Tempo fa avevo scritto una guida su come personalizzare una pagina Fan Facebook inserendo contenuti HTML e filmati SWF grazie all’uso di FBML.
Facebook ha decretato la morte di FBML e anche le sue applicazioni native, che permettevano di aggiungere un Tab Personalizzato alle nostre Pagine Fan.
Con questa scelta di eliminare FBML, possiamo trovare un’alternativa, ovvero quella di creare tab personalizzati utilizzando iFrame.
Questa tecnica permette di inglobare una qualsiasi pagina web, come vedremo in questo esempio, all’interno di un Tab in Facebook.
Premessa
Questa guida permette di creare un tab iFrame associato a un’applicazione facebook creata da noi interna.
Spesso non si hanno le idee ben chiare su Tab Facebook interne ed esterne, ma per avere maggiore agilità io consiglio una esterna.
In questo modo avremo la possibilità di creare tab personalizzati dinamiche, con integrazioni di diversi linguaggi, oltre che con HTML, con PHP o ASP.
Qualora avessimo bisogno solo di una pagina statica HTML, possiamo utilizzare applicazioni FB chiamate Static HTML.
Creare una Pagina Esterna
Andiamo a creare la nostra pagina esterna con qualsisi contenuto, da inglobare nel Tab Personaizzato iFrame.
Capirete subito che le potenzialità di usare una qualsiasi pagina web con PHP, Asp, Integrazioni DB, JavaScript, Video, Swf e altri contenuti tipici, che usiamo per la progettazione di un qualsiasi sito web.
La mia pagina esterna sarà questa: JD Pack Premium
Come vedete le dimensioni del contenuto in larghezza sono di 520px, larghezza massima da usare per non eccedere dall’iFrame.
Altre indicazioni da usare sono quelle di impostare un margin e padding zero al body, in questo modo si adatterà all’iFrame senza spazi aggiuntivi.
body {
margin: 0px;
padding: 0px;
}
Avevamo visto in passato come creare una Pagina Fan efficace e usare alcune tecniche per attirare nuovi fan.
Ora con la possibilità di inserire qualsiasi contenuto tramite iFrame, potremo potenziare le nostre strategie.
Creare l’Applicazione
Per associare la pagina web esterna precedentemente creata al nostro Tab dobbiamo creare un’applicazione.
Questa operazione noiosa, spaventa in molti e quindi non viene utilizzata quasi mai dai NON adetti ai lavori.

Vediamo come invece è semplice creare un’applicazione e associare la nostra pagina web come tab iFrame.
Andiamo nella pagina Sviluppatori Facebook e selezioniamo Applicazioni e subito dopo in alto a destra Crea un’Applicazione.
Non sei verificato come Sviluppatore?
In questo preciso istante ci potrebbe essere il primo problema, ovvero quello di riceve da Facebook un avviso di non essere verificati come sviluppatori.
Se vogliamo creare applicazioni Facebook dovremo per forza aggirare il problema registrando il nostro numero di cellulare su Facebook Mobile.
Facebook utilizza il numero di cellulare per verificare l’account e permettere di sviluppare applicazioni.
Una volta inserito il vostro numero di cellulare, vi sarà inviato un messaggio di verifica da inserire nuovamente nell’area di richiesta.
Vi consiglio, qualora non vogliato notifiche o costi aggiunti, di andare nella sezione di configurazione Mobile è disattivare in seguito la voce “Funzione di Invio SMS”
Una volta fatta questa verifica, ritornate nella pagina Sviluppatori Facebook + Crea Applicazione, il messaggio non sarà più presente in quanto saremo stati verificati in precedenza.
Configuriamo l’Applicazione
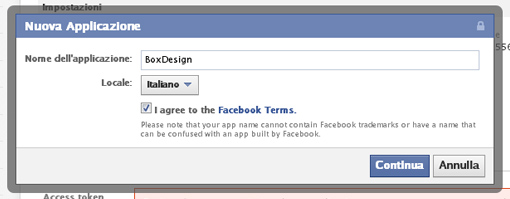
Assegnamo un nome alla nostra applicazione e accettiamo i termini di Facebook.

