorrei creare del testo che cambia in modo automatico.Come posso fare?
Grazie per l’aiuto