Oggi vi presento Dynamic Gallery una galleria dinamica con miniature in Flash da scaricare gratuitamente implementata dal sottoscritto.
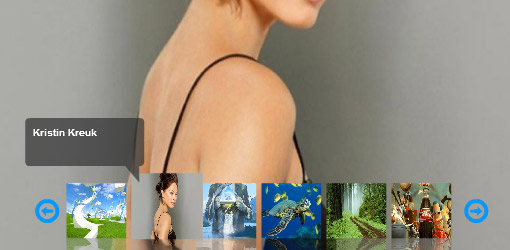
Con questa Galleria dinamica avremo a disposizione una barra con le relative miniature generate in automatico con un resize e le immagini verranno centrate nello stage.
Andiamo ad analizzare il file dati.xml:
<thumb displayNum="6" separation="5">
<image>images/foto1.jpg</image>
<description>Paesaggio Futuristico</description>
</thumb>
- dislplayNum= Numero di thumbs visualizzabili
- separation= Spazio tra le thumbs
- image= Percorso dell’imagine
- description: Descrizione dell’immagine che comparirà nel box a fumetto
Cliccando sulla foto renderemo visibile o invisibile la barra con le miniature.
Ovviamente la galleria di immagini può essere ridimensionata e personalizzata a piacere, lasciando a voi tutta la creatività.
Implementazioni aggiuntive
- Scarica sorgente Possibilità di aggiungere un link dinamico alle foto
- Scarica sorgente Possibilità di visualizzare le foto tramite rollover
- Scarica sorgente Possibilità di scaricare la foto cliccando su quella grande
- Scarica sorgente Possibilità di inserire foto Small e Big
Esempio realizzato per laura
Inserimento di un pulsante sulla descrizione statica per caricare un swf esterno prelevato dal file .xml







608 Commenti
Ciao Julius e ciao a tutti! ho un paio di domande per voi:
1. è possibile inserire delle altre immagini come miniature, diverse dall’immagine che poi cliccando apparirà a pieno schermo? per intenderci vorrei che sotto, nelle miniature, ci fosse un particolare della foto che apparirà..
2. è possibile far in modo che lo spazio fra le miniature delle foto sia sempre lo stesso? io ho modificato la scala, così da non averle deformate, quindi ora ho tutte le foto, con la stassa altezza ma con larghezze diverse; così o c’è moltissimo spazio fra una e l’altra oppure quasi si toccano. é possibile uniformare lo spazio avendo foto di dimensioni diverse?
Qualcuno può aiutarmi?? grazie a tutti!
Elly
@Lucia ciao
esiste gia una maschera sulle thumb, controlla in progettazione…
ti basta modificare la larghezza della maschera
@elly ciao
1. devo implementare la cosa, cmq è possibile inserendo un altro parametro nel file xml e richiamarlo da flash come thumb secondaria
2. la galleria era stata realizzata con lo scopo di avere tutte dimensioni uguali per una distanza equa.
con la tua modifica potresti implementare una specie di margine sinistro da aggiungere ai clip duplicati…
ok Julius.
Quindi se ho capito bene (per il punto 1) è un po’ come hai fatto per la gallery “thumbnail_gallery Folder”? devo capire bene cosa intendi per inserire una thumb secondaria (sono ancora una principiante). Ma credo di aver capito.
Per il punto 2 non saprei da che parte iniziare… ma per ora va bene così..
grazie grazie!! :)
IMPLEMENTAZIONE: Inserita la possibilità di inserire immagini piccola e grande da file XML
:) Scarica sorgenti
Cavolo Julius ma sei un tesoro, oltre che un genio!
Però devo dire che sono fiera di me, perchè stavo tentando di farlo e quasi quasi c’ero… in uno o 2 mesi forse.. ci sarei riuscita!
Grazie fenomeno! :)
Elly
Scusa Julius, non vorrei approfittare troppo della tua gentilezza, ma quando hai un pochino di tempo mi spiegheresti come “..una specie di margine sinistro da aggiungere ai clip duplicati…” per avere una distanza uguale fra tutte le miniature di dimensioni diverse??
Grazie ancora.. :)
pensavo… ma sarebbe possibile clicando sull’immagine grande farla apparire a pieno schermo? poi ricliccandoci tornare alla gallery?
Ciao Julius, complimenti per la gallery, veramente bellissima!!!
Anche io avevo il problema di Roberto, (18 marzo 2008):
le foto grandi allineate a sx quando caricavo la gallery come filmato esterno.
