Chi ha deciso di intraprendere la carriera di Web Designer Freelance, deve sapere che per arrivare alla progettazione e realizzazione di un sito web bisogna seguire globalmente tutte le sue fasi.
Se vogliamo sopravvivere dovremo usare un metodo di lavoro efficace per saper concludere un preventivo e ottenere il lavoro per poi eseguirlo e riceve il compenso.
Oggi condivido con voi il mio metodo di lavoro a livello concettuale, che potrebbe servirvi per i vostri potenziali clienti.
1. Primo Incontro con il Cliente
In questa prima fase avrai la possibilità di confrontarti con il cliente, ricevere le principali indicazioni per il progetto da realizzare.
Se vogliamo iniziare a convincere il cliente che noi siamo la soluzione ideale, consiglio sempre di spendere almeno una mezzora prima dell’incontro per capire con chi andremo a parlare.

Questo ci permetterà di comunicare al potenziale cliente che siamo informati sulla sua azienda, e che abbiamo fatto un minimo di ricerca.
Le principali informazioni da poter sapere prima dell’incontro sull’azienda potenziale cliente sono: chi è l’azienda, cosa fanno, il target a cui si rivolgono.
Tutte le altre informazioni dovremo chiederle a voce durante il primo incontro, vi ricordo il documento Pro Brief che ho realizzato per agevolare queste domande.
2. Invio Preventivo + Acconto
Una volta avute tutte le informazioni sul progetto da realizzare potremo creare il nostro preventivo di costi e tempi.

Nel preventivo cerchiamo di inserire in modo dettagliato le operazioni che andremo a svolgere ad esempio:
Installazione CMS WordPress
WordPress è una piattaforma CMS Open Source che permette di avere un back-office di amministrazione intuitivo e semplice da utilizzare.
Di solito io cerco sempre di raggruppare le attività per categoria, quindi in Realizzazione Grafica includerà, Bozze, Layout, Logo ecc. mentre in Comunicazione, uso di Facebook, Twitter ecc.

Per quanto riguarda i costi inserisco sempre quello totale + la manutenzione, mai i costi singoli per voce, ma questa è una scelta.
Per i tempi cercate sempre di prendervi un buon margine per eventuali Debugging, Ottimizzazione e Formazione al cliente.
Infine vi ricordo di farvi inviare una volta confermato il preventivo e firmato, un acconto, che può variare a vostra scelta dal 50% al 30% dell’intera somma.
3. Studio Cliente + Competitor
Una volta confermato il preventivo iniziamo a studiare in modo adeguato il nostro cliente per individuare le strategie e tecniche che possiamo utilizzare per la comunicazione web.

Inoltre è molto consigliato dare uno sguardo ai principali competitor del cliente, i quali potrebbero darci delle idee oppure individuare cosa funziona e cosa potrebbe essere migliorato.
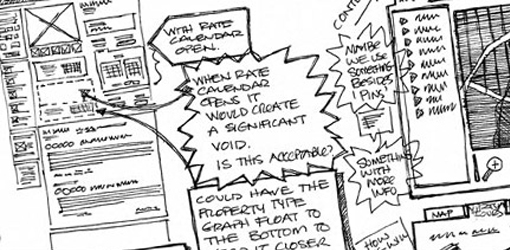
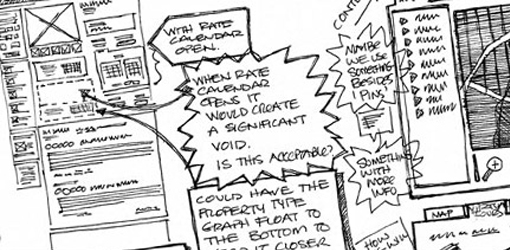
4. Realizzazione Wireframe Progetto
Prima di realizzare bozze grafiche se ne abbiamo il tempo, e la possibilità, è sempre consigliato creare dei Wireframe.

Il Wireframe è un’idea di struttura spoglia di grafica molto elementare, con lo scopo di comunicare la struttura delle pagine, indicando le posizioni e le logiche dei principali elementi.
Questi progetti non hanno colori principali o elementi grafici di design, quest’ultimi verranno presi in considerazione in uno step successivo.
5. Progettazione Bozza Grafica
Una volta confermato il Wireframe avremo l’80% delle possibilità che il cliente non ci faccia spostare elementi grafici.

