Treesaver è un framework HTML5 + CSS3 e Javascript, che permette di creare e organizzare un magazine, sfruttando a pieno le potenzialità e funzionalità delle nuove caratteristiche di questi linguaggi.
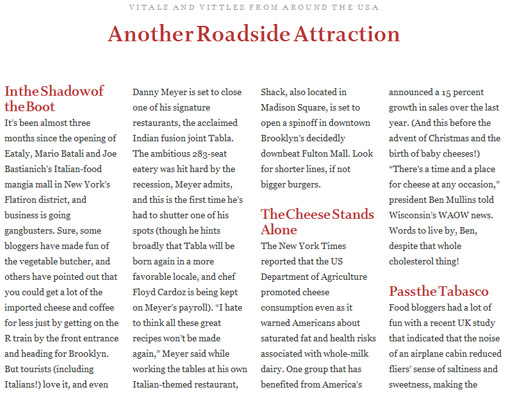
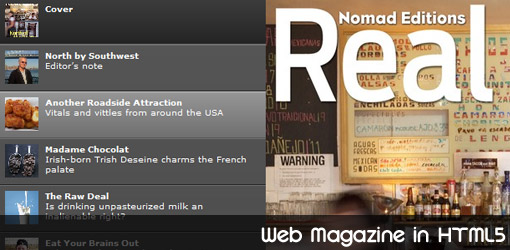
Possiamo consultare una documentazione wiki o vedere due demo davvero in azione: Real Eats e Tuna.
Ovviamente il framework sfruttando le interessanti capacità di HTML5 e CSS3, è potenzialmente supportato su dispositivi mobile come iPhone e iPad.

Come vediamo dalla struttura del magazine, noteremo alcune caratteristiche introdotte da HTML5 e CSS3, come la struttura della pagina e l’organizzazione dei contenuti, ad esempio l’uso delle multi colonne.
Per seguire gli sviluppi del progetto è possibile seguire anche tutte le news su Twitter @treesaverjs.






4 Commenti
Mi piace ;)
Spettacolare! Mi sembra una nuova concezione per organizzare il contenuto dei magazine web.. poi puoi sfruttare tutto il monitor…
Molto interessante grazie J!
Peccato che si debba attendere ancora così a lungo.
Ci siamo appena liberati di IE6… Chissà quando riusciremo a produrre stabilmente in css3 e html5!