Oggi vi presento Dynamic Gallery una galleria dinamica con miniature in Flash da scaricare gratuitamente implementata dal sottoscritto.
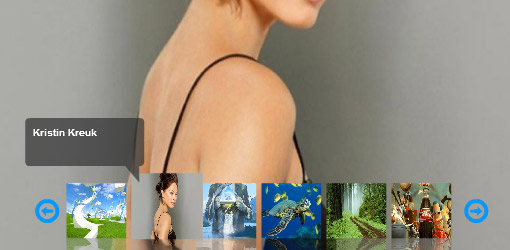
Con questa Galleria dinamica avremo a disposizione una barra con le relative miniature generate in automatico con un resize e le immagini verranno centrate nello stage.
Andiamo ad analizzare il file dati.xml:
<thumb displayNum="6" separation="5">
<image>images/foto1.jpg</image>
<description>Paesaggio Futuristico</description>
</thumb>
- dislplayNum= Numero di thumbs visualizzabili
- separation= Spazio tra le thumbs
- image= Percorso dell’imagine
- description: Descrizione dell’immagine che comparirà nel box a fumetto
Cliccando sulla foto renderemo visibile o invisibile la barra con le miniature.
Ovviamente la galleria di immagini può essere ridimensionata e personalizzata a piacere, lasciando a voi tutta la creatività.
Implementazioni aggiuntive
- Scarica sorgente Possibilità di aggiungere un link dinamico alle foto
- Scarica sorgente Possibilità di visualizzare le foto tramite rollover
- Scarica sorgente Possibilità di scaricare la foto cliccando su quella grande
- Scarica sorgente Possibilità di inserire foto Small e Big
Esempio realizzato per laura
Inserimento di un pulsante sulla descrizione statica per caricare un swf esterno prelevato dal file .xml







608 Commenti
Spero che Julius ci dica cosa ne pensa…
grazie
ciao Julius complimenti per il sito è bellissimo ..e grazie per i tuoi utili consigli.. una domanda magari stupida..ma è possibile fare una galleria come la tua con dei filmati visualizzabili in straming anzichè che con le foto?…grazie
Paolo Ramsus @TheTmx:
Ciao….bellissime gallerie…
Il mio problema è che cerco di inserire il filmato swf in una pagina web con l’esigenza di ridurlo a circa 480 x 295, ma qualsiasi prova faccia si vedono solo le freccine blu….
Sbaglio qualcosa?
@radiomxt.com:
L’arcano è questo….ho richiamato il file tramite directory
dynamic_gallery/dynamic_gallery.swfe così non si vede.Se lo mantengo esterno alla cartella utilizzando solo
dynamic_gallery.swfallora funziona…Ci vedi un motivo plausibile?
Ciao Julius, ho un problema. Ho scaricato i file sorgenti ma non riesco ad aprirli, sicuramente perchè provo ad aprirli con Flash mx 2004. Come posso fare? Grazie
@SimoZa: ciao, il bug è molto strano, verifica il file xml che generi e controlla che la sintassi sia identica a un file xml
Fi ricordo che flash puo leggere anche un file .php strutturato come un .XML
@ramsus: possibilissimo è da cambiare la gestione ma possibile, vedo di scriverci qualcosa su…
@layne: ciao purtroppo la maggiorparte dei progetti sono realizzati con Flash 8+ e non è possibile salvarli in MX 2004 perchè perderebbero delle funzionalità
ciao Julius, complimenti per la gallery, davvero efficace.
Una domanda: come posso fare per non fare andare in loop lo slide delle thumbnail? Ovvero se ho 10 foto vorrei far scorrere, ad esempio, verso destra tutte le thumb fino alla decima, ma lo slide si deve fermare e non ricominciare dalla prima. Ovviamente la stessa cosa per lo slide verso sinistra, e quindi fermarsi alla numero uno.
grazie
Marco Angeloni
grandiosa!
volevo solo far notare al mitico Julius che
impostando false sulle descrizioni succede che le thumb si spostano in basso se per errore le trascini; (ho cambiato anche la scala immagini a 100×100)
da inesperto imbranato ho risolto eliminando il mc del fumetto, spero non dia altri probs questa mia soluzione, che ne dici/dite?
grazie a tutti specialmente al mito J.
Gradissimo Julius!
Frequento da tempo il tuo sito, ma è la prima volta che scrivo (e questo fa capire quanto siano ottime le spiegazioni + i sorgente).
Ho riscontrato un problema con questa gallery, anche se forse non è direttamente collegato ad essa. La gallery che ho riadattato con una nuova grafica carica circa 30 immagini e funziona perfettamente. Il problema è che finchè tutte le immagini non sono state caricate i pulsanti presenti nella pagine (nello specifico del semplice testo html linkato) non vanno. Cioè, se appena si apre la pagina si clicca sul collegemento, non si va all’altra pagina finché tutte le immagini della gallery non sono caricate. Una cosa strana è che puoi entrare, cliccare, e aspettare. Quando le immagini sono caricate va alla pagina, senza cliccare di nuovo.
Insomma questa gallery pare comandare tutto il resto! Si prende la precedenza…
Ci ho smanettato dietro parecchio, ma niente. Hai qualche idea…?
Aggiungo: su firefox la gallery si carica molto molto più velocemente che su explorer.
PS_ho notato che il loading, si può per così dire, migliorare.
Alla fine del clip “loader” c’è uno “stop”, in questo modo il loader si ferma anche se alcune immagini non sono stare caricate. Cancellando l’azione si risolve il problema.