Il nome dell’applicazione potrà essere cambiato successivamente.
Infine selezioniamo la lingua con la quale vorremo configurare la nostra app.
Ci verrà chiesto di inserire un codice di sicurezza anti spam, inseriamolo e selezioniamo continua.
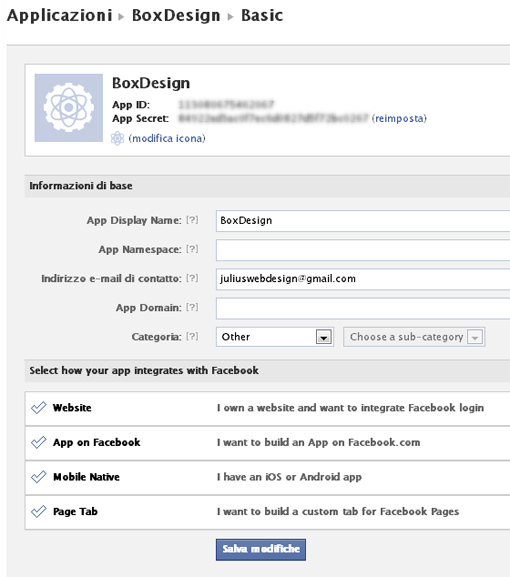
Informazioni
Una volta fatto questo ci troveremo nell’area Informazioni Base chiamata Basic.
In questa pagina avremo pieno controllo sulle maggiori impostazioni della nostra applicazione.

Avremo la possibilità di inserire una icona identificativa della pagina applicazione e tab applicazione selezionando Modifica Icona.
Inoltre potremo scegliere e confermare il nome della nostra applicazione, indirizzo email di contatto e categoria.
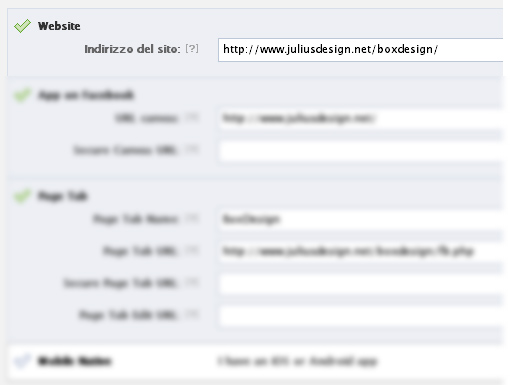
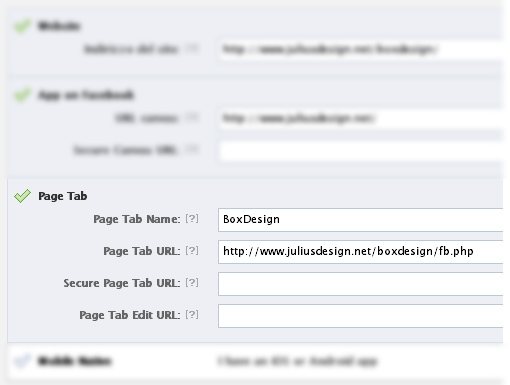
Web Site
Andiamo ora nell’etichetta Web Site e inseriamo il dominio ed eventuale cartella su cui è la nostra pagina web.

Nel mio caso è su juliusdesign.net quindi inserisco la URL completa di http://
Ricordo che a volte è necessario inserire anche il nome della pagina index o default con estensione.