Questo momento sarà dedicato a vestire graficamente il nostro Wireframe confermato dal cliente e realizzato in precedenza.
Qui servirà talento e creatività nel creare un layout comunicativo ed efficace sul web.
Alla fine della progettazione di bozze per il layout, logo e altri elementi dovremo aspettare la conferma del cliente.
6. Sviluppo Progetto HTML + CSS + CMS
Una volta confermate le bozze grafiche dovremo montare gli elementi grafici in HTML+CSS aggiungendo CMS o altri tipi di linguaggi che avremo preventivato.

Questa fase è molto delicata in quanto dovremo mantenere le logiche e posizioni dalla grafica al web.
Ricordiamo che possiamo ottimizzare i tempi di sviluppo web e
7. Ottimizzazione Sito Web + Debug
Durante il montaggio del progetto dovremo verificare se il layout sia compatibile con i maggiori browser in circolazione.
Un’altra fase sarà quella di fixare alcuni errori o problematiche che non vedevamo direttamente dalla grafica, ma che potrebbero emergere sul web.

Nell’ottimizzazione di un sito web io includo anche un predisposizione a una buona SEO, quindi permalink corretti, HTML validato, CSS pulito e corretto, ma non inserisco mai in preventivo un’ottimizzazione SEO in quanto ci sono freelancer e società dedicate a quello.
Qualora vi richidessero un’analisi approfondita sulla SEO, parole chiavi da ottenere, posizionamento sui motori di ricerac fate sempre molta attenzione se vi lanciate in preventivi o se lo includete nella progettazione dell’intero progetto.
Inoltre vi ricordo che potremo ottimizzare e monitorare il progetto con alcuni tool online.
8. Aggiornamento e Manutenzione
Questo momento sarà dedicato alla Manutenzione del sito, che potrebbe essere dall’aggiornamento di CMS o altri elementi.

Inoltre potrebberò essere inviate dal cliente nuove specifiche da implementare nel progetto, tutte queste specifiche saranno nuovamente da preventivare a parte e dovremo riniziare il nostro metodo di lavoro dal punto 1.
Conclusioni
Questo metodo di lavoro può essere applicato per diversi progetti, qualora seguiti correttamente agevoleremo le nostre attività lavorative.
Se volete condividere i vostri consigli o dubbi lasciate pure un commento.






