Tempo fa avevo scritto una guida su come personalizzare una pagina Fan Facebook inserendo contenuti HTML e filmati SWF grazie all’uso di FBML.
Facebook ha decretato la morte di FBML e anche le sue applicazioni native, che permettevano di aggiungere un Tab Personalizzato alle nostre Pagine Fan.
Con questa scelta di eliminare FBML, possiamo trovare un’alternativa, ovvero quella di creare tab personalizzati utilizzando iFrame.
Questa tecnica permette di inglobare una qualsiasi pagina web, come vedremo in questo esempio, all’interno di un Tab in Facebook.
Premessa
Questa guida permette di creare un tab iFrame associato a un’applicazione facebook creata da noi interna.
Spesso non si hanno le idee ben chiare su Tab Facebook interne ed esterne, ma per avere maggiore agilità io consiglio una esterna.
In questo modo avremo la possibilità di creare tab personalizzati dinamiche, con integrazioni di diversi linguaggi, oltre che con HTML, con PHP o ASP.
Qualora avessimo bisogno solo di una pagina statica HTML, possiamo utilizzare applicazioni FB chiamate Static HTML.
Creare una Pagina Esterna
Andiamo a creare la nostra pagina esterna con qualsisi contenuto, da inglobare nel Tab Personaizzato iFrame.
Capirete subito che le potenzialità di usare una qualsiasi pagina web con PHP, Asp, Integrazioni DB, JavaScript, Video, Swf e altri contenuti tipici, che usiamo per la progettazione di un qualsiasi sito web.
La mia pagina esterna sarà questa: JD Pack Premium
Come vedete le dimensioni del contenuto in larghezza sono di 520px, larghezza massima da usare per non eccedere dall’iFrame.
Altre indicazioni da usare sono quelle di impostare un margin e padding zero al body, in questo modo si adatterà all’iFrame senza spazi aggiuntivi.
body {
margin: 0px;
padding: 0px;
}
Avevamo visto in passato come creare una Pagina Fan efficace e usare alcune tecniche per attirare nuovi fan.
Ora con la possibilità di inserire qualsiasi contenuto tramite iFrame, potremo potenziare le nostre strategie.
Creare l’Applicazione
Per associare la pagina web esterna precedentemente creata al nostro Tab dobbiamo creare un’applicazione.
Questa operazione noiosa, spaventa in molti e quindi non viene utilizzata quasi mai dai NON adetti ai lavori.

Vediamo come invece è semplice creare un’applicazione e associare la nostra pagina web come tab iFrame.
Andiamo nella pagina Sviluppatori Facebook e selezioniamo Applicazioni e subito dopo in alto a destra Crea un’Applicazione.
Non sei verificato come Sviluppatore?
In questo preciso istante ci potrebbe essere il primo problema, ovvero quello di riceve da Facebook un avviso di non essere verificati come sviluppatori.
Se vogliamo creare applicazioni Facebook dovremo per forza aggirare il problema registrando il nostro numero di cellulare su Facebook Mobile.
Facebook utilizza il numero di cellulare per verificare l’account e permettere di sviluppare applicazioni.
Una volta inserito il vostro numero di cellulare, vi sarà inviato un messaggio di verifica da inserire nuovamente nell’area di richiesta.
Vi consiglio, qualora non vogliato notifiche o costi aggiunti, di andare nella sezione di configurazione Mobile è disattivare in seguito la voce “Funzione di Invio SMS”
Una volta fatta questa verifica, ritornate nella pagina Sviluppatori Facebook + Crea Applicazione, il messaggio non sarà più presente in quanto saremo stati verificati in precedenza.
Configuriamo l’Applicazione
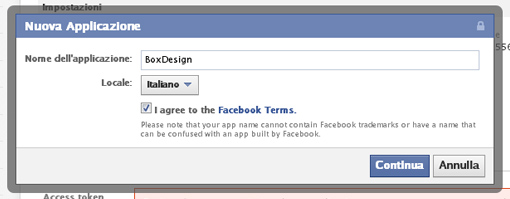
Assegnamo un nome alla nostra applicazione e accettiamo i termini di Facebook.