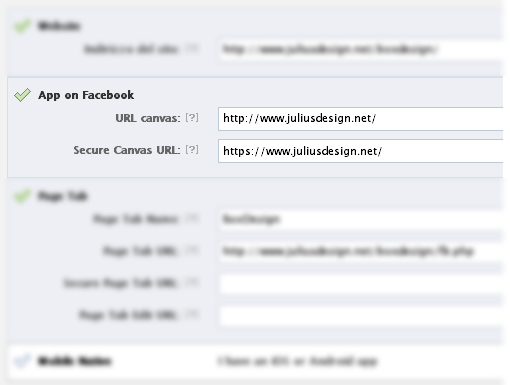
App on Facebook
Nell’etichetta App on Facebook dovremo inserire la URL completa della pagina da inglobare.

Inoltre dovremo inserire la URL con protocollo sicuro HTTPS, dal 1° Ottobre 2011 obbligatoria per tutte le app fb.
L’attivazione di un certificato ha dei costi, ma ti spiego come puoi creare una Tab o Applicazione Facebook utilizzando Dropbox con conseguente certificato SSL gratuito.
Page Tab
Nell’etichetta Page Tab dovremo inserire il nome della tab che verrà visualizzato sulla nostra pagina fan.

Inoltre dovremo inserire anche la URL completa della pagina che verrà inglobata come iFrame e dal 1° Ottobre anche con protocollo HTTPS.
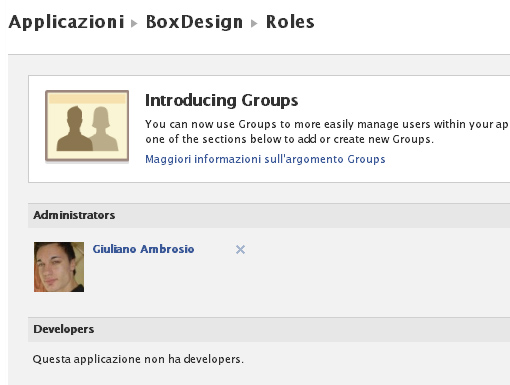
Roles
Questa pagian ci permette di visualizzare chi siano gli amministratori e sviluppatori dell’applicazione.

In ogni momento potremo eliminare o aggiungere amministratori o sviluppatori selezionando Aggiungi in alto a destra.
Inoltre vi segnalo la possibilità di aggiungere altri ruoli come Beta Tester, User per Statistiche e User Test.
Associamo l’Applicazione Tab alla Nostra Pagina Fan
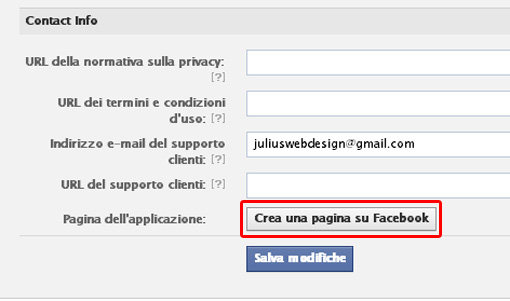
Da alcune settimane Facebook ha cambiato di nuovo le sue belle regole, e la pagina profilo di un’applicazione non viene più generata in automatico.

Dovremo creare manualmente la pagina andando su Advanced > Crea una Pagina su Facebook.
Una volta fatto questo passaggio avremo creato la nostra pagina profilo per l’applicazione.
Dovremo ora associare la nostra pagina profilo applicazione alla nostra pagina fan.
Per farlo ecco un interessante e utile URL immediata consigliata dall’amico Daniele di Bigthink.
Basta inserire l’App ID della nostra applicazione appena creata in questa URL:
http://www.facebook.com/add.php?api_key=APPID&pages
Ecco un esempio con l’applicazione BoxDesign.
La tua APPID la trovi sempre nel pannello applicazioni, sotto al titolo della tua applicazione.
