Noi web designer/developer dobbiamo sapere che grazie a dei componenti aggiuntivi di Mozilla Firefox possiamo ottimizzare il nostro tempo di sviluppo e analisi di una pagina web.
Conoscere i giusti componenti da installare e usare sul nostro browser, ci permette di ottimizzare in modo efficace il tempi di sviluppo.
Voglio condividere con voi i componenti per Mozilla Firefox che io utilizzo per ottimizzare il mio lavoro.
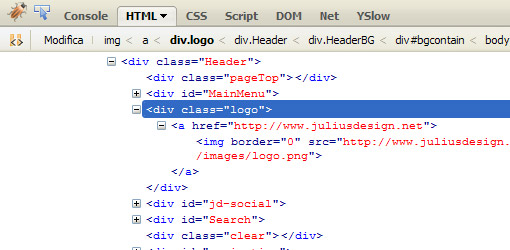
Firebug
Firebug è il componente d’eccellenza per noi sviluppatori web, infatti ci permette di verificare errori nella pagina, modificare il contenuto, aggiungere parti di codice HTML o CSS.

Io ho proposto questo componente per la beatificazione, infatti in qualsiasi momento potremo modificare codice HTML, CSS, JavaScript in tempo reale senza modificare il codice nativo.
Questo componente lo si può attivare su Firefox, Chrome e Internet Explorer.
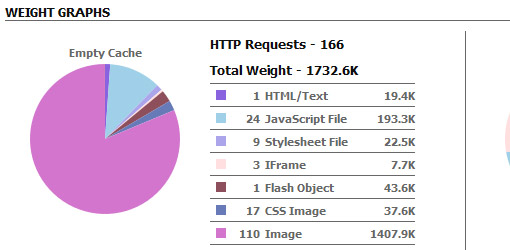
YSlow
YSlow è un componente che ci permette di analizzare in modo approfondito il caricamento della nostra pagina web.

Selezionando il componente potremo visualizzare un pannello che ci indicherà quali elementi della pagina rallentano il caricamento.
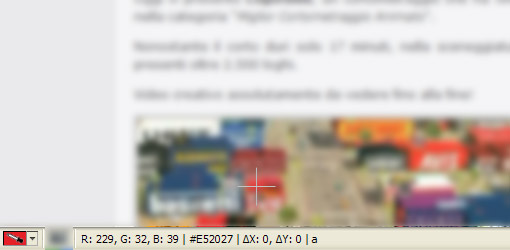
Colorzilla
Colorzilla è un componente molto interessante per chi ha bisogno di individuare un colore in esadecimale in una pagina web.

Tramite questo componente sarà possibile avere un pannello alla base nel nostro browser dove verrà indicato il codice del colore.
Se si clicca due volte sull’icona con il conta gocce, verrà aperto un pannello colori da personalizzare.
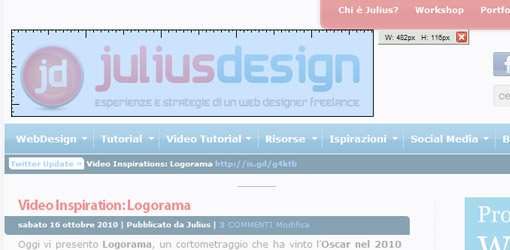
Measure it
Measure it è un componente che ci permette di visualizzare un righello interattivo direttamente sulla pagina web.

Questo componente restituisce le dimensioni in altezza e larghezza di qualsiasi elemento sulla pagina web.
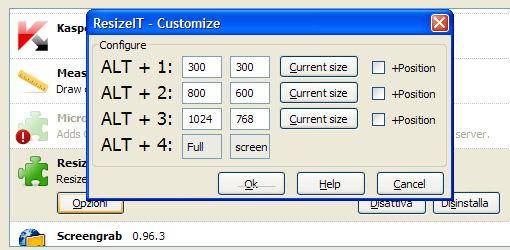
Resize it
Resize it è un componente che ci permette di impostare diverse risoluzioni per lo schermo.

Spesso è necessario visualizzare una pagina web in un determinata risoluzione dello schermo.
Il componente permette tramite la selezione di tasti, nativamente ALT+1, ALT+2, di visualizzare determinate dimensioni del browser come 800×600, 1024×768 tutto configurabile dal pannello componenti aggiuntivi > resizeit > opzioni.
Search Status
Search Status è un componente che ci permette di visualizzare il Page Rank e l’Alexa Rank di una pagina web che stiamo visualizzando in un determinato momento.

I due stati vengono proposti con due barrette in fondo a destra del nostro browser e se selezionate possono dare ulteriori informazioni di statistiche e classifiche.
Questo componente può essere molto utile per monitorare lo stato in tempo reale di competitor o nostri progetti.
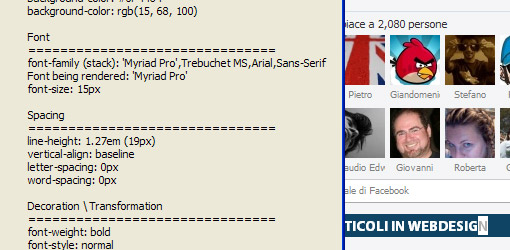
Font Finder
Font Finder è un componente che ci permette di indivuduare in qualsiasi momento il Font usato per una determinata scritta all’interno della pagina web che stiamo visitando.

Ci basterà selezionare una lettera singola e cliccare con il tasto destro del mouse e scegliere di visualizzare il tipo di font usato.
Questo componente funziona anche con Font sostituiti da JavaScript o da Font Google Api.
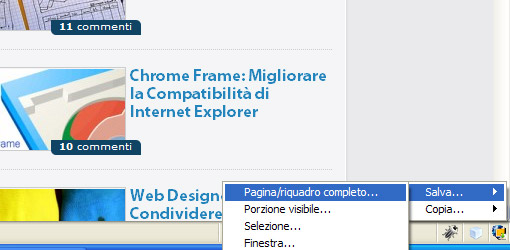
Screengrab
Screengrab è un componente che ci permette di effettuare uno stamp della pagina web.

