Durante il nostro metodo di lavoro, quando si inizia un progetto web, è molto utile e saggio creare un Wireframe.
Il wireframe ha lo scopo di comunicare la struttura delle pagine, indicando le posizioni e le logiche dei principali elementi, senza inserire colori o elementi grafici di design, che verranno presi in considerazione in uno step successivo.
Infatti dopo il brief con il cliente e aver assimilato le informazioni da dover inserire all’interno del sito web, è buona norma iniziare a delineare la struttura che avranno le principali pagine come home page, pagina interna, ricerca ed eventuali altre aree primarie.
Questo lavoro iniziale pre-bozza grafica ci permetterà di ottimizzare e risparmiare tempo in modo da raggiungere un accordo sulle posizione dei principali elementi, che andranno a comporre la nostra pagina.
Questo metodo ci permetterà di filtrare l’80% di richieste assurde su modifiche sul nostro layout proposto in fase di progettazione.
Belli i Wireframe, ma da dove inizio?
La realizzazione di un wireframe può essere realizzata con matita e carta, oppure utilizzando alcuni servizi dedicati online.
Nessuno ci vieta di creare nella nostra libreria personale di Adobe Photoshop, gli elementi principali di una struttura web, e comporre il nostro wireframe.

Da qui in poi entra in gioco il nostro bagaglio di ispirazione, infatti durante il nostro apprendimento nel mondo del web design, verremo a contatto con centinaia e centinai di idee grafiche, che riusciranno a farci ispirare e far scattare in allgokkasten noi la scintilla creativa.
Una volta trovata l’ispirazione possiamo iniziare, carte e matita, photoshop o altri servizi esterni.
Servizi Online
Sul web possiamo trovare diversi servizi online gratuiti o a pagamento, che faciliteranno la realizzazione del wireframe con un set di elementi grafici pronti all’uso.
Io vi consiglio questi 5 servizi, utili e facili da usare.
1. MockFlow
MockFlow permette di creare e collaborare in tempo reale su modelli di interfaccia utente per software e siti web.
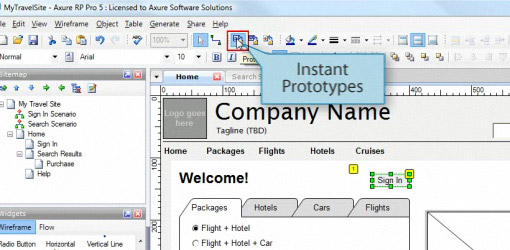
2. Axure
Axure permette agli sviluppatori di creare wireframe, diagrammi di flusso e le specifiche tecniche per applicazioni e siti web.
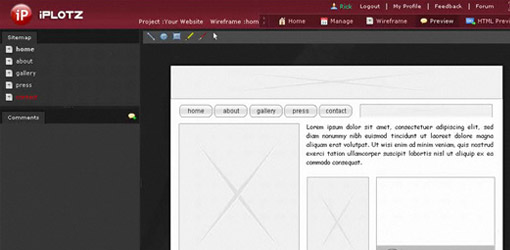
3. iPlotz
iPlotz ti permette di creare rapidamente modelli cliccabili e navigabili.
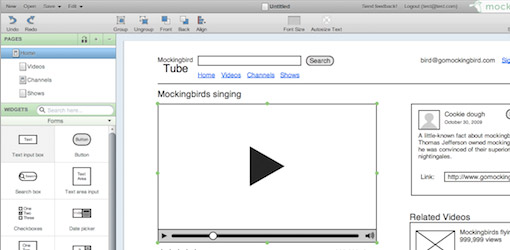
4. Mockingbird
Mockingbird permette di collegare insieme più progetti e visualizzarli in anteprima in modo interattivo.
5. FlairBuilder
FlairBuilder permette di creare wireframe in modo interattivo e intuitivo tramite elementi presi dal web.
Servizi Extra
Oltre a servizi esterni per la realizzazione di wireframe, possiamo trovare alcune chicche creative per rendere la progettazione ancora più divertente e immediata.
UXPin: Creare Wireframe con un Notepad Cartaceo
UXPin è un progetto ideato da un gruppo di ragazzi Polacchi, che lavorando nel campo dell’ User Experience, hanno creato un kit formato da un blocco note cartaceo, con lo scopo di costrutire la struttura di un sito web.
Wirify: Trasformare una Pagina Web in Wireframe
Wirify è un bookmarklet che permette di trasformare qualsiasi pagina web in un wireframe con un solo click.













20 Commenti
Io li uso sempre, e anche se ti sembrerà incredibile la maggior parte che li faccio, li faccio a mano con la mia matitina e il mio foglio :D
Stessa cosa io, non ho mai avuto la necessità di farli digitali. Utilissimo articolo, li proverò tutti in serata :)
ottima risorsa, quei due video sono molto utili per far capire a chi inizia di cosa stiamo parlando. li citerò anche io nel mio ebook, grazie!
ps io sì li uso, magari schizzati su carta ma li faccio sempre.