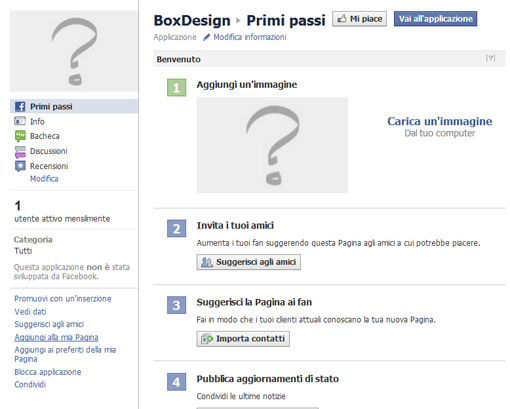
Pagina Applicazione Tab

Torna sulla Tua Pagina Fan
Se abbiamo fatto tutte queste azioni in modo corretto, nella nostra Pagina Fan, troveremo il Tab appena creato.

Puoi vedere la pagina fan JuliusDesign con il Tab personalizzato BoxDesign.
Questa guida è stata scritta grazie a BigThink.
Queste pagine personalizzate tramite l’inclusione di iFrame, ci permetterà di craere delle vere e proprie pagine con diverse funzionalità e utilità per i nostri clienti o brand.







171 Commenti
JaMES ha scritto:
ottimo! anch’io!
a presto….
@ farfui:
Ciao…. per far visualizzare contenuti dopo aver messo mi piace basta leggere la seguente guida di facebook! E’ molto semplice… basta copiare e incollare il codice e passare le 2 variabili necessarie!
http://developers.facebook.com/docs/authentication/signed_request/
Ciao,
ho eseguito tutte le istruzioni, ma dopo aver aggiunto la mia tab nella pagina questa non viene caricata….La mia pagina esterna non viene caricata e dice che non è disponibile..Io l’ho caricata correttamente sul mio dominio….:-(
Ciao,
ho eseguito tutte le istruzioni, ma dopo aver aggiunto la mia tab nella pagina, la tab non viene caricata….La mia pagina esterna non viene caricata e dice che non è disponibile..Io l’ho caricata correttamente sul mio dominio….:-(
@ elisa:
Bisognerebbe vedere i tuoi settaggi…
Ciao, volevo chiederti se avendo gia’ una pagina come posso assegnare l’applicazione creata a questa pagina.
grazie
@ elisa: Prova con un altro dominio, oppure se la tua pagina è .html rinomina la pagina in .php o .asp
@ andrea: Ciao andrea nella guida trovi lo step Associamo l’Applicazione Tab alla Nostra Pagina Fan, devi seguire quelle istruzioni.
salve, ottima guida, ho appena creato un’applicazione e funziona, ma come posso renderla come home page della pagina fan di facebook?
@ emanuele: Puoi solo impostare la prima TAB visulizzata dai NON FAN.
Modifica pagina > Prima scheda visualizzata > Tua Tab
In automatico per tutti i FAN, Facebook visualizza la bacheca.
grazie gentilissimo…..
@julius, già fatto…ma nessun risultato….mi dà sempre La pagina web non è disponibile….:-(( non so più dove sbattere la testa..!!!
Marco ha scritto:
scusa la mia ignoranza abissale ma che significa ciò che hai scritto???
grazie….
fai finta di avere a che fare con una che non ne sa niente di php…..che più o meno è la verità
farfui ha scritto:
Questo e’ un esempio pratico!
codice php DOVE DOVRAI INSERIRE IL TUO CODICE SECRET
CODICE HTML DA PERSONALIZZARE CHIARAMENTE:
Untitled Document
Contenuti visibili a tutti
Per vedere altri contenuti clicca su Mi Piace!
E il gioco e’ fatto!
Marco ha scritto:
mmm non mi fa inserire codici completi! puoi contattarmi comunque alla mia e-mail: info@marcotribuzio.it o sulla mia pagina facebook che puoi vedere cliccando sul mio nome! ciao
Ciao ottima guida
non riesco a comprendere una cosa.
