Dopo aver scritto l’articolo sulle tecniche e guide da conoscere su HTML5 mi ero ripromesso di fare la stessa cosa per CSS3, ma il tempo è sempre poco.
Oggi finalmente sono riuscito a ultimare l’articolo su alcune tecniche di CSS3, che secondo me, ogni web designer dovrebbe conoscere e saper applicare per tempi più maturi.
Andiamo a vedere insieme alcune novità dei CSS3 da conoscere.
Premessa
Attualmente il W3C raccomanda la versione 2 dei CSS, e anche se in fase di workign draft, è possibile usare una sua revisione 2.1 in quanto la maggior parte dei browser ne è compatibile.
Come per HTML5 consiglio ancora di aspettare a sviluppare per clienti, ma solo per progetti personali e sperimentazioni.
Rispetto alle versioni precedenti, i CSS3 sono costituiti da Moduli, ovvero come dichiara il W3C gruppi di proprietà affini con lo scopo di migliorarne la gestione.
Vediamo alcuni nuovi moduli introdotti e tecniche con i CSS3.
I Selettori
I Selettori sono dei nuovi elementi capaci di identificare un determinato parametro direttammente dal selettore stesso.
Questa è la sintassi:
- selettore[att^=”val”]
Identifica gli elementi individuati da “selettore” che abbiano un attributo “att” che inizia con la stringa “val” - selettore[att*=”val”]
Identifica gli elementi individuati da “selettore” che abbiano un attributo “att” che contiene la stringa “val” - selettore[att$=”val”]
Identifica gli elementi individuati da “selettore” che abbiano un attributo “att” che termina con la stringa “val”
Un esempio è meglio di mille parole:

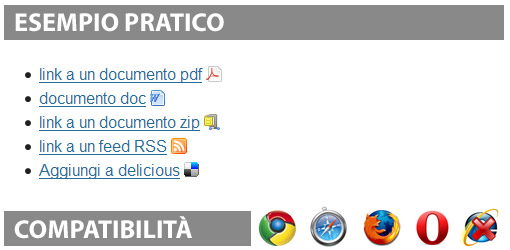
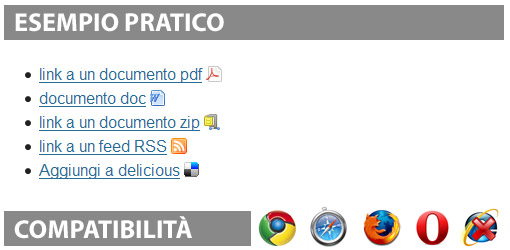
Mettiamo caso volessimo creare una lista con delle icone che identifichino il contenuto dei link.
In CSS2 dovremmo inserire una classe per ogni elemento, pdf, word, zip e associare uno sfondo, mentre in CSS3 useremo lo stesso selettore per individuare che tipo di icona inserire.
HTML
<a href="file.pdf">link a un documento pdf</a>
CSS3
a[href$=".pdf"] {
background:url("icon_pdf.gif") no-repeat scroll right center transparent;
}
In questo caso abbiamo usatolo stesso selettore a in proprietà href per individuare all’interno come terminasse, in questo caso .pdf
Quindi se nel selettore A nel parametro HREF termina con .PDF mi associ come sfondo l’icona con determinato stile.
Le Ombre
Le ombre sono degli elementi ormai superati nel design odierno, soprattutto sotto le scritte, ma a votle possono tornarci utile per dare rilievo a dei box o elementi.

CSS3
text-shadow: #999 3px 4px 5px
I parametri sono in ordine, colore, x, y e sfocatura.
Inoltre Mozzilla e Chrome hanno inserito delle dichiarazioni proprietarie con le quali alcune caratteristiche possono essere usate anche sui loro motori, ma necessitano un un prefisso standar come scritto di seguito.
-moz-box-shadow: 2px 2px 7px 0 #CCCCCC;
-webkit-box-shadow: 2px 2px 7px 0 #CCCCCC;
Bordi Arrotondati
I Bordi Arrotondati sono uno di quei aspetti più odiati dai grafici nella loro realizzazione.
Con CSS3 sarà possibile impostare dei borsi arrotondati semplicemente nel foglio di stile.

CSS3
border-radius:5px 5px 5px 5px;
-moz-border-radius:5px 5px 5px 5px;
-webkit-border-radius:5px 5px 5px 5px;
Come vediamo ci basterà indicare l’angolatura dei lati in senso orario, top, right, bottom e left.
La Rotazione
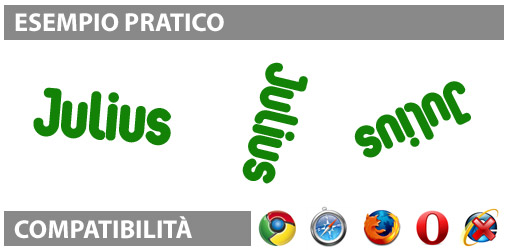
La rotazione permette di ruotare elementi solo con l’uso del CSS3 come in questo modo.

