Meebo Bar è una interessante toolbar in fase beta, che permette di condividere e comunicare con gli utenti in real-time e integrare diversi servizi.
Una volta registrati otterremo il codice da inserire nel nostro sitoweb o blog, potremo scegliere diverse piattaforme e di conseguenza il codice da usare.
E’ disponibile anche un semplice codice JavaScript da inserire all’interno della nostra pagina e abilitare la toolbar.
Andiamo a vedere cosa e come configurare al meglio la toolbar.
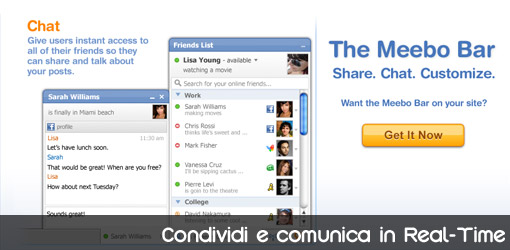
Chat
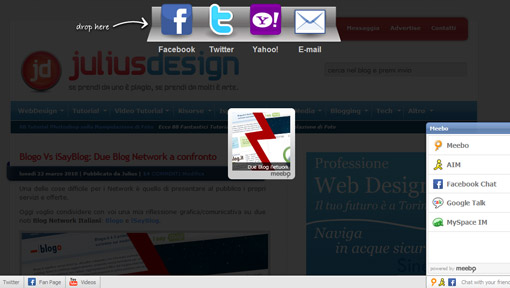
La toolbar permette di autenticarsi in diversi servizi come Facebook, Meebo, AIM, Google Talk e MySpace IM con i quali è possibile effettuare una chat in real-time con le persone presenti sul sito o blog.

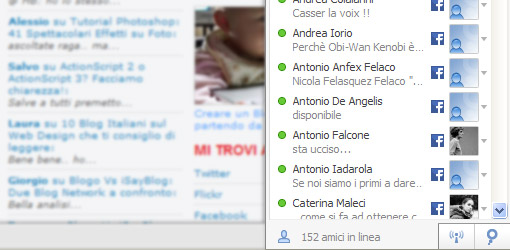
Sul lato destro della toolbar troveremo la possibilità di accedere a uno o più servizi di comunicazione tramite chat e incominciare una conversazione in real-time con i nostri amici.
Una volta autenticati sui svariati servizi avremo a disposizione tutti i nostri amici in un unica chat e potremo contattarli direttamente.
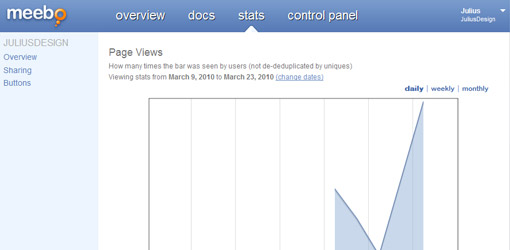
Statistiche
Abbiamo la possibilità di visualizzare statistiche giornaliere sull’uso della toolbar, quali e quante pagine sono state condivise e in che volume.

In ogni momento sarà possibile condividere pensieri e riflessioni in modo molto simile alla chat di Facebook.
Condivisione Drag and Drop
La toolbar permette di condividere in ogni momento le pagine su svariati servizi come Twitter, Facebook, Yahoo e via e-mail.

Una delle cose interessanti è la condivisione tramite Drag and Drop sulle immagini, infatti trascinando un’immagine sarà possibile spostarla sul servizio desiderato.
Se non volete far condividere tutte le immagini vi suggerisco di usare questo metodo per limitare la condivisione.
Una volta individuate le immagini che volete far condividere cercate di inglobarle in un div con un id univo.
Vediamo la sintassi suggerita dal gruppo Meebo:
Meebo('discoverSharable', {
element:"main_content",
minImageHeight:80,
minImageWidth:80,
description:"Shared from www.mysite.com"});
In questo modo verranno condivise con il metodo drag and drop tutte le immagini almeno di 80×80 pixel contenute dentro un div di id = a main_content.
Questo ci può servire qualora non volessimo vedere condivise tutti i nostri file di tipo immagine.
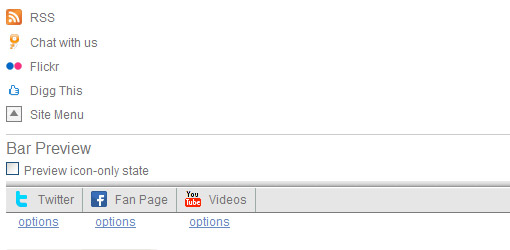
Pulsanti
Abbiamo la possibilità di inserire alcuni servizi come Twitter, Facebook, Flickr, YouTube, Rss e molti altri ancora direttamente sulla barra.