Sto realizzado un form per una mia pagina fan ma non riesco ad inserirla con iframe. Se accedo con l’account della pagina fan non riesco ad accedere alla pagina sviluppatori ( se clicco su applicazioni mi reindirizza sulla pagina fan) se accedo con il mio account personale riesco a fare tutto ma poi non so come portare la pagina creata sulla pagina fan.
grazie
ciao, ho seguito tutti i punti ma alla fine non trova la pagina…..eppure l’ho caricata correttamente.
Da cosa può dipendere?
Grazie
quando clicco su “crea una pagina su facebook” il sistema mi dice : “Non è consentita la creazione di contenuti con questo nome. Prova un altro nome.”
perchè ?
mauro ha scritto:
stessa cosa anche a me…
Consiglio (se posso permettermi)
Dovresti far aprire i link all’interno della pagina in una finestra nuova perché è antipatico il fatto che dopo il click cambia sito.
ciao! ho seguito la tua guida alla lettera e funziona tutto.
ho creato la fan page personalizzata ad un amico con il suo account. Dal mio account ho cliccato “mi piace” e sn diventato fan, però non riesco a visualizzare le tab personalizzate!, mi dice
Connessione non riuscita
Firefox non può stabilire una connessione con il server http://www.giordanobrunoeirosacroce.it.
Il sito potrebbe non essere disponibile o sovraccarico. Riprovare fra qualche momento.
Se non è possibile caricare alcuna pagina, controllare la connessione di rete del computer.
Se il computer o la rete sono protetti da un firewall o un proxy, assicurarsi che Firefox abbia i permessi per accedere al web.
tutto da oggi pomeriggio ma i collegamenti sono corretti..comè possibile? grazie mille
Ciao! Pagina OK!
Ma come inserire il mi piace obbligatorio prima di visualizzare la pagina?
un po tipo come fa pagemondo?
Ciao ottima guida.. avrei però bisogno del tuo parere..avevo fatto l’anno scorso delle tab per la mia pagina facebook, …
alcune tab sono sparite.. (non so se per un accidentale clic sulla X della tab stessa oppure se Facebook me le sta cancellando dal 1 febbraio perchè non sono più a norma)..ad ogni modo volevo ripristinarle (le app le vedo ancora tutte nell’elenco applicazioni) …leggendo quello che hai scritto per creare 1 app noto che quello che facevo era giusto la sola cosa che succede di strano è che quando inserisco l’APPID con il mio dell’applicazione creata mi viene fuori “not found. the request url…..was not found on this server.” tu sai come posso risolvere questo problema? inoltre mi confermi che è obbligatorio creare una pagina per ogni app? attendo una tua gentile e pronta risposta!
grazie mille!
Roberta
Ciao Julius &Co,
ottima guida!!!!
Vorrei esporre il mio problema:
Ho una semplice Tab Iframe con Height maggiore di 800px (default),
e vorrei disabilitare le scrollbars!
Nelle impostazioni dell’applicazione sotto “Advanced / Canvas Settings” ho provato a impostare “Canvas Height: fixed to 1000px”, ma nulla da fare.
Poi, ho provato a impostare “Canvas Height: Fluid”, ma nulla da fare.
Se può essere d’aiuto, ho parzialmente risolto, lasciando “Canvas Height: fixed to 1000px” e inserendo nel codice della pagina questo script:
window.fbAsyncInit = function () {
FB.init({
appId: ‘_YOUR APP ID’,
status: true, // check login status
cookie: true, // enable cookies to allow the server to access the session
xfbml: true, // parse XFBML
// channelUrl : ‘http://www.yourdomain.com/channel.html’, // Custom Channel URL
//oauth: true //enables OAuth 2.0
});
FB.Canvas.setSize();
};
(function () {
var e = document.createElement(‘script’);
e.src = document.location.protocol + ‘//connect.facebook.net/en_US/all.js’;
e.async = true;
document.getElementById(‘fb-root’).appendChild(e);
} ());
Solo che ogni tanto funziona e a volte no!?!?!
Forse qualche disservizio di facebook?