Io sono solito creare il wireframe su carta e da li lo passo su balsamiq mockup, un software per wireframe a pagamento, ma davvero ottimo. Una volta che ho i wireframes di tutte le pagine, passo a psd.
Se il progetto non è grande posso tranquillamente passare dalla carta al psd, ma in genere preferisco portarli su balsamiq.
attenzione attenzione, nel secondo video, al minuto 2:29 fa una cosa fichissima con Photoshop, che giuro non conoscevo. Praticamente duplica quel boxettino, in modo che successivamente, quando va a modificarne i contenuti e la grafica che lo compongono, si va a modificare anche negli alias ripetuti. Sapete come si chiama quella funzione? E’ talmente piccolo che non riesco a leggere. Grazie!!
@ Lauryn:
Ciao Lauryn, quello nel video non è photoshop, ma Fireworks per quello non la conoscevi. Lavora con i simboli un pò come fa flash…Con Photoshop puoi ottenere lo stesso identito risultato con gli oggetti avanzati.
Ti crei i tuoi livelli, li selezioni, tasto destro e fai “Converti in oggetto avanzato”.
Per duplicare l’oggetto mantenendo il collegamento tra i nuovi alias fai tasto destro e scegli “Duplica livello”, mentre se vuoi interrompere il collegamento fai “Nuovo oggetto avanzato via Copia”.
Per modificare un Oggetto doppio click sull’icona del livello fai le modifiche e salvi ed automaticamente si aggiornerà in tutte le parti!!!!
Ps: Se vuoi fare una cosa ancora più figa, cerca un pò di guide su come funzionano le variabili in photoshop.
Ciao ciao Frà!
Grande Giuliano, ci stupisci sempre :)
Francesco Marzoli ha scritto:
grande! ecco perchè non capivo…provo con le funzioni di Ps che hai descritto, grazie!!
ooops forse il mio commento è andato in spam perchè conteneva una parolina non bella ahhaha comunque dicevo coloritamente che è favoloso, l’ho provato e funziona, grazie!!
@ Lauryn:
auhauhauh mi fa piacere, di niente ;)
CIao cari,
Mi piace lo stile schietto dell’articolo e sono d’ccordo su tutto, vorrei aggiungere anche che lavorare con i wireframe è importante anche per avere uno strumento di comunicazione interno al team se si lavora in team ampi.
un tool utile e velocissimo che non hai menzionato è BALSAMIQ MOCK-UP che consiglio vivamente, tra l’altro è anche una produzione italiana… di Bologna!
ciao a tutti
Mi permetto di correggere alcune inesattezze. Il wireframe o in italiano Schematiche, sono in realtà una seconda fase (o addirittura una terza). Prima di queste viene la parte progettuale dove si “dovrebbe” creare la struttura o architettura dell’informazione e il “sorting” per la creazione della struttura di navigazione.
Solo successivamente si va a fare il wireframing. Tra l’altro questa parte che secondo alcuni è ancora da intendersi come “Progettazione di un sito web” è in realtà uno strumento utilissimo per far capire e dialogare i vari membri di un team di sviluppo con il cliente. Il Wireframe non serve solo a capire gli spazi ma anche quello che potenzialmente potrebbe mancare. Un’altro tool che non è nominato ma molto usato soprattutto in america è DENIM sviluppato dall’università di washington.
@ Alberto “Raben” Macaluso: Giusta osservazione, io lo davo per scontato, e come dire prendiamo le misure di un abito non sapendo le misure della persona!
@ Julius:
Lo so, spesso faccio anche io questo tipo di errore, lavorandoci tutti i giorni, alcuni passaggio sono “automatici” però talvolta insegnando mi rendo conto che per molti alcuni passaggi sono fondamentali :)
Cmq al di là di tutto è un ottimo articolo, considerando poi che moltissimi tra grafici e webmaster non sanno nemmeno cosa sia un minimo di progettazione. Questo è sicuramente un ottimo post per dare il “la” e permettere a qualcuno di incuriosirsi riguardo alla progettazione. Materia purtroppo “maltrattata” in italia! ;)
Grazie Alberto!
Io li faccio sempre, anche se non si tratta di vere e proprie progettazioni per terzi dato che lavoro quasi sempre all’interno di un azienda. Li faccio principalmente per me stesso, per mettere ordine nella mia testa. Infatti oltre alle inevitabili progettazioni di pagine web, riguardano anche la progettazione di database o la teoria su come sviluppare un determinato programma.
Per farli uso il fantastico ArtRage in accoppiata alla mia tavoletta grafica, quindi si potrebbe dire che uso carta e penna… digitali ;-)
Julius utilissimo come sempre…li ho già utilizzati (a mano) e continuerò a farlo nel progetto in partenza! :)
Carta e penna/matita for life….
carta e matita anche per me
Ottimo articolo sui wireframe