Inoltre abbiamo la possibilità di inserire dei pulsanti personalizzati creando la struttura, icona e percorso selezionando la voce Site Menu.
Conclusioni
La toolbar è molto interessante e la possibilità di far comunicare e condividere in tempo reale la rende unica nel suo genere.
Graficamente non è possibile intervenire sugli elementi, ma le prossime versioni più stabili potrebbero renderlo fattibile.
Non ci resta che testarla e verificare il suo supporto nel migliorare e ottimizzare la propria visibilità sul web.
Un ringraziamento a Salvatore per la segnalazione ;)





24 Commenti
L’avevo vista da un paio di giorni, eccezionale la chat!
Fantastico, trascinando qualsiasi immagini è possibile condividere il link… che forza!
Geniale! mi piace più di wibya ;)
davvero interessante!!
prego.
Davvero interessante lo devo provare assolutamente!
Peccato non si possa configurare graficamente…
Semplice e funzionale, speriamo rimanga la versione free…
L’avevo già vista sul sito di abduzeedo.com in versione business, interessante l’integrazione dell’advertising in overlay…
mi chiedo la vera utilità del link sharing tramite drag and drop, allor quando sul sito vi son già altre soluzioni per la condivisione.
@smal: potrebbe essere più accattivante e intuitivo a differenza di premere un tasto…
un difetto sgamato: ho aperto il pulsante di flickr e condiviso su fb una foto. quando su fb apro il link della foto condivisa, in realtà la foto mostrata non è quella che desideravo io ma la prima che vien mostrata.
Non penso sia un errore, ma bensì una scelta, ovvero tutte le immagini che non hanno un LINK sono legate all’articolo, non condividi le immagini ma il link in cui sono state associate..
napo, ehm… intendevo dire un’altra cosa. prova in prima persona e capirai. x le immagini contenute all’interno dell’articolo è come dici te, ma per le immagini estrapolate da flickr no. il link inserito su facebook è riferito alla prima immagine della galleria di flickr. non c’entra l’articolo.
io e un pò di tempo che la utilizzo,inizialmente avevi la possibilità di chattare direttamente anche con i tuoi contatti di facebook poi e stata rimossa l’opzione causa privacy,
@smal: hai ragione, va be la versione è ancora in beta.
@xaldesigner: a quanto pare l’hanno aggiunto di nuovo, ho provato a chattare con i miei amici su FB e funziona..
@ Napo:
si è vero ha iniziato a funzionare di nuovo :),è una comodita in più
Anch’io la trovo una cosa molto utile e carina.
Ma bravo Julius.
CIAO. Ne ho trovata un’altra sembra più completa. a te il giudizio. quale preferisci? http://www.wibiya.com/index.php
@marco: ciao, ho provato anche wibiya la toolbar forse più usata attualmente.
A livello di personalizzazione è migliorata, anche se lo stile e quindi il design mi piace meno.
A diverse caratteristiche e implementazioni, ma manca una chat simile a questa di meebo e la condivisione che la fa da padrone.
C’è anche gigya ma è un po scarsa rispetto alle altre toolbar.
Ciao a tutti, un’informazione su meebo bar… mi è stato detto che questo gadget andrebbe a creare un traffico molto elevato sul server dove è presente il sito a solo beneficio dei socialnetwork e in pratica intaserebbe il server per niente. è vero?
@TSM: attualmente non rilevo nessun tipo di rallentamento lato server…
@ Julius:
Ma la chat di Facebook è funzionante?
A me rimane in loop la scritta “Connecting to Facebook”
@Daniele Campogiani: ciao quando l’ho provata funzionava alla perfezione!