27 Commenti
Nel caso di siti in flash mi è capitato diverse volte che il cliente mi chiese di cambiarlo del tutto. Non mi riferisco al posizionamento ma al contenuto. Tipo prima voleva una serie di frame velocissimi sui suoi prodotti, poi gli ha sostituiti con i testimonial, poi con delle scritte… ecc. In questo caso come bisogna comportarsi quando ad essere incerto è il cliente stesso?
Giulianoooo!!! Mi credi se ti dico che ieri sera sono andato a cena con un nuovo contatto interessante e che alla fine della serata, mentre tornavo a casa in macchina con un mezzo sì, mi sono fatto delle ipotesi ed un piano di lavoro simili?!?
Ovviamente tu hai sviscerato tutto in maniera più articolata e quindi ti ringrazio infinitamente dei consigli, poichè mi saranno utili, non solo per dimostrare al cliente che sono competente in materia, ma soprattutto che rispetto alla “media” posso contare su una migliore organizzazione strategica!
100 Punti Fedeltà per Julius! ;-)
Ciao
Fabio
Ognuno ha il suo metodo di lavoro :)
Sarebbe carino sviluppare di più (magari in un articolo a se stante) la parte del passaggio dalla bozza grafica al codice…
Non è rischioso far firmare un preventivo e poi studiare il lavoro? mi sembra che l’analisi venga fatta dopo che il cliente ha firmato..con tutti i rischi del caso..
(alla prossima partita tra bloggers! :D )
@ kobrabyte:
Personalmente io come faccio? Cerco di mettere subito in chiaro le cose.
Cerco di decidere il tutto quando faccio il wireframe col cliente e provo a chiarigli le idee ascoltando le sue esigenze.
Una volta si può cambiare, la seconda passi, ma la terza gli faccio presente che avrà un costo. (parlo di modifiche grosse e di sconvoglimenti del sito, non semplici modifiche…)
:)
Sì, in linea di massima è anche il mio stesso procedimento di lavoro… Io per esempio tengo i prezzi di alcune voci distinti, penso sia un vantaggio più che uno svantaggio poiché il cliente così ha la possibilità di togliere qualcosa e accettare il preventivo piuttosto che rifiutarlo totalmente perché troppo alto.
ottimo articolo! mi permetto di aggiungere una cosa: considare il potere delle domande. Io chiedo sempre ai miei clienti “Lei che cosa si aspetta dal sito?” e pongo una serie di domande per capire bene la mentalità di chi mi sta davanti.
A volte anche un sito fatto benissimo, che produce ottimi risultati, può non soddisfare il cliente. Non scordiamoci che spesso il sito è per un cliente prima di tutto una sorta di status simbol, un oggetto di vanto che deve corrispondere a determinati standard in modo da rappresentare al meglio il suo “padrone”.
La nostra bravura sta nel mediare tra le richieste, a volte bizzare del cliente, e quelle che sono le nostre proposte basate sullo studio del singolo caso. Inoltre, negli anni ho visto che alcune richieste che all’inizio sembrano strane, possono rappresentare un nuovo punto da cui vedere il progetto. Il cliente impara da noi ma anche noi da lui
interessante Giuliano, abbastanza vicino al mio modo di pensare e trattare i clienti :)
very good!
@ Matteo:
In merito a questo discorso, del “cliente-padrone” ho scritto un post proprio ieri!
Comunque quello proposto da Julius è anche il mio modo di lavorare, procedendo per step ben precisi e collaudati, poi effettivamente, ognuno ha il suo metodo..
Julius, ma come fai a sapere sempre le nostre esigenze?? :D
Anche io ragionavo su un piano di lavoro, ed il tuo è davvero dettagliato, grazie mille! ^^
kobrabyte ha scritto:
Di solito la risposta sarebbe: ” bene allora sommiamo le spese per il tempo perso nello studiare quello precendente e quelle per il nuovo” … ma la realtà è ben diversa è sempre un compromesso.
Mi fa piacere constatare che utilizziamo un metodo molto simile, la considero una sorta di conferma all’efficacia di quanto da me sviluppato autonomamente in alcuni anni di lavoro.
Non posso fare a meno di ringraziare.
@ Giuseppe: infatti è proprio quel compromesso complica. Mi è capitato più volte che finivo una pagina dopo averci impiegato un 3-4 ore di lavoro, la mostravo al cliente che inizialmente diede consenso. Il giorno dopo diceva di modificare i colori della stessa pagina(naturalmente una scusa) per poi fartela rifare completamente. In quel caso tarifferesti anche il tempo impiegato per il lavoro precedente?
Questo tipo di articoli è sempre molto utile.. grazie julius!!
Grazie Julius, io sono neofita veramente all’inizio anzi meno… e la lettura dei tuoi articoli contribuisce a chiarirmi gli innumerevoli dubbi che mi attanagliano. Stai facendo veramente un bel lavoro.
Grazie mille!
Articolo davvero interessante e anche i commenti, raccontano un po’ le varie traversie che la “tribù” dei webdesigner deve ogni volta attraversare.
Grazie a tutti, ma soprattutto grazie Julius!
Giuseppe
ottimo articolo, come sempre
Utile articolo. Lavorare Freelance spesso è una sfida per quel che riguarda l’ordine, l’organizzazione (e ottimizzazione) del lavoro e il rispettare le scadenze. :)
Cosa dire:molto interessante.Tantissimi spunti!
Ma esiste un tool o penna per fare correzioni a dei siti web su iPad?
Grande Julius!