Il componente non ci permette solo di stampare determinate porzioni della pagina, ma anche intere schermate che noi non visualizziamo in quanto vi è lo scroll.
Vedremo una piccola icona in fondo a destra del nostro browser dove potremo salvare o copiare una porzione, una selezione o tutta la pagina web in formato .png o .jpg.
Wappalyzer
Wappalyzer è un componente che ci permette di individuare quale tipo di tecnologia è usata per costruire una determinata pagina web.

Una volta attivato, in fondo a destra del browser, troveremo un’area in cui verranno visualizzate le librerire usate, il cms, e altri servizi esterni legati alla pagina.
Durante l’analisi dei competitor di un nostro cliente, questo componente può essere fondamentale per indicarci quale tecnologie sono state usate e quali potremo noi utilizzare.
Conclusioni e Avvertenze
Per provare altri componenti di Firefox basta andare sulla pagina ufficiale Addons Mozilla Firefox.
Stiamo molto attenti a non abusare di questi componenti, spesso si ha la brutta abitudine di avere più componenti che fanno la stessa cosa.
Questo comporta uno spreco di memoria e affaticamento inutile per Mozilla Firefox, rendendolo lento e poco reattivo.
Aggiorniamo sempre i nostri plugin quando Firefox rintraccia aggiornamenti disponibili e non abusiamo di questi fantastici componenti.
Se usate altri componenti aggiuntivi di Firefox da suggerire, lasciate un vostro parere nei commenti!
Queste estensioni ci permettono di ottimizzare i tempi di sviluppo e ricerca, facciamone buon uso!






25 Commenti
Belle le avvertenze finali, dovevi scrivere con un carattere 8px come usa sul retro delle confezioni :D
“Attenzione l’abuso delle estensioni per firefox può danneggiare la salute del browser”
p.s. Firebug forever, spero di ritrovarlo presto (e completo) anche su Chrome!
Favolose! Le ho installate tutte grandissimo come al solito!
Ottimo, font finder non lo conoscevo…
Vorrei segnalare anche Web Developer, è interessante…
D’accordo con te te sulle avvertenze! Ottime estensioni, alcune non le conoscevo! Firebug è super!
Articolo interessante, peccato che Mozilla si scrive con una sola Z :D
@DesMM: hehe ci poteva stare!
@Luca: ops
Molto interessanti queste estensioni! Grazie!
Ottimo articolo grande!
Ciao Giuliano,
complimenti per l’articolo mi chiedevo ce potevi farne un altro con i migliori plugin di Chrome per web design :)
@Viace: Un’ottima idea! Me l’ho hanno richiesto anche altri, sarà fatto!
Intanto ho trovato un articolo degli amici di YourInspirationWeb in cui raccolgono estensioni per Chrome.
Alcune estensioni che ho elencate per Firefox vanno bene anche per Chrome.
Ormai da tempo non riesco a stare senza Firebug, Measure it e Colorzilla.
Un’altra utile è la toolbar Web Developer con parecchie opzioni, dal ridimensionare a determinate risoluzioni ad evidenziare specifici tag,opzioni su css,disattivare la cache e altra roba interessante.
Mentre Page Speed implementa in Firebug una tab dedicata alle “performance” della pagina.
Come dice @ Succo Design Page Speed è un’ottimo plugin per testare la velocità di caricamento e avere molte dritte su come ottimizzare le pagine!
Volevo citare Html Validator (https://addons.mozilla.org/it/firefox/addon/249/) e Flashbug per fare il debug degli swf, richiede Firebug (https://addons.mozilla.org/it/firefox/addon/14465/)
Ottimo!!! Conoscevo solo Firebug..
Dovrò installare anche le altre :-)
@ Julius:
Grazie mille :)
Texas138 ha scritto:
Concordo, per me WebDeveloper e Firebug sono fondamentali.
Ottime estensioni le uso già tutte! grande!
Firebug: una manna dal cielo! :)
Ciao Giuliano, che mi dici delle estensioni di Safari? Mi sembra che gli strumenti standard per il debug siano già ottimi, peccato solo l’impossibilità di fare modifiche “live” come con firebug.
Inoltre ho notato che firebug per safari ha qualche bug, mi sbaglio?
@Tizionario: si vero! Attulamente Firebug lo trovo più efficace su FF
Io metto anche questo, non è un plugin, ma senza installare mille versioni di browser possiamo vedere come si vedono le nostre pagine web
http://spoon.net/browsers/
Certo che non nominare la Web Developer Toolbar ^_^
Ti permette di avere a portata di mano il resize della pagina alle risoluzioni che preferisci, lo svuotamento di cache e dati personali, la disattivazione o il nascondi img (ottimo per testare nl) ed altro ancora.
Consigliatissima.
Firebug lo conoscevo, ma degli altri non ne sapevo niente. Grazie infinite per i suggerimenti.
grazie per le utilities! :D
Bell’articolo! Firebug da quando lo conosco mi ha letteralmente cambiato la vita! Non so come si possa fare senza… ed è l’unico motivo che mi tiene ancora aggrappato alla volpe di fuoco, se un giorno uscirà l’estensione completa per chrome passerò a quello. Alcune estensioni come il resize non servono dato che c’è già una cosa integrata in FF.
PS: come qualcun’altro dice manca Web Developer Toolbar
Io uso anche LightShot per fare screen del monitor o porzioni: puoi copiare la selezione, salvarla o stamparla.