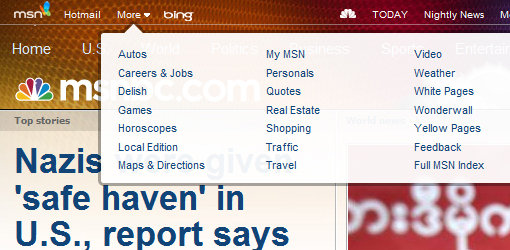
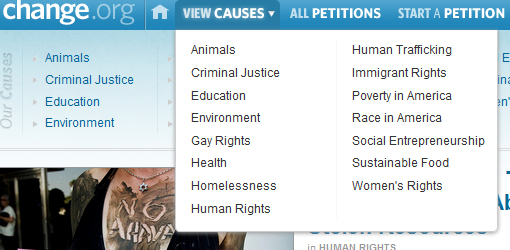
I Mega Menu non hanno niente a che fare con la cucina o argomenti simili, ma è una tecnica per fruire in maniera efficace una mole complessa di informazioni all’interno dei menu.
Questa tecnica viene spesso utilizzata in siti di grandi dimensioni, che hanno un notevole numero di pagine da navigare e invece di utilizzare un semplice menu a tendina si studia un menu sul quale si possa aprire un area più grande, con lo scopo di offrire maggiore spazio e opzioni.
Come in ogni cosa dobbiamo stare attendi a non abusarne, trasformando i mega menu in orribili box pieni di informazioni illegibili e quindi cercare di rendere il tutto più user-friendly possibile.
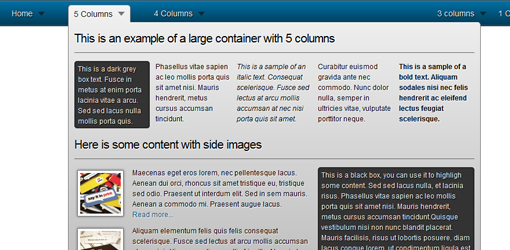
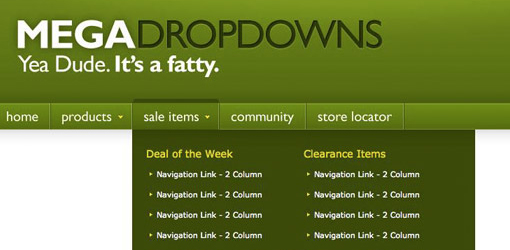
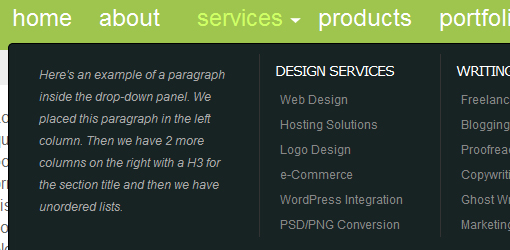
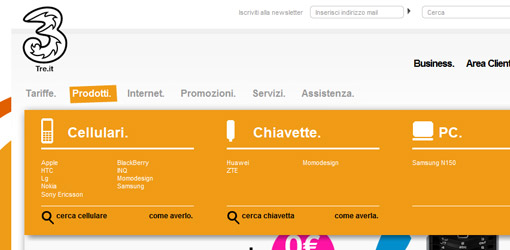
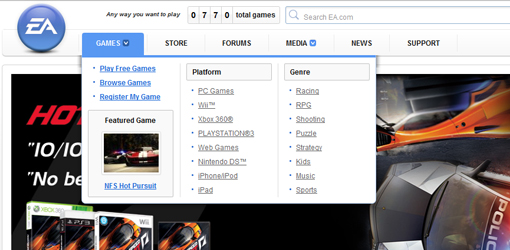
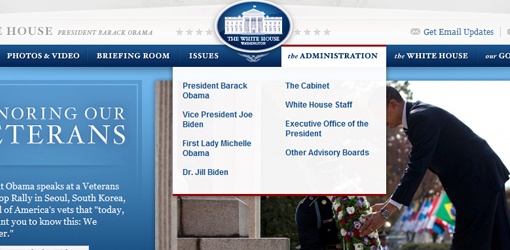
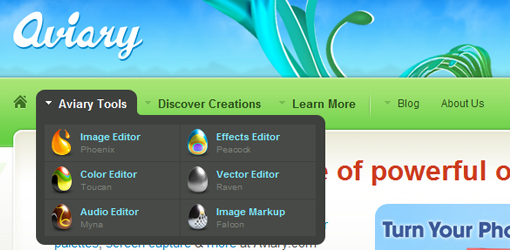
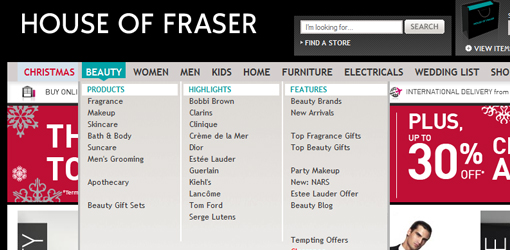
Andiamo a vedere alcuni esempi e tutorial per creare un Mega Menu.
