Continua la rubrica su JuliusDesign, CSS Trick in cui vedremo alcuni codici CSS per facilitare o agevolare il flusso di lavoro.
Oggi vediamo come impostare uno stile per la selezione di un testo.
Utilizzando la proprietà Selection avremo la possibilità di associare uno stile determinato per la selezione del testo.
Anche in questo caso ricordiamoci che quello che è banale per noi, non lo è per tutti, poche righe che possono aiutarci per grandi problemi.
Proprietà Selection
La proprietà Selection permette di associare uno stile al testo selezionato da mouse o tastiera.
Oltre ad evidenziare lo sfondo del testo selezionato possiamo associare diversi altre formattazioni.
Codice CSS
/* Firefox */
.giallo::-moz-selection {
background:#eae85f;
}
/* Motore Webkit*/
.giallo::-webkit-selection {
background:#eae85f;
}
/* Altri Browser */
.giallo::selection {
background:#eae85f;
}
Codice HTML
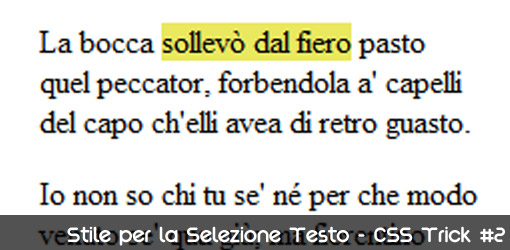
<p class="giallo"> La bocca sollevò dal fiero pasto quel peccator, forbendola a' capelli del capo ch'elli avea di retro guasto.</p>
Segnalato da
Fabio Trinchera web designer di Torino del blog Texas138.
Segnala un Tuo CSS Trick!
Conosci un codice CSS che potrebbe essere utile ai lettori di JuliusDesign?
Invia una email con il codice CSS+HTML dettagliato a csstrick@juliusdesign.net, il prossimo codice potrebbe essere firmato da te!
Conoscevi questo codice CSS?
Lascia un Mi Piace se non conoscevi questo Trick, o se ti piace la rubrica.






9 Commenti
Ottimo codice, anche se sinceramente non ne ho mai dovuto fare uso!
Grazie Julius bella rubrica, cerco di mandarti qualche mio codice!
Come dici spesso meglio sapere che esistono alcune tecniche e applicare quando servono! Grazie maestro!
Grazie Julius… ;) spero di poter essere utile con altri Trick in futuro!!
ciao!!
Anche io non ho mai dovuto fare uso però non si sa mai! :D
beh direi proprio che un bel pò di codici li trovate su http://www.css-tricks.com :-D
Ottimo, grazie!
grande trick. Provato e sperimentato, ma debbo dire che chrome e safari non gestiscono troppo bene la selezione
@Micky è uno pseudo-selector, non sei nemmeno sicuro che lo vedano tutti, poi alla fine non è che serva a chissaché…
@135design era su smashingmagazine una cosa simile… bel portfolio cmq…