Ho visto in giro che alcune app utilizzano la funzionalità “FB.Canvas.setAutoResize” solo che leggo che è stata disabilitata (http://developers.facebook.com/docs/reference/javascript/FB.Canvas.setAutoResize/)
Julius, ti è mai capitato di affrontare un problema del genere? PS: Ho visto sulla tua pagina di FB di BoxDesign non hai utiliizzato nessun sistema per aggirare il problema lasciando le scroll.
Consigli sono ben accetti!
Grazie
Alexio
grazie, grazie, grazie! :-)
Questa minuziosa ed esaustiva spiegazione, è la migliore che ho trovato nel web!Posso affermare che senza queste delucidazioni (da seguire accuratamente nel dettaglio altrimenti è un disastro) non sarei mai riuscita a creare ed associare un’applicazione alla pagina di facebook!
complimenti e grazie
@ Julian:
ciao! scasa non sono molto esperta ma imparo a tentativi…mi potresti spiegare bene cosa devo cambiare quando mi dice che “non è consentita la creazione di contenuti con questo nome”?
GRAZIE MILLE
@ Elena:
Probabilmente il nome che stai utilizzando per creare il contenuto non è tra quelli consentiti. Dipende da come stavi chiamando questa pagina. Prova a chiamarla diversamente e fai attenzione che non ci siano caratteri non ammessi.
Ciao Julius, grazie per l’utilissima guida!
Ho realizzato il mio tab con l’IFrame, ma su Internet Explorer (…) non mi si visualizza l’immagine contenuta nell’html; un amico sviluppatore suggerisce che può dipendere dall’estensione della pagina (*.aspx) cosa mi dici ? PLEASE HELP !
fai attenzione che il sito sia raggiungibile in https @ elisa:
Fantastica guida! Seguita passo pass ho creaot la mia prima app per la mia pagina facebook, però salvati i parametri non trovo ll’applicazione fra quelle installate o disponibili….devo forse aspettare un pò?
ugo ha scritto:
Dovresti trovarla subito qui https://developers.facebook.com/apps
Ciao ragazzi, ma ora che anche sulle fanpage c’è la timeline lo spazio per le teb è aumentato, secondo voi è meglio rifare i tab con le nuove dimensioni o attendere novità per il 30 marzo?
Grazie Julius, guida chiara ed esaustiva.
Ho attivato la nuova fanpage da 810px (come la tua) ma ho riscontrato un problema.
Dalla fanpage https://www.facebook.com/pages/Consorzio-Gelatieri-Indipendenti/381352038545165 cliccando sull’icona del gelato (che è l’app creata…) mi da il messaggio Errore connessione SSL…..
NB: il dominio su cui è caricata la pagina è certificato
@ Julius:
si avevo risolto, e attivate poi le app, avevo riscontrato e segnalato problema del certificato ssl dropbox e della connessione https non funzionante correttamente, ma l’avevo fatto presente nel tuo articolo dedicato all’argomento dropbox/ssl, non qui…
ottima guida! solo un piccolo fastidio:
ho creato una tab app di 810*1237px, l’unico problema è che mi compare lo scrollbar verticale e conseguentemente anche quello orizzontale. Ho visto pagine con tab app ben più lunghe e senza scroll…qualche consiglio?
grazie, ciao!
@ michele:
finalmente ho risolto con questo:
http://www.kimwoodbridge.com/how-to-remove-the-scrollbars-from-the-facebook-custom-tab-iframe/
adesso con le nuove pagine e la time line, come si fa ad impostare la landing tab?????
impossibile???
grazie a todos
A me non funziona e non riesco a trovare l’errore .
Era uscito il messaggio che non si puo’ caricare una pagina
in un iframe.
Mentre l’applicazione a partire dalla pagina funziona.
Perfavore Mi aiuti a sbloccarlo?
Grazie di cuore
PS:Grande Julius !
