Oggi voglio condividere con voi alcuni aspetti che un web designer dovrebbe accurare durante la progettazione e creazione di un layout comunicativo.
Con il passare del tempo la figura del Web Designer si è evoluta, dal semplice creativo che crea una grafica a una figura professionale a 360° capace di sviluppare una comunicazione vincente sul web.
Questi casi li possiamo notare ancora di più nella categoria dei freelanceer, di cui faccio parte, i quali dovendo soddisfare le esigenze del cliente e spesso non avendo collaboratori a stretto contatto, hanno la necessità di offrire oltre supporto grafico, consigli e strategie per comunicare al meglio sul web.
Vediamo insieme alcuni aspetti da non sottovalutare durante la progettazione e creazione di un layout che permetta di comunicare in modo efficace il brand.
Identità del brand
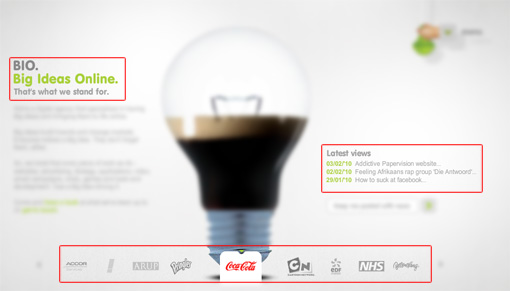
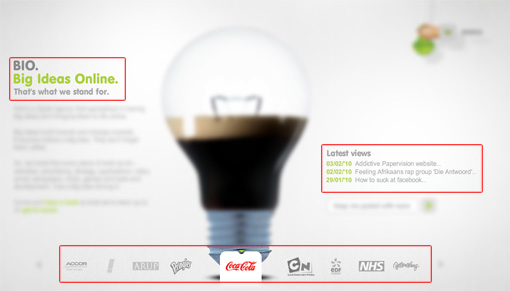
Cerchiamo di far percepire subito l’identità del brand, ovvero di cosa si tratta, cosa offre, dove si trova ecc.
Ci sono svariate strategie per permettere al visitatore di capire in modo immediato l’identità del brand, come ad esempio:
- Inserire un claim o un motto
- Inserire un un testo di benvenuto e un invito a scoprire il brand
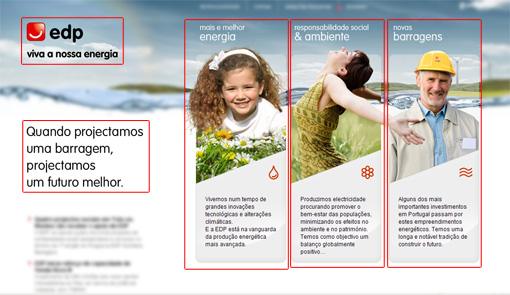
- Evidenziare aree con immagini
- Utilizzare colori coordinati al brand
- Evidenziare e aggregare i servizi e concetti fondamentali
Diamo valore al brand
Durante la progettazione delle bozze, cerchiamo di valorizzare il logo e gli elementi grafici del brand con posizioni, dimensioni e colorazione.
Per dare valore al brand possono tornarci utili tutti quei elementi grafici come fasce, linee, sfumature, menu, box di colorazione coordinata.
Altri aspetti da non sottovalutare per aumentare il valore del brand sono:
- Mettere in evidenza Portfolio & Servizi
- Mettere in evidenza i propri progetti
- Mettere in evidenza i Clienti & Partner se rilevanti
- Proporsi al pubblico tramite blog
- Usare una giusta dimensione dei caratteri
- Tradurre il proprio sito istituzionale in più lingue
Usiamo i Social Network
Come sappiamo ormai siamo invasi dai Social Network, ovvero tutti quei servizi pubblici che permettono di comunicare con masse di persone molte elevate.
Facebook attualmente è il servizio che ha avuto più consenso in assoluto in quasi tutto il mondo e che ormai è diventato per molti quotidianità.