La gallery la carico in un MC chiamato “foto”, allineato in alto sinistra dello stage richiamante, perché a destra ho messo pulsanti di gallery da caricare.
Ho risolto il problema, eliminando dal primo fotogramma della gallery lo script per centrare l’immagine, e l’ho messo nel primo fotogramma del filmato richiamante, con le dimensioni dello stage della gallery:
//centro l’immagine
_root.onEnterFrame = function() {
if (_root.foto.box.getBytesLoaded()>10 && _root.foto.box.getBytesLoaded()>=_root.foto.box.getBytesTotal()) {
_root.foto.box._x = 500/2-(_root.foto.box._width/2);
_root.foto.box._y = 450/2-(_root.foto.box._height/2);
}
};
Stage.showMenu = false;
quality = “BEST”;
ciao julius complimenti x il sito,
volevo un aiutino per incrementare la gallery, se il box della desc è più piccolo del testo ke inserisco nel XML come è possibile creare pulsanti di scorrimento? (es. la scrollbar dei componenti nn funziona)
grazie anticipatamente
@elly si è possibile ma stravolgi la galleria in se… questa opzione la puoi vedere in altre gallerie presenti nella sezione tutorial
@alphadog ciao
utilizzando la scroll di default dovresti gia risolvere…cosa non funziona?
ciao julius, io iserisco la scroll sul campo testo dinamico dando come parametro di lettura il nome dell’istanza ma… niente mica devo inserire parametri all’XML?
ciao julius, apprezzo tantissimo la qualità e gli effetti grafici prodotti dai tui lavori. io sono un principiante del campo e sto iniziando in questi giorni a creare un sito web molto semplice utilizzando wordpress.
tra tutte le tue prove hai mai realizzato soltanto una gallery formata solo dalle miniature delle immagini?? intendo dire senza anteprima. quello che mi servirebbe, è solo la barra e per visualizzare l’anteprima vorrei che si aprisse un’altra pagina così da poter affiancare anche una piccola descrizione. un esempio lampante si trova a questo indirizzo http://www.cheimread.com/current/
non preoccuparti, non lo voglio uguale, ma se nel tuo lungo archivio avessi qualcosa di simile mi sarebbe molto d’aiuto.
Ti ringrazio anticipatamente
Hai ragione Julius, infatti ho trovato una gallery, nei tutorial, che più si adatta alle mie esigenze. Bella Balla!
Però ho un’ultima domanda su questa.. ma come faccio ad applicare il rollover anche alle freccine e non solo alle miniature (come gentilmente avevi gia fatto tu)?
Grazie anticipatamente.
Ciao Supereroe!
Ce l’ho fatta! era facile!
Ho carretto le righe 104 e 123:
back.onRelease = function()
in
back.onRollOver = function()
L’unica cosa é che al rollover mi scala di una thumb alla volta. Quale parametro devo modificare per far si che le thumb scorrano di continuo (fin che non mi sposto dalla freccina)?
:)
elly
@alphadog ciao
dai un’occhiata qui
@Angelo ciao
ecco quelle che si avvicinano di più alla tua esigenza
Flash Slide Gallery Xml
Slide scorrevole dinamica in flash
@elly ciao
le frecci sono dei pulsanti li puoi animare nei loro stai sopra premuto giù
Mmm.. non riesco, scala sempre di una thumb per volta… vabbé pazienza.
Grazie grazie!
:)
Ti ringrazio tantissimo!!!
ma se io volessi annullare lo spazio tra thumb e thumb, in modo che non si veda lo sfondo? ho provato nel file xml a dargli separation = 0 , però non cambia niente….
juliuuuus….aiuutoo..
@carolina 2008: ciao
se cambi il valore nel file XML separation=0 le THUMB saranno attaccate..
e, ho provato ma non fa :( rimane sempre un margine minimo di 4-5 pixels..
se invece imposto un valore grosso, ad esempio separation 85, me lo prende!
..mistero della fede….
Ciao Julius, sei davvero un grande, sono alle prime armi con flash e devo dire che i tuoi lavori sono davvero ben fatti… complimenti.
Vorrei fare una modifica alle thumb in modo tale che anzichè essere quatrate siamo tonde, come posso fare?
Sicuramente utilizzare una maschera, ma in che modo?
Grazie
Ciao vorrei sapere se possibile modificare questa galleria in modo da far poter premere play o pausa quando uno vuole, in modo che le foto scorrano automaticamente
@Daniele:
Ciao julius anche io vorrei fare una cosa del genere solo non ci riesco potresti aiutarmi ti ringrazio in anticipo smack!