CSS3
-moz-transform: rotate(90dev) ;
-webkit -transform: rotate(90dev)
transform: rotate(90dev)
Come parametri abbiamo l’effetto di rotazione nel quale al suo interno dovremo impostare i gradi in negativo o positivo.
Come vediamo anche qui ci sono le due dichiarazioni per i browser Mozzill e Chrome che permettono di visualizzare l’effetto.
Le Animazioni
CSS3 porta con se alcuni moduli per creare delle vere e proprie animazioni 2D e 3D su oggetti.
Sono state introdotte tre tipologie di animazioni, Transition, Transform e Animation.

Questo è un esempio di transizione lineare da sinistra a destra di un oggetto.
CSS3
#ID_ELEMENTO {
-webkit-transition: all 1s ease-in-out; /* Chrome */
-moz-transition: all 1s ease-in-out; /* Firefox */
-o-transition: all 1s ease-in-out; /* Opera */
transition: all 1s ease-in-out; /*Generale */
}
Come vediamo ci sono diversi codici proprietari a seconda del browser supportato.
Tempo fa avevo scritto un articolo su tutte e tre le tipologie di animazioni che vi invito a leggere: CSS3: Creare animazioni su oggetti.
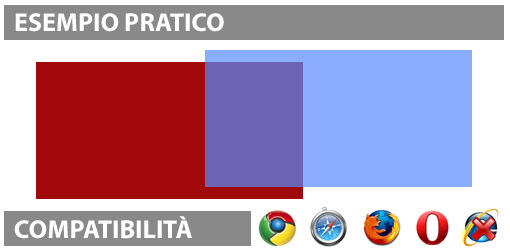
L’Opacità
Il modulio opacità ci permette di stabilire l’oacità di un oggetto, determinando la sua visibilità su un altro.

CSS3
#box { opacity: 0.7; }
L’opacità è un parametro che si applica a un elemento come può essere un div in questo caso con ID = box
La proprietà assegna all’oggetto un valore di trasparenza compreso tra 0 e 1.
Background Multipli
Tra le tante novità è interessante l’utilizzo di sfondi multipli associati ad un elemento con lo stesso selettore.

Mettiamo il caso che a un elemento vogliamo associare sfondo.jpg e sopra aereo.png tramite i nuovi sfondi multipli.
CSS3
#box{
background:url(aereo.png), url(sfondo.jpg);
}
Dovremo associare al selettore bacground tutte le immagini da inserire, il primo sarà quello visualizzato in un livello successivo al secondo.
Quindi in questo caso avremo come ultimo parametro lo sfondo e come primo aereo.
Colonne Multiple
Per l’editoria online sul web, è stato introdotta la possibilità di dividere del testo all’interno di un contenutore in colonne.

In CSS2 dovremmo avere più contenutori come div oppure delle liste mentre in CSS3 sarà tutto molto pià semplice.
CSS3
div#multicolumn1 {
-moz-column-count:6;
-moz-column-gap:10px;
-moz-column-width:100px;
}
In questo caso abbiamo divisto il testo in 6 colonne, con una spazziatura di 10px e una larghezza di 100px.
Font Face
Tra le nuove caratteristiche di CSS3 troviamo @Font-face, una tecnica con la quale sarà possibile associare a un testo un qualsiasi tipo di font non standard.

Il font dovrà risiedere su un determinato spazio e richiamato come segue:
CSS3
@font-face{
font-family: ‘Airstrip_Four’;
src: url(’http://www.miosito.it/font/Airstrip_Four.ttf’);
}
E poi associarlo al selettore, in questo caso a un H1.
CSS3
h1 {
font-family: ‘Airstrip_Four’;
}
In questo caso abbiamo divisto il testo in 6 colonne, con una spazziatura di 10px e una larghezza di 100px.
Speech
Infine vi segnalo questa nuova proprietà chiamata Speech che permetterà, qualora il browser sia abilitato, di far leggere porzioni di testo a un sintetizzatore vocale.

Questa tecnica viene associata a diversi parametri, di seguito potete vederne alcuni per gestire il suono.
CSS3
#voice-volume { -xv-voice-volume: x-soft; -xv-voice-balance: right; }
#voice-balance { -xv-voice-balance: left; }
#speech-cue { cue-after: url(ding.wav); }
#voice-rate { -xv-voice-rate: x-slow; }
#voice-family { voice-family: female; }
#voice-pitch { -xv-voice-pitch: x-low; }
#speech-speak { speak: spell-out; }
Se siete curiosi vi invito a dare uno sguardo su CSS3 info.






