L’altra volta avevamo visto alcune strategie e consigli su come creare un layout grafico per iPhone, oggi parliamo di iPad.
Tra l’iPhone e iPad ci sono numerose differenze e durante la progettazione grafica non bisogna sottovalutare alcuni aspetti.
Uno degli aspetti più caratterizzanti dell’iPad è la sua variante di visualizzazione a seconda dell’orientamento orizzontale e verticale dell’iPad.
Andiamo per ordine, scopriamo insieme alcuni informazioni tutili per creare un layout grafico per iPad.
Il Browser
Il browser che troviamo in ogni iPad è identico a quello dell’iPhone ovvero Safari Mobile e si basa su WebKit, lo stesso motore di rendering di Safari per Mac e Windows e per altri browser.
Il browser supporta linguaggi HTML 4.01, XHTML 1.0, CSS 2.1, CSS 3 (in parte), JavaScript 1.4, supporto del Dom e Ajax.
Abbiamo la possibilità di visualizzare file Pdf e Microsoft Office (Word, Powerpoint, Excel), immagini Gif, Jpeg, Png e Tiff.
Possiamo far riprodurre filmati QuickTime e file MP3 direttamente dalle pagine Web.
Attualmente non vi è il supporto alla tecnologie Adobe Flash o Java, un’ottima alternativa è usare HTML5.
La dimensioni
Alla rotazione dell’iPad, come succede con l’iPhone, avviene una trasformazione di layout in dimensioni, da verticale Portrait a orizzontale Landscape.
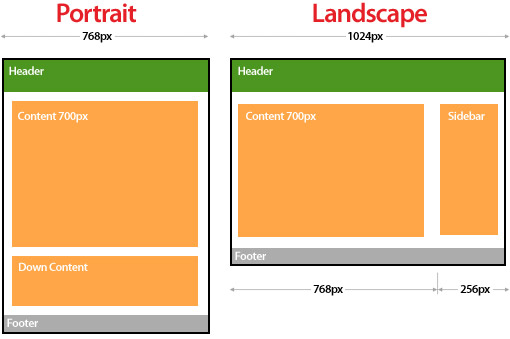
Le dimensioni dell’iPad sono differenti dell’iPhone, in verticale in versione Portrait 768px x 1024px e orizzontale in versione Landscape 1024px x 768px

Qui sopra possiamo vedere le misure in pixel di un layout standard per iPad, queste dimensioni sono realizzate in modo da non stravolgere completamente la grafica da orizzontale e verticale.
Se per l’iPhone non vengono quasi mai realizzate due grafiche per la rotazione, in quanto le dimensioni sono quasi simili, per l’iPad spesso si realizzano due versioni.
Conoscere le dimensioni di visualizzazioni del browser è necessario per costruire una grafica ottimizzata e di facile utilizzo.
La struttura
Se stiamo creando la grafica per un’ applicazione non abbiamo molti problemi di compatibilità con altre strutture, in quanto solo una sarà prioritaria.

Qualora volessimo creare una versione mobile di un nostro sito o blog per iPhone o iPad consiglio sempre di realizzare una struttura a parte.
Questo ti permette di scindere le due strutture, web e mobile, e non dover ogni volta rischiare di andare in conflitto con alcune caratteristiche.
Una volta realizzata la struttura in HTML o HTML5 potremo gestire i due tipi di visualizzazione con i CSS.
Portrait o Landscape?
Avendo due tipi di orientazioni, verticale e orizzontale corrispondenti a Portrait e Landscape, dovremo usare i CSS per condizionare la visualizzazione corretta a seconda dell’orientazione dell’iPad.
Conoscendo le dimensioni delle due versioni potremo condizionare la lettura del file CSS pripario inserendo le seguenti linee di codice tra i tag <head> </head> in questo modo:
<link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css">
<link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css">
La prima linea di codice abiliterà la lettura di portrait.css se l’orientamento dell’iPad è verticale quindi Portrait, mentre la seconda abiliterà la lettura di landscape.css se orrizzontale quindi Landscape.
Un’altro metodo per gestire le orientazioni dall’interno di un unico CSS è il seguente:
/* Dimensioni Standard */
#wrap {
width:1024px;
}
@media only screen and (orientation:portrait){
/* Dimensioni per orientamento Portrait */
#wrap {
width:768px;
}
}
In questo modo stabiliamo una largezza standard di 1024px, e se le dimensioni cambieranno verranno cambiate con 768px Portrait.
Risorse Vettoriali interfaccia iPad
Ecco un paio di siti web che offrono risorse vettoriali per interfaccia iPad.











19 Commenti
Veramente utile , grazie :D
Ottimo.. bravo JD :)
Grande!!:)
Grazie per la condivisione d’esperienze!
Grazie Julius un altro articolo SUPER!!
Condiviso! Grazie per le utili informazioni!
Ho dovuto realizzare una grafica tempo fa, ma se avessi trovato il tuo articolo avrei perso meno tempo :-(
Ottimo articolo come sempre, qui in ufficio ti leggiamo tutti e ci sei sempre utile nei momenti di difficoltà!!
Un saluto da Roma!
Bell’articolo.
Mi potresti spiegare meglio “media=”all and (orientation:portrait)”?
Perché non metterlo solo una volta e solo nel secondo? Della serie: usa portrait.css se lo metti in verticale, usa style.css in ogni altro caso (a meno che non si preveda una layout style.css per display più grandi del 1024).
Ottimo articolo con riferimenti utili
ottimo! Continuiamo? :)
Molto utile! Solo una nota… “Le dimensioni dell’iPad sono differenti dell’iPhone, in verticale in versione Portrait 768px x 1204px”
volevi dire 1024px?
@Simone Forti: ops si errore di battitura!
ciao
Interessante, quello che cercavo anche se ho un problema con il meta viewport. Nonostante carichi bene due css differenti, al passare tra una visualizzazione verticale ed orizzontale perdo il valore del meta viewport (initial scale).
Qualcuno sa come si potrebbe effettuare una sorta di “refresh” per far si che tornando sulla visualizzione iniziale non si perda il valore impostato?
grazie!
Ciao,
devo realizzare un e-magazine per ipad con indesign cs5, sai dove posso trovare qualcosa di già impostato? Di guide ce ne sono tante, ma un template mi velocizzerebbe di parecchio il lavoro.
Grazie
F.
Ciao,
devo realizzare un e-magazine per ipad con indesign cs5, sai dove posso trovare qualcosa di già impostato? Di guide ce ne sono tante, ma un template mi velocizzerebbe di parecchio il lavoro.
Grazie tante
F.
Ciao,
qualcuno sa dirmi come impedire la rotazione dello schermo e far si che rimanga verticale?
Grazie mille!!!
S
ciao, devo urgentemente creare una doppia impaginazione per un libro per ipad. una volta impaginato per web in verticale, come faccio a riportare tutta l’impaginazione in orizzontale senza sfalsare i contenuti?
grazie 1000 in anticipo per la disponibilità!
riccardo