Ciao, complimenti per la guida, ho un problema ….
ho creato la pagina articolifacebook.asp che ho messo nel sito esterno…quando clicco sull’applicazione (da facebook) vedo il contenuto e non codice eseguito cioe vedo le istruzioni della pagina…. <% for i …. e non il suo contenuto….dove sto sbagliando?
per url secure ho utilizzato https://dl.dropbox.com/u/xxxxxx/articoliFacebook.asp
ho capito mettevo su dropbox la pagina .asp….
mi chiedevo ma che senso ha usare dropbox se non puoi sfruttare la funzionalità iframe appieno? in questo modo è come se utilizzassimo la vecchia struttura…FBML
Lo ho fatto solo che funziona “solo per me” mentre se un altro utente apre la pagina è bloccato e non si vede niente- perchè non ne dà il consenso di mettere la pagina sull’Iframe: cosa che per me non accade- per cui non capisco!
@Julius Come posso risolvere il problema?
Attendo al più presto la risposta perchè ci sto lavorando per capire!
Luna ha scritto:
scusate : ma dove si inserisce il codice delle pagine
ciao Julius funziona tutto ma mi vale solo per l’amministratore cioè il tab si apre solo se l’utente è l’amministratore altrimenti un altro utente che chiama l’applicazione vede pagina bianca.
non ho capito se bisogna manipolare una .php
forse nelle opzioni di default vale solo se e’ amministartore
come posso cambiare queste opzioni?
@ farfui:
Anche sto cercando soluzione ma non trovo nulla sul web….
Ciao Julius,
ho seguito la tua guida passo passo, e anche la guida relativa all’SSL e Dropbox. Tutto funziona a perfezione, ma solo quando sono connesso a facebook con il mio account (ovvero quello dell’amministratore della pagina su cui ho inserito la Tab). Se nn sono connesso, o accedo con un altro account, e anche se clicco ‘mi piace’, non visualizzo la nuova tab nel menu delle tabs.
Questo non accade per le vecchie tabs create in precedenza con il vecchio sistema (Sono visibili sempre: connesso come amministratore, come utente qualsiasi e non connesso).
Hai un idea del perchè?
Grazie in anticipo e grazie per l’enorme contributo che dai alla web community.
Marco
Mi autorispondo:
Può sembrare banale ma credo che qualcun altro potrebbe incorrere nello stesso dilemma..
Stavo lavorando ad una pagina facebook che aveva già diverse tab create in precedenza, per la precision 12. Ecco, questo è il numero massimo di tabs che gli utenti possono visualizzare. Basta andare sulla tab che si vuole spostare con il puntatore, cliccare sulla matitina che appare, e dalla lista cliccare sulla tab con cui si vuole scambiare la posizione. Fatto! Probabilmente lo sapevate già, ma io no :)!@ marco:
Ciao Giuliano una domanda? ho creato un applicazione su facebook adatta al 520px solo che quando vado a vedere la demo risulta quella da 800px. Come è possibile?
Saranno 24 ore che cerco nel web come associare un applicazione da me creata alla nuova pagina di facebook, ho effettuato ricerche multiple per ore e non c’è un sito che spieghi il nuovo metodo per associarla. Nemmeno all’interno dei tutorial di facebook
riesci a trovare la soluzione
Ciao Giuliano,
ti chiedo delle delucidazioni riguardo ai campi “web site” e “App on Facebook”: io inserisco nel primo l’indirizzo del sito web (www.miosito.it) e negli altri la cartella in cui è presente il file che gestisce l’applicazione (tipo: http://www.miosito.it/facebook/, dove ci sarà miaapp.php). Tutto ok quando dalla pagina in cui è installata l’applicazione clicco sull’icona dell’app (il link assume questo indirizzo: https://www.facebook.com/url_pagina_fan/app_APPID), mentre se faccio direttamente http://apps.facebook.com/APPID, la pagina non si carica e genera l’errore: “The requested URL /facebook/ was not found on this server”.
Non capisco!
Puoi aiutarmi? Grazie