26 Commenti
Ciao Julius, ottimo articolo come sempre. Per Internet Explorer intendi la versione 8 oppure la 9?
Bell’articolo ;)
@Diego: penso sia riferito a IE7
Grazie x le info! Ci volevano proprio!
la sintesi di questo articolo è che explorer fa cacare :D
Articolo interessante.
Ottime sopratutto le parti riguardanti i selettori, i background multipli e le colonne.
Ottimo articolo. I css3 sono fantastici!…peccato solo per la compatibilità…internet Explorer è la rovina di noi web designer! chissà che il 9 cambi le regole!
Lauryn ha scritto:
Quoto in pieno… Ottimi i background e i selettori…
Grazie Julius
poor IE….
Per quanto riguarda il rendering degli elementi ruotati non è ancora dei migliori ma siamo ancora agli inizi.
chissà che ie9 porti qualche nuova magagn… ehm feature! (‘tacci sua e di chi lo usa!)
il font-face sembra andare su IE
Il @font-face nasce su IE 5!!! non è uno standard css3! documentarsi please! :)
Domanda sui selettori. Ma se io creo una classe sola e indentifico solo un pezzo di stringa a cui applicarlo… nel caso delle ICONE… come faccio però a dirgli che per un HREF devi usare icona1, per l’altro HREF l’icona2…ecc…ecc… non so se mi sono spiegato. Ovviamente nella mia cartella non potrò avere icone nominate allo stesso modo, avranno nomi diversi.
Con questo articolo possiamo ancora una volta dire: “Grazie IE che ci faciliti sempre la vita!! Grazie!!” ;)
Bell’articolo cmq…
p.s font-face su IE va… ma occhio che con Xp+IE… ci sono alcuni problemi di visualizzazione. Alcuni font vengono visualizzati di m…
Pero’ non sono sicuro se è un problema di browser o di font… qualcuno ne sa di + ??
Grandissimo articolo Julius, come sempre ti distingui dagli altri!
I font convertiti per il web (provare font-squirrel) possono avere problemi su alcuni browser: tipo un font che si visualizza bene su ie7 potrebbe nn visualizzarsi su firefox e cosi via… :)
Alcuni problemi di render del fontface possono essere risolti cambiando di 1px in più o in meno il font-size. (alcuni fonts sembrano avere un render migliore con font-size pari altri dispari).
Ottimo post!
sushidub ha scritto:
Ciao vediamo se con questo esempio riesco a essere più chiaro e fammi sapere se era questo che mi chiedevi.
Noi abbiamo icona1.gif e icona2.gif, la prima da associare al PDF e l’atra allo ZIP
HTML
<a href="file.pdf">link a un documento pdf</a><a href="file.zip">link a un documento zip</a>
CSS3
a[href$=".pdf"] {background:url("icona1.gif") no-repeat scroll right center transparent;
}
a[href$=".zip"] {
background:url("icona2.gif") no-repeat scroll right center transparent;
}
Come leggi, vedi che io vado con lo stesso selettore A a cercare nell’attributo HREF come termina, a seconda di come termina associo una icona oppure un’altra…
@ Julius:
aaahhh ok… ora è più chiaro si. In pratica hai associato il tipo di icona al tipo di link che richiami se è un pdf oppure uno zip. Si è vero. In effetti è molto comodo. Scusa non mi era molto chiaro nel primo.
grazie mille.
Non completamente corretto, in diversi siti che ho pubblicato, ho usato @font-face e sono compatibili con IE6+, grazie a Font-Squirrel che crea anche la versione .eot dei file.
Poi stai non stai considerando IE9 per niente, di questa lista non ne supporta solo 3: le ombre sul testo, le animazioni e le colonne multiple.
http://www.impressivewebs.com/css3-support-ie9/
Ciao Julius,
complimenti per il tuo lavoro. Riguardo alla compatibilità di CSS3 con internet Explorer (che come sempre arriva in ritardo) avevo letto di ‘PIE’ che ha quanto sembra risolve (per il momento) questo problema. Tu che ne pensi?
@paolo: Sarebbe?? Io ho visto che Chrome Frame è interessante per migliorare la visualizzazione di IE
@ Julius:
Ecco, lo trovi quì: http://css3pie.com/
e a quanto sembra funziona.
(in attesa di IE 9)
@ Julius:
Diversamente da Google frame che, a quanto ho capito(?), è un’applicazione che viene installata sul pc, PIE opera a livello server svincolando l’utente da qualsiasi impegno.
Meglio no?
Ciao Julius
Ciao Julius, per prima cosa voglio farti i complimentoni per il blog e per questo spazio.. sempre utilissimo e aggiornato!
Volevo farti esaminare questo javascript
http://fetchak.com/ie-css3/
…a me pare funzionare, ma ho sempre paura di non fare i test in modo esaustivo. Tu che ne pensi? Se funzionasse risolverebbe taaanti problemi!
Marta Petrella ha scritto:
Io l’avevo provato e non sempre funzionava, ti consiglio css3pie.com