Ecco 12 esempi di badges + 4 extra originali da inserire nei nostri siti o blog
Nella collezione potremo trovare badges riferiti a Facebook, Coldplay, Fanta, Sprite, devianART e molti altri ancora
I badges possono essere degli elementi di diverso formato da applicare su siti o blog, con lo scopo di dare informazioni relative a determinate eventi, idee, marchi ecc.
Possiamo scaricare i badges nei formati .png 128×128 – 256×256 – 512-512
Vediamo come inserire qualsiasi elemento come badges su blog tipo nome.wordpress.com
Premetto che questo metodo non funziona con browser IE6
Andiamo in amministrazione > Design > Widget

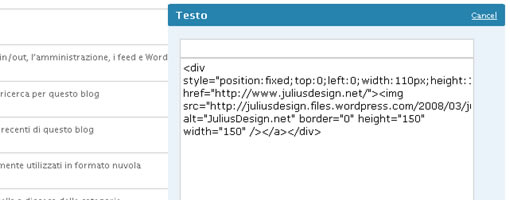
Prendiamo un oggetto testo, la posizione tra gli altri oggetti è influente, e scriviamo nel campo il seguente codice
<div style="position:fixed;top:0;left:0;width:110px;height:110px;"><a href="qui scrivi il tuo link ipertestuale"><img src="qui scrivi il percorso del tuo badges" alt="testo a comparsa col mouse" border="0" height="150" width="150" /></a></div>
Le parti in grassetto sono tutti i parametri che devono essere cambiati come le posizioni, dimensioni, link ecc.
Ovviamente per inserire questi oggetti su domini di primo livello non sto qui a spiegare come usare i CSS, avendo a disposizione una personalizzazione illimitata a differenza di .wordpress.com
via [LemonDesign]






6 Commenti
Ciao Julius! stupendo blog veramente, e’ il primo sito tra i miei preferiti. una nota grammaticale: “collezione” si scrive con una “zeta” solamente!!!
Bellissii questi badges, quello di Bart è favoloso!
Grazie per aver spiegato come inserire questi elementi da wordpress.com molto utile questa guida…
Belli, davvero belli….;)
[…] sono presenti diversi badges che potranno essere scaricati e […]
@Luca ops corretto