Ciao julius, innanzitutto complimenti per il tuo lavoro. Io sono agli inizi sto iniziando ora la mia esperienza come web designer junior, pur essendo di classe ’82. ti seguo negli rss.
Bell’articolo. Io usualmente inoltro anche un piccolo contrattino oltre al preventivo.
Giuseppe
Interessante come articolo.
Se posso dare il mio piccolo contributo, oltre alla grafica, funzioni, cross-browser, ottimizzazioni SEO etc.., la cosa più importante da fare è:
1. Capire cose vuole il cliente (attenzione: non cosa gli serve, ma cosa vuole)
2. Darglielo
3. Rendere cristallino l’essere o meno d’accordo con le scelte del cliente.
Mi spiego meglio.
Nel tempo mi sono trovato a realizzare un sito per una ditta di yacht. Il responsabile con cui ho dialogato mi ha bocciato le bozze grafiche ‘migliori’ (in termini di comunicazione, etc..) e ha optato per quella più simile al sito che avevano prima (praticamente uguale!). Io che ho fatto? Ho chiarito la differenza di visione (in modo molto garbato, in modo che il cliente lo vedesse come un ‘consiglio’ e non un ‘ma se poi fai di testa tua cosa cavolo mi paghi/chiami a fare?’) e ho realizzato il progetto.
Tempo dopo i SUOI clienti si sono, non dico lamentati, ma hanno gli hanno fatto notare l’estrema somiglianza tra il vecchio e il nuovo sito.
Risultato?
Ho avuto un doppio-guadagno. Oltre ad aver rifatto il sito (ripagato ovviamente), ho acquisito la stima del cliente con cui adesso collaboro anche per altri progetti.
In conclusione, si va bene il preventivo/offerta, va bene l’estro grafico e tutte le funzioni del mondo, ma alla fine quello che conta credo sia questo. E in fondo non conta ‘eccessivamente’ il fatto che sia messo nero su bianco.
piesse. Scusate prima mi sono dilungato in altro alla fine. Aggiungo solo due righe sul metodo di preparazione delle offerte.
Generalmente perdo molto tempo nella fase di analisi vera. Arrivo a questa fase solo dopo aver dato un’idea abbastanza approssimativa del costo e dunque proseguo solo se il cliente è disposto a spendere circa quella cifra (almeno).
A questo punto parto con l’analisi completa e il risultato diventa il contenuto di un’offerta il più dettagliata possibile. Faccio un conto delle giornate lavorative, aggiungo una percentuale di ‘estro’, aggiungo il costo (senza specificarlo) del tempo speso per l’analisi e alla fine, aggiungo un 10/15% per gli ‘imprevisti’ (ovvero tutte quelle piccole, e specifico piccole, modifiche che il cliente mi richiederà in corso d’opera e che saranno già incluse nell’offerta).
In base al tipo di progetto realizzo offerte modulari. Stabilisco una versione base che soddisfi tutte/quasi tutte le necessità del cliente e aggiungo moduli ‘allettanti’ (e qui ci sarebbe da aprire una bella parentesi) con costo a parte. Della manutenzione in genere ne parlo a posteriori e quasi mai prima. Questo perchè ho notato che alcuni clienti si ‘spaventano’ col costo totale quindi preferisco dilazionare il più possibile. Inoltre le cifre che inserisco in genere non sono mai ‘tonde’, non scriverò mai 3500 ma 2480 o 3540. Questo perchè più la cifra è ‘precisa’ più da l’idea di essere frutto di un calcolo ben preciso e non buttata lì a caso.
Visto quanto lavoro faccio solo per fare l’offerta, chiaramente la scrivo e impagino per ben benino. La stampo e rilego obbligatoriamente a colla. Stampa in duplice copia (mia e sua) e su quella del cliente scrivo ‘copia cliente’ a piè di pagina in genere.
Finita la realizzazione, visto che inserisco sempre già in offerta una giornata di presentazione del lavoro svolto. Badate bene: PRESENTAZIONE e non formazione; la formazione è un’altra cosa…ed è rischiosa: se il sito/applicazione ha qualche funzionalità particolare e dovete ‘formare’ qualcuno, se quel qualcuno è tonto vi tocca tornare il giorno…e chi vi paga? magari il cliente malvolentieri lo fa, ma può sempre dirvi ‘hai progettato tu l’applicazione e non sai quanto tempo ti ci vuole a farmela vedere? perchè dovrei pagarti la giornata in più?’. La ‘presentazione’ invece indica che io mostro vedere le funzioni, se le capiscono in giornata bene altrimenti ‘fatti loro’, mi chiedono giorni in più e da tali glieli fatturo.
Ultimato il tutto, passata una settimana o poco più, il cliente cominciare sempre a chiedere qualche aggiustatina. Alla seconda gli introduco la manutenzione con belle frasi spensierate come ‘…comunque guardate, se volete fare qualche modifica senza preoccuparvi mi quanto vi costi in più, mantenere il sito aggiornato, possiamo parlare di manutenzione magari mensile o annuale o su vostra richiesta e in questo modo, parlandone prima, possiamo certamente venirci in contro’.
Questo giusto per fare un esempio, basta sfruttare un pò di comunicazione che sia CNV o PNL e ci si riesce quasi sempre a porre bene, e se il cliente ha disponibilità, a prendere il cliente.
Spero di poter essere stato utile a qualcuno ^_^, un buon lavoro a tutti noi freelance..
Ottimi consigli Salvo, grazie per la condivisione.
Articolo interessante! Anche io preferisco suddividere le voci nel preventivo, soprattutto perché spesso i clienti chiedono un lavoro di posizionamento oltre a quello di design senza rendersi conto che costa più il primo che il secondo