Il nome dell’applicazione potrà essere cambiato successivamente.
Infine selezioniamo la lingua con la quale vorremo configurare la nostra app.
Ci verrà chiesto di inserire un codice di sicurezza anti spam, inseriamolo e selezioniamo continua.
Informazioni
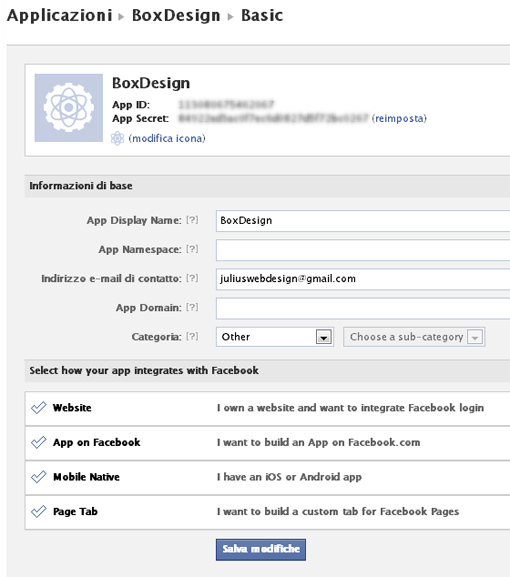
Una volta fatto questo ci troveremo nell’area Informazioni Base chiamata Basic.
In questa pagina avremo pieno controllo sulle maggiori impostazioni della nostra applicazione.

Avremo la possibilità di inserire una icona identificativa della pagina applicazione e tab applicazione selezionando Modifica Icona.
Inoltre potremo scegliere e confermare il nome della nostra applicazione, indirizzo email di contatto e categoria.
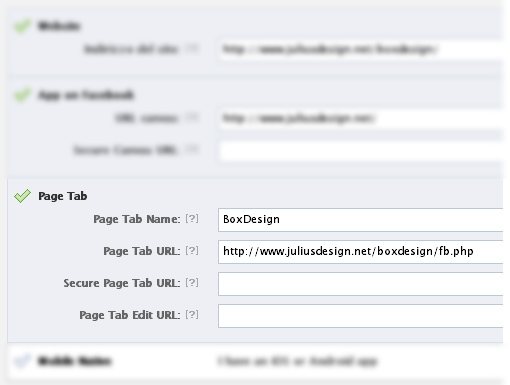
Web Site
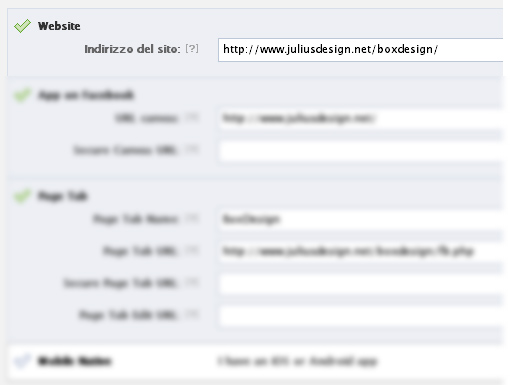
Andiamo ora nell’etichetta Web Site e inseriamo il dominio ed eventuale cartella su cui è la nostra pagina web.

Nel mio caso è su juliusdesign.net quindi inserisco la URL completa di http://
Ricordo che a volte è necessario inserire anche il nome della pagina index o default con estensione.
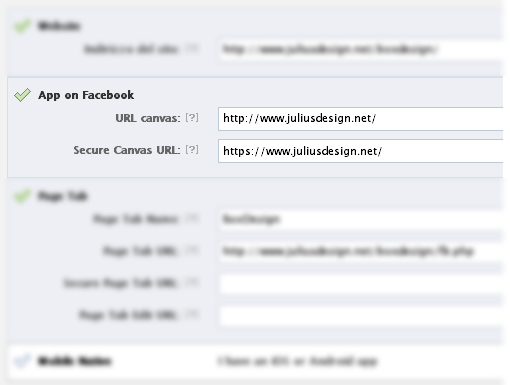
App on Facebook
Nell’etichetta App on Facebook dovremo inserire la URL completa della pagina da inglobare.

Inoltre dovremo inserire la URL con protocollo sicuro HTTPS, dal 1° Ottobre 2011 obbligatoria per tutte le app fb.
L’attivazione di un certificato ha dei costi, ma ti spiego come puoi creare una Tab o Applicazione Facebook utilizzando Dropbox con conseguente certificato SSL gratuito.
Page Tab
Nell’etichetta Page Tab dovremo inserire il nome della tab che verrà visualizzato sulla nostra pagina fan.

Inoltre dovremo inserire anche la URL completa della pagina che verrà inglobata come iFrame e dal 1° Ottobre anche con protocollo HTTPS.
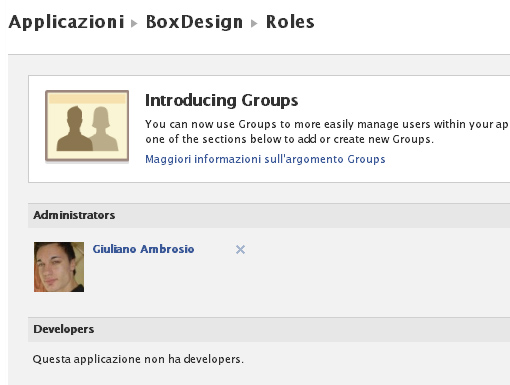
Roles
Questa pagian ci permette di visualizzare chi siano gli amministratori e sviluppatori dell’applicazione.