Premessa
Realizzare un mega menu non è difficile per chi ha un minimo di conoscenze HTML + CSS, l’aspetto da non sottovalutare è saper studiare in modo efficace le posizioni degli elementi all’interno del menu con un minimo di logica.
Di solito i Mega Menu vengono esplosi al passaggio del mouse, diminuendo il numero di click per arrivare alla risorsa ricercata.
Bisogna stare attenti a non alterare la grafica del layout e integrare le informazioni in modo adeguato, come si diceva prima più user-friendly possibile.
Questo voul dire che possiamo farci aiutare dal CSS posizionando e integrando un stile usabile e accessibile alla struttura del menu.




















23 Commenti
Ottimo articolo ;)
Ciao Giuliano, un articolo simile l’ho postato anche io, tempo fa
ci sono altri siti con mega menu che si possono aggiungere ai tuoi
http://is.gd/h72TC
cmq il tuo articolo merita ;)
Molto interessante! Grazie per i tutorial oggi pomeriggio provo!
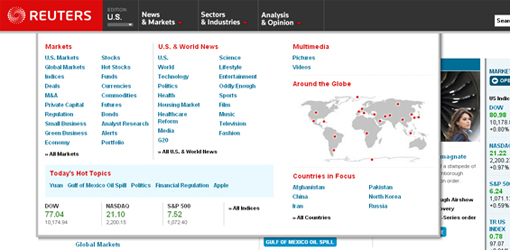
Vorrei provare a rifare quello di Reuters! Fantastico grande JD!
Ottima raccolta Giuliano!
Sperando di essere d’aiuto ai tuoi lettori, segnalo un tutorial che ho realizzato tempo fa dove spiego come utilizzare un menu mega drop down.
http://is.gd/h7pKF
Un’ottima tecnica! Grazie per la spiegazione.
una buona raccolta..utile ed interessante…Intanto segno..appena avrò tempo mi metterò di buona lena a “studiare” ;)
Sono semplicemente fantastici, grazie per la segnalazione.
nessuno sa darmi qualche esempio di megamenu verticale???
@laura: http://www.walmart.com/
Bene bene, grazie Julius_ imagineflash!
CIao Julius,
ho un problema in questo sito http://www.prestitiinpdapinconvenzione.it/ il sotto del mega menu scompare sotto i post o sidebar..
Che posso fare? grazie
@alby: Inserisci z-index: 999999; alle tue classi sub menu come .dropdown_2columns
dove nello specifico? grazie :-)
@ Julius:
ok grazie ce l’ho fatta ottimo…
Per trovare altre design come posso fare?
alby ha scritto:
style.css linea 1909
.dropdown_1column {width: 140px;
z-index: 999999;
}
style.css linea 1910
.dropdown_2columns {width: 280px;
z-index: 999999;
}
style.css linea 1911
.dropdown_3columns {width: 420px;
z-index: 999999;
}
style.css linea 1912
.dropdown_4columns {width: 560px;
z-index: 999999;
}
style.css linea 1913
.dropdown_5columns {width: 700px;
z-index: 999999;
}
@ Julius:
io l’ho messo solo qui e funziona:
.dropdown_1column,
.dropdown_2columns,
.dropdown_3columns,
.dropdown_4columns,
.dropdown_5columns {
margin:4px auto;
float:left;
position:absolute;
left:-999em; /* Hides the drop down */
text-align:left;
padding:10px 5px 10px 5px;
border:1px solid #777777;
border-top:none;
z-index: 999999;
@ alby: ottimo
Ciao Julius, ma per caso sei nel Pop Campus?
Guarda il mio sito come è venuto fuori il menu, ti piace? e pensa che non sono pratichissimo di creazione siti ma molto smanettone :-)
ecoo il sito: http://www.inpdap-prestiti.it
Prestiti Inpdap ha scritto:
Ottimo risultato! Good!
Che io sappia ancora no :D il grande Robin non mi ha ancora ufficialmente dato il benvenuto =)
Julius adesso basta solo che mi dai qualche dritta per migliorare la grafica del menu e sono apposto :-)
Ciao Giuliano. Ho letto pareri contrastanti riguardo l’utilizzo dei mega menu in quanto se da una parte rende la navigazione user-friendly dall’altra potrebbe farti beccare quale penalizzazione SEO di Google a causa dell’elevata mole di parole chiave che si ripeterebbero su ogni singola pagina.
Hai avuto modo di testarne gli effetti su qualche tuo progetto?
Fabrizio ha scritto:
Sinceramente non ho riscontrato penalizzazioni lato SEO, anzi abbiamo ottimizzato alcuni contenuti legati alle pagine categorie strutturate in modo più ampio…
Secondo me sta tutto nel strutturare bene i mega menu e non riempirli solo di keyword ripetute…