Questo ci permette di non dover spiegare il funzionamento, ma semplicemente dare la possibilità di accedere a questi canali.
Lo possiamo fare tranquillamente inserendo elementi grafici che identifichino tali servizi.
Una volta fatto questo abbiamo altri canali aperti sul web, con i quali possiamo riflettere traffico e visibilità sempre se usati bene e in modo corretto.
Ci sono svariati Social Network da usare per diffondere un brand, attualmente quelli che non possono mancare sono Facebook, Twitter, Linkedin e YouTube.
Altri pareri?
Quali sono secondo voi altri aspetti fondamentali da non sottovalutare per riuscire a comunicare bene il brand sul web?
Questi sono dei consigli che possono essere applicati a layout per grandi aziende o blog/sito personale.
Sappiamo che esiste. Usiamolo bene!









10 Commenti
Concordo pienamente. Sopratutto sui social network. A chiunque ora a cui propongo un sito ad esempio spiego l’utilità dei vari facebook twitter, linkedin youtube etc etc. Interessante come spunto.
Ottimo post Julius!
Aggiungerei che se si tratta di un e-commerce è FONDAMENTALE ispirare la fiducia dei consumatori (specie se il mercato è quello italiano, caratterizzato da un digital divide non indifferente e quindi da una scarsa abitudine all’acquisto online).
Ad esempio noi abbiamo notato una rilevante differenza dopo aver inserito bene in vista in quasi tutte le pagine il nostro numero verde.
Inoltre l’utente da qualunque pagina si trovi deve trovare le informazioni per potervi contattare in modi più “tradizionali” (e-mail, indirizzo fisico, numero di telefono…).
@Angela: si condivido! ottimo spunto anche per gli e-commerce
Ciao Julius, gentilmente avrei bisogno di due consigli, visto che a breve dovrò progettare un sito web per la società di un mio amico.
C’è un modo per risolvere il problema delle diverse risoluzioni per quanto riguarda gli sfondi complessi? Oppure devo utilizzare perennemente i pattern?
Poi un’ultima cosa. Siccome si pone il problema di far tenere il sito aggiornato da parte del proprietario (non del web designer), sarebbe una buona idea creare, oltre al sito principale, un blog?
Un saluto.
@Marcohof: Ciao per sfondi complessi cosa intendi? Ovviamete se riesci usa i pattern dove è possibile altrimenti cerca di ottimizzare le immagini in modo corretto.
Ma dipende io attualmente uso come CMS wordpress non solo per il blog di un cliente ma anche per il sito in quanto si deve entrare nell’ottica che wordpress non è solo blog.
Sicuramente è un’ottima idea proporre al cliente di gestire un blog per comunicare meglio il suo brand.
Per sfondo complesso intendo un background tipo quello dell’header dell’EDP (di cui hai inserito l’esempio).
Adesso ho notato che è creato in una maniera tale da non perdere validità pur con risoluzioni diverse dell’utente.
Per quanto riguarda WordPress sono consapevole che può essere utilizzato per l’intero progetto web, però effettivamente sono rimasto al vecchio editor con le pagine html. Anzi, più che altro non ho mai provato diversamente.
Grazie per i consigli, sono davvero alle prime armi.
Ps. Ah nel post precedente non vorrei che fosse apparso di dichiararmi un web designer, parlavo in generale. :D
Non potrei mai permettermelo.
Marcohof ha scritto:
A breve ci sarà un bell’articolo sull’utilizzo di WordPress ;)
@Julius, ma è possibile che in ITALIA non esista un libro fatto bene che spieghi cosa e come fare progetti web con wordpress passando anche per la realizzazione temi da 0 sempre per la piattaforma wordpress ?
thanks
Aspetto ansioso di leggere l’articolo su WordPress, credo che sarà la piattaforma che utilizzerò più spesso anche per i siti senza blog.
quoto willie!