In ogni momento potremo eliminare o aggiungere amministratori o sviluppatori selezionando Aggiungi in alto a destra.
Inoltre vi segnalo la possibilità di aggiungere altri ruoli come Beta Tester, User per Statistiche e User Test.
Associamo l’Applicazione Tab alla Nostra Pagina Fan
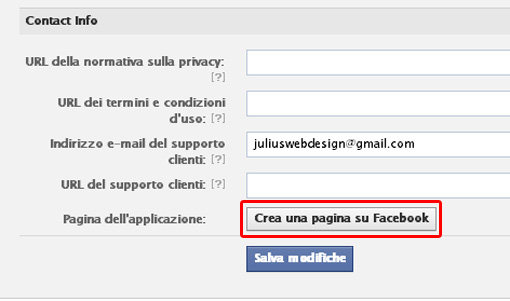
Da alcune settimane Facebook ha cambiato di nuovo le sue belle regole, e la pagina profilo di un’applicazione non viene più generata in automatico.

Dovremo creare manualmente la pagina andando su Advanced > Crea una Pagina su Facebook.
Una volta fatto questo passaggio avremo creato la nostra pagina profilo per l’applicazione.
Dovremo ora associare la nostra pagina profilo applicazione alla nostra pagina fan.
Per farlo ecco un interessante e utile URL immediata consigliata dall’amico Daniele di Bigthink.
Basta inserire l’App ID della nostra applicazione appena creata in questa URL:
http://www.facebook.com/add.php?api_key=APPID&pages
Ecco un esempio con l’applicazione BoxDesign.
La tua APPID la trovi sempre nel pannello applicazioni, sotto al titolo della tua applicazione.
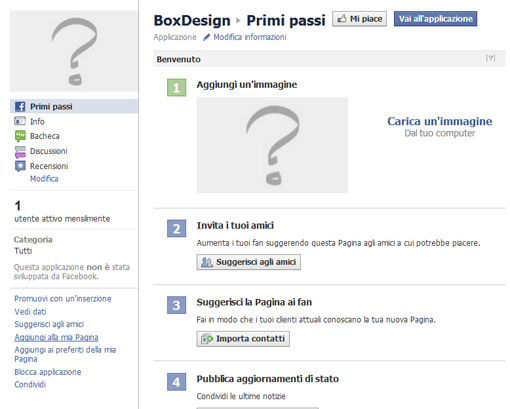
Pagina Applicazione Tab

Torna sulla Tua Pagina Fan
Se abbiamo fatto tutte queste azioni in modo corretto, nella nostra Pagina Fan, troveremo il Tab appena creato.

Puoi vedere la pagina fan JuliusDesign con il Tab personalizzato BoxDesign.
Questa guida è stata scritta grazie a BigThink.
Queste pagine personalizzate tramite l’inclusione di iFrame, ci permetterà di craere delle vere e proprie pagine con diverse funzionalità e utilità per i nostri clienti o brand.







