Con la versione dei CSS3 ancora in fase di definizione dal W3C, alcuni designer hanno creato dei fogli di stile da applicare a dei semplici collegamenti ipertestuali, per creare dei pulsanti graficamente accattivanti.
Infatti assegnando una semplice classe a un elemento, è possibile assegnare loro uno stile grafico, senza utilizzare nessun tipo di programma esterno come Photoshop.
Vediamo alcune raccolte e come usare questi fogli di stile CSS3 per pulsanti.
CSS3 Animated Bubble Buttons
Braincode
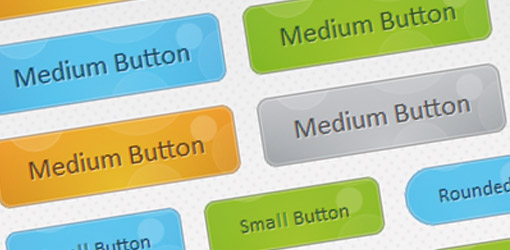
We Love Buttons
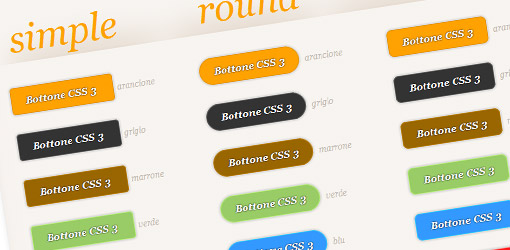
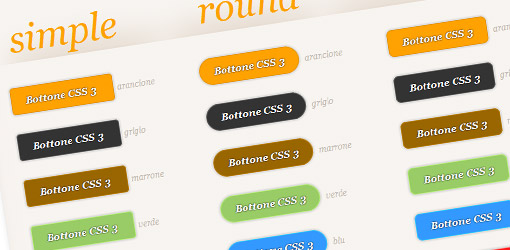
Zardi Button CSS3
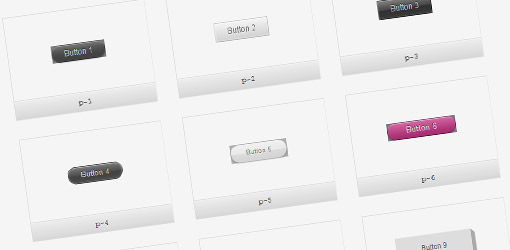
Classic buttons
Fancy Buttons
GitHub-Style CSS3 Buttons
Bon Bon
CSS3 Gradient Buttons
Buttons with CSS3 and RGBA
Come si Usano?
Utilizzare questi fogli di stile per i nostri pulsanti è davvero semplice.
Basta caricare il foglio di stile .CSS che troveremo nella nostra pagina tra i tag <head> </head>come in questo modo:
<link rel="stylesheet" href="style.css" type="text/css" media="screen" />
Infine aggiungere la classe al nostro collegamento o testo.
<a href="#" class="classe_pulsante">Mio Pulsante</a>
Avvertenze
Ricordiamoci che questi fogli di stile adoperano nuovi moduli di CSS3 ancora non supportato al 100% da tutti i browser.
Prima di decidere di usare uno stile CSS3 per i nostri pulsanti facciamo un’analisi di dove verrà visualizzato il nostro progetto web.
Vi ricordo che ci sono svariate tecniche per adoperare i moduli CSS3 anche su altri browser come CSS3pie.
Hai realizzato dei Fogli di Stile CSS3 per pulsanti?
Segnalalo nei commenti e verrà aggiunta alla raccolta.
















7 Commenti
Ottimi molto utili cmq We Love Buttons reindirizza a Braincode.
Grazie mille Julius sempre ottimi spunti!
Ottime raccolte! Messe tra i preferiti!
Come dici tu bisogna solo fare attenzione a non abusarne…
Gran bel articolo come sempre!
Grande julius molto interessante!
io i -moz e i -webkit non li imparerò mai.
Ottimo post, i pulsanti di Bon Bon sono veramente carini.
Grazie per la segnalazione