@carolina 2008: inviami il file sulla casella postale di gmail
@Ikebana & @Alessia: potreste utilizzare una maschera all’interno dei clip contenitori che vengono duplicati tramite attachMovie, appena possibile inserisco un esempio
@Julius:
Grazie mille julius aspetto il tuo esempio sperando di riuscire a risolvere
Ciao Julius, Oltre a farti i complimenti poichè ti ritengo un mostro haha, volevo chiederti come hai risolto il problema di LENNYNERO, poichè ho lo stesso problema. Vedo solo le freccette quando metto l’SWF nella pagina html, sia in locale, sia se carico sullo spazio web
Il link della pagina dove si trova la gallery è questo
http://www.campingboscoselva.it/it/galleryframe.html
Grazie in anticipo
come non detto ;) avevo sbagliato io una cosa… non era il file xml giusto… :)
grazie 1000 lo stesso!! ciao!
@Alessia:
Ciao julius anche a me interesserebbe come far muovere le foto nella galleria automaticamente inserendo il tasto play e pausa ti ringrazio in anticipo!
@Antonio Devito: ciao molto probabilmente hai caricato la galleria in modo errato, preleva il codice di pubblicazione dal mio esempio che trovi nei file da scaricare
@Carlosdesign: appena possibile faccio la mdofica…come ben saprete sono molto impegnato ultimamente..
Ciao Julius, prima di tutto sei mitico!!!
Scusa io sono una novellina nel campo e ho provato ad apire la tua stupenda galleria però non rieso ad inseire immagini di altre dimensioni tipo 800×600 le vedo tutte rovinare e ridimensionate male sopratutto le icone…dove devo mettere le mani per sistemare’???
sei davvero bravo grazie!!!
@Romy: ciao allora la galleria principale viene concessa con il resize automatico delle foto…ovviamente se le foto sono grandi come 800×600 il resize le rimpicciolisce molto
se noti sotto Implementazioni aggiuntive trovi varie nuove funzioni aggiunte alla galleria come aggiungere una thum per l’immagine grande e piccola..ovviamente le dimensioni è consigliabile inserirle corrette e non più grandi o più piccole
ciao Julius, complimenti, il tuo sito e i tuoi tutorial sono davvero bellissimi.
Avrei bisogno del tuo aiuto. Sto aggiornando il sito di fotografia che ti ho segnalato sopra e vorrei utilizzare lo slide del tuo tutorial.
Premesso che si tratta di un sito espositivo-commerciale nel quale utilizzerei il tuo slide per mostrare le immagini ( e non per vendere il tuo tutorial!), e che metterò nei credit il tuo nome per la concessione dello slide (se vorrai darmela), -e vengo al punto – ho caricato le foto, non riesco a centrare tutto ( immagini grandi e tumb ) nell’area centrale dello schermo ma mi ritrovo sempre tutto allineato a sinistra.
Ho provato a modificare vari parametri ma non riesco a trovare la combinazione giusta.
Help me!
Ancora complimenti, ciao grazie
Gianluca
Ciao julius appena puoi riesci a postare la modifica che ti ho chiesto grazie mille continua cosi!!!
Ciao Julius!!!E’ sempr eun piacere fare un giretto nel tuo blog.
Avrei una domanda da porti.
Non esiste una gallery dove io carico la thumbs a scorrimento (come questa gallery) ed invece che caricare le img sul riquadro sopra i lonk me lo prende in dinamico e mi dirotta sulla pagine dove c’è l’img? (un link esterno)
Grazie mille. ciao
Ciao ! questo blog e’ fenomenale! l unico problema e’ che non riesco a a visualizazzare nella pagina quasi nessuna delle gallerie…potresti aiutarmi?? sto realizzando un sito per un impresa…e volevo giusto utilizzare questa gallery..
uso flash e dreamweaver CS3..
abitualmente inserisco i file swf in dreamweaver in questo modo:
titolo pagina
e creo un div appositamente per inserire il file:
swfobject.embedSWF(“flash_galley/flash_gallery”,”flash”,”760″,”600″,”9.0.0″)
dove 700 e 600 son le dimensioni del file di flash e 9.0.o la versione utilizzata..
cosi facendo non mi si visualizza praticamente nessuna delle gallery! le ho provate quasi tutte! non capisco quale sia il problema!
in alcune…proprio non si vede niente…in altre solo i bottoni next / previous..
puoi mica aiutarmi??
grazie mille!
mmm …scusa…non si vede il codice html dopo il title
=”text/javascript” src=”swfobject.js”>
vabbe…spero che tu lo capisca lo stesso…ahah scusa..
cmq sarebbero gli attributi di script…il primo tra title e head e il secondo nel div dove metto il file
ciao Julius, nella versione (img grandi e piccole), nelle img piccole c’è il preload ma non in quelle grandi giusto oppure sono io ke smanettando lo perso? perkè nella visualizzazione i mette un pò di tempo
grazie anticipatamente e complimenti
Ciao Jiulius,
Ho usato la tua gallery in un sito: il filmato che contiene la gallery è caricato a sua volta in un movie clip.