171 Commenti
Ciao Giuliano
esiste un modo per visualizzare contenuti dopo aver messo il mi piace senza utilizzare php ma solo html??
Sai qualcosa in merito?
ho provato a cercare sul web ma è piuttosto difficile!
Grazie in anticipo
Luna ha scritto:
Ciao Luna, non capisco bene il problema…
ad esempio questa pagina da NON LOGGATA IN FB la vedi?
http://www.facebook.com/JuliusDesign/app_212081655469712
Ricorda che tutto quello all’interno della tua TAB deve essere sotto protocollo HTTPS
Simone ha scritto:
Su questo ancora non saprei indicarti le modalità tecniche =(
Cristiano ha scritto:
Hai impostato la URL canvas per la pagina APP FB?
Roberta ha scritto:
Diciamo di si, per verificare se l’utente è fan o meno si utilizza SDK disponibile per PHP, linguaggio dinamico. Ma è disponibile anche l’SDK in JavaScript e quindi utilizzando solo HTML
https://developers.facebook.com/docs/reference/javascript/
@ Julius:
grazie per la pronta risposta!
Hai impostato la URL canvas per la pagina APP FB?
… dove la imposto??? c’è uno screenshot?
Grazie
@ Alexio: Ciao Alexio, cercavo anch’io una soluzione per ridimensionare le tab oltre gli 800 pixel e sono capitata su questo post. Ormai è passato parecchio tempo e forse avrai già risolto, ma io ho trovato la soluzione che ho spiegato qui http://www.nonconvenzionale.it/blog/tab-facebook-oltre-800-pixel/
Ragazzi io ho provato tutto ma mi da sempre
” La pagina web non è disponibile ” o non trovata ecc… non so piu che fare perfavore ho veramente bisogno di aiuto…
@ Aryan:
Ciao. Io ho risolto così: ho rinominato il file in index.php. Adesso mi funziona…
@ Cristiano:
Grazie mille cristiano per la risposta, ho trovato il modo era SSL che mi dava problemi ora uso Dropbox ma li devo utilizzare index.html
ora volevo sapere se c’era un modo per far sì che la gente per usare l’applicazione debba mettere mi piace prima.
Qualche idea?
Ciao! Ho seguito tutta la guida, usando dropbox per la secure page ma se vado a vedere la pagina dell’applicazione continua a comparirmi il messaggio “Not Found. The requested URL /tabs_brendolan/?fb_source=appcenter&fb_appcenter=1 was not found on this server.”
Help! Non so più cosa fare, ho provato ad inserire gli url in mille modi, ma non trova mai la pagina…
Ciao Julius,
anche io ho seguito la tua guida passo passo. Tutto funziona a perfezione, ma solo quando sono connesso a facebook con il mio account (ovvero quello dell’amministratore della pagina su cui ho inserito le Tab). Se nn sono connesso, o accedo con un altro account, e anche se si clicca su ‘mi piace’, non si visualizzano le nuove tab sotto la copertina del diario. Come mai?….
Ricordati che tutti gli altri utenti possono visualizzare solo 12 tabs@ Alessandro:
ne ho inserite solamente quattro, ma vedono soltanto le foto e i mi piace….come mai?@ marco:
Emanuela De Vecchi ha scritto:
Ciao Manueka, sorry è passato molto tempo… Si avevo utilizzato la soluzione da te indicata e confermo che è corretta e funzionante. Grazie
Ciao a tutti,
questa procedura è valida anche per embeddare un qualsiasi modulo contatti fatto con Google Docs/Drive? Se vado sul documento posso ricavare un codice embed del genere “<iframe src="https://docs.google.com/…": come lo gestisco? Basta che copi solamente l'url del documento così come appare in questo codice (rimuovendo quindi "<iframe…") oppure c'è una procedura diversa?
Ciao Julius, è ancora attuale questo metodo??? O ora se ne utilizza un’altro??? Tu nella tua pagina hai utilizzato questo metodo?
è possibile fare in modo che poi altre persone non trovino l’applicazione quando fanno una ricerca?
Grazi
Ciao Julius,
grazie dell’articolo.
Ho seguito tutto alla lettera e tutto ha funzionato.. tranne per il fatto che fb mi ha dato un blocco di 30 giorni subito dopo aver terminato la procedura…
Qualcuno ha avuto lo stesso problema?
Non sono molto attiva su fb quindi escludo che il motivo sia il fatto di avere inviato troppe richieste d’amicizia…. -.-
ciao julius io vorrei fare una cosa che forse non è possibile..
secondo me sarebbe molto utile cmq
Si può fare in modo che il nome del tab di una pagina facebook a cui è associata un applicazione venga tradotto automaticamente
nella lingua impostata dall’utente su fb oppure a scelta nella lingua del browser che usa (per esempio il nome del tab è dove siamo se
la lingua è italiana, se invece la lingua è inglese il nome diventa where we are e cosi via)
Grazie in anticipo per la risposta e complimenti per l’ottimo sito !
Ciao Julious,
in primis complimenti per la guida.
Ho solo un problema, quando carico i miei file su dropbox per conseguire il certificato SSL gratuito, non trovo da nessuna parte il pulsante “copy public link” e di conseguenza visualizzo su facebook l’errore 404 relativo a dropbox.
Grazie in anticipo
Verifica di aver installato DROPBOX sul tuo computer, poi entra nella cartella PUBLIC e al suo interno devi avere i file. Click tasto destro e poi dovresti trovare la voce “copy public link”. Se non ci dovesse essere controlla la tua configurazione di privacy su DropBox versione web.
ciao..
sono parecchi giorni che cerco di migrare il mio account a pagina ma appena inserisco il nome della pagina (che è uguale a quella dell’ account) e seguendo, ovviamente, tutte le norme fb mi viene fuori questo :
Non è consentita la creazione di contenuti con questo nome. Prova un altro nome.
come mai?!??!!?
Ciao sto creando un tab esterno per la mia pagina fb,
1 basta compilare solo i link nel “pag tab”??
2 nel form secure url (https) cosa inserire?
ho provato anche con dropbox)
3 html esterno deve avere caratteristiche particolari??
grazie