In prova funziona tutto mentre in rete si vedono solo la barra con le miniature cosa sbaglio?
Prima di tutto faccio i complimenti dovuti a Julius per il lavoro svolto nel suo sito.
POi una richiesta a chi può aiutarci, dico aiutarci perche a quanto ho visto non sono l’unico a fare questa richiesta.
Ma per fermare il gruppo di immagini quando si arriva all’ultima proprio non c’è speranza? cioè se ho 20 foto arrivo alla ventesima la galleria cosi come riparte dalla prima. Come si può far si che si fermi all’ultima foto?
Grazie mille per chiunque possa dare aiuto
Problema risolto :)
Grazie cmq. e ancora un ringraziamento a julis per il suo lavoro.
Ciao Julius,
ti ringrazio in anticipo, dato che con questo tutorial ho risolto un mio problema, riguardante una galleria.
ho provato a modificare il codice principale, ma non sono riuscito a far si che ogni thumbs abbia sotto di essa la propria descrizione, senza che questa sia sotto rollover.
Avresti qualche suggerimento per far si che tutte le thumbs abbiano già la loro descrizione/titolo, ad esempio sotto di esse, e seguano il loro stesso scorrimento.
grazie
Ciao, vorri sapere una cosa: stampando un xml con php ottengo lo stesso formato del file di esempio dati.xml.
Come mai quando lo testo mi carica sempre un’immagine che non esiste? Sembra che legga una in più, ma sia nell’xml creato, sia nella directory, questa immagine non esiste.
Che difetto può avere un xml creato in modo dinamico?
Grazie mille, complimenti per tutto
ciao ,
mi piace molto questa gallery . Ora ho una domanda che c’entra poco con la gallery in se per se.
C’è un modo , un programma per costruire in automatico il file .xml ? mettere tutte le foto a mano è difficile e palloso ;P
Complimenti ancora :)
ciao Julius, nella versione (img grandi e piccole), nelle img piccole c’è il preload ma non in quelle grandi giusto oppure sono io ke smanettando lo perso? perkè nella visualizzazione i mette un pò di tempo
grazie anticipatamente e complimenti
qualcuno può aiutarmi :-)
gabriele ha scritto:
Se ti interessa possiamo aiutarci. Ti inserisco uno dei mille modi per creare un xml;
Questo è in php ed estrae i dati da una tabella. Genera il fil xml e flash lo utilizza per la gallery; ha solo quell’inconveniente scritto da me poco sopra questo post.
$sql = "SELECT * FROM immagini WHERE id_rif = ".$id_rif.";$sort = mysql_query($sql,$conn);
$n_sort = mysql_num_rows($sort);
$file= fopen("../progetti.xml", "w");
$_xml = "\r\n";
$_xml .= "\r\n";
$inc=1;
while ($row = mysql_fetch_array($sort)) {
//$_xml .= "\t\r\n";
$_xml .=($inc == 1)? "\t\r\n":"\t\r\n";
$_xml .= "\t\tupload/progetti/".$row['id_rif']."/".$row['immagine']."\r\n";
$_xml .= "\t\t".$row['posizione']."\r\n";
$_xml .= "\t\r\n";
$inc++;
}
$_xml .= "";
fwrite($file, $_xml);
fclose($file);
ciao
@Gabriele:
scusa ma il blocco code non ha funzionato.
Se ti interessa ti comunico in altro modo
@SimoZa:il problema è che non so come aiutarti :(
cmq ci deve essere un modo perchè se no fatto a mano è un lavoro pressoche impossibile :(
gabriele ha scritto:
Spero ci salvi Julius allora. Cmq il mio codice funziona per creare un xml.
Il fatto è che srivendolo qui con il tag
è impazzito. Se vuoi te lo spedisco in altro modo.SimoZa ha scritto:
io ho provato ad inserire una nuova foto come per magia non si vede… cioè la thumbail viene grossissima e se ci clicco sopra si visualizza un particolare della foto tutto zommato e non si vede niente.
Che grandezza max supporta questa gallery ?