@Marco Angeloni: il menu scorre sempre, si dovrebbe scrivere nel ciclo una funzione che mi faccia fermare il tutto dopo il num tot delle foto.. appena ho 5 minuti provo a fare delle prove
@Molte: Ciao ma che strano ora verifico, potresti fare altre prove nel caricamente differente dei tuoi clip
Ho fatto altre prove. In ultimo ho esportato l’htm direttamente da flash, utilizzando il file sorgente madre (che si trova qui). Quindi una semplice pagina contenente l’swf e un link di testo che va alla seconda pagina, altrettanto semplice. Quindi ho tenuto lo stesso “dati.xml” e la stessa cartella “images”. Il problema persiste: finchè le immagini non sono tutte cariche non si va alla seconda pagina.
Cosa ne pensi…?
Marco
17 Luglio 2007 alle 5:17 am
complimenti Julius ottima galleria!
funziona alla perfezione ed è facilmente personalizzabile!
l’unico problema che ho notato è che se fa parte di un “swf esterno” che verrà poi caricato da un Loader component in un “swf principale”, non carica le immagini, e non le fa ingrandire, mentre i thumbs funzionano.
qualche idea di come si possa riolvere?
grazie
Marco
Rispondi – Quota
Julius
17 Luglio 2007 alle 9:35 am
Marco per risolvere utilizziamo un trucchettino tra virgolette…
Prima di tutto entra nella galleria, clicca sulla linea temporale e poi premi CTRL+F
Tutto questo per entrare nel pannello Trova e Sostituisci..
Ora sostituisci _root. con _parent.
salva e pubblica
ora nel tuo swf avrai una cosa del genere suppongo:
loadMovie(“dynamic_gallery.swf”,_root.contenitore);
Per magia vedrai comparire la galleria
io ho lo stesso problema ma non riesco a risolverlo
ok julius riuscito alla grande funzia ma ora coem lo faccio a centrare in un quadrato per me lo scala soltanto come faccio a cambiare le coordinate di dove inizia la foto ?????
@Molte: mi fai vedere online qualcosa cosi capisco meglio?
@jack&mec: se hai caricato la slide in un clip filmato sposta quello a seconda delle tue esigenze
Veramente stupenda è tanto ke cercavo una galleria immagine simile
30 e lode!!
Julius! Hai ricevuto i file della gallery inserita in una pagina con altri link…?
Cosa ne pensi di quel… bloccaggio?
Julius ha scritto:
Ciao Julius, grazie per la risposta.
Credo che il file generato sia corretto, o meglio, se lo apro dopo averlo generato è esattamente come il tuo.
Per risolvere il problema devo copiare e incollare il contenuto generato sul tuo originale, salvare e tutto si risolve, strano vero?
Per quanto riguarda il php; genero un php con la stessa forma scritta dell’xml? Al flash che modifiche dovrei apportare?
Complimenti per la gallery,
riscontro lo stesso problema già segnalato da
Molte il 4 dicembre 2008 alle 12:05 pm, ossia su explorer impiega molto tempo
ad essere fruibile, sembra che bisogna attendere il caricamento di tutte le foto, per poter visualizzare la prima scelta. Avendone inserite 60 sembra che non funzioni.
Avete risolto ? mi potete aiutare ?
Ciao Julius, è possibile far caricare le foto in modo che non mi prendano tutto lo spazio dello stage? Ho delle immagini che si devono vedere anche in basso ma ci sono le anteprime a a coprirle. Ho provato a spostare la barra più in basso ma il risultato è che mi si allunga di più l’immagine grande. credo che dovrei lavorare sul file xml ma nn so come. Mi puoi aiutare?
Grazie cmq. per per tutte le risorse che offri…
@Molte: no…
@SimoZa: ma se incolli nel xml funziona il tuo generato da php?
@Lety: ciao da progettazione, entrando del progetto .fla puoi modificare la maschera che visualizza le thumbs
@franco: le immagini vengono precaricate potrebbe essere quello il problema…
solo su IE succede? che versione?
Ciao Julius,
anch’io ho lo stesso problema nel precaricare le immagini grandi, (come scritto anche da alphadog) nelle img piccole c’è il preload ma non in quelle grandi e quindi, oltre ad apparire vuoto lo stage dal momento che nella visualizzazione ci mette un pò di tempo, quando comincia a caricarle il passaggio da un’immagine all’altra è a scatti (cioè senza fade x intenderci).
Grazie e ancora complimenti x tutte le risorse e per la tua grande disponibiltà!
Ciao Julius!
Ci sto provando da settimane, ma ogni volta trovo 1 problema diverso! Vorrei riuscire a mettere questa tua gallery come swf esterno dentro 1 principale. Ho provato con il cambio root/parent, provato con il loader o con clip filmato, ma proprio nn riesco. Cambiando root/parent riesco se nn altro ad avvicinare il filmato da caricare rispetto al punto in cui lui lo mette, ma poi le foto (ke ho anke in verticale) mi vengono posizionate a sx e nn + al centro: come posso fare? sto impazzendo..provando da giorni e giorni, ma se riesco ad allineare 1 cosa poi và dove gli pare l’altra!provo a cambiare le misure dello stage della gallery e m trovo le thumb da 1 altra parte rispetto alla foto…aiutooo!!!
:))
Ciao Julius, ottima gallery…
ma è possibile far scorrere le foto grandi in automatico anzichè aprirle solo dalle thumbs?
Ciao Julius,
proprio bella la tua slideshow…ma ho un problema
1. Se faccio un contorno alle foto in miniatura nn va, il quadrato diventa piu grande delle foto!
2. Vorrei che l’immagine grande si cambia da sola come molti hanno richiesto.
3. Vorrei che dalle miniature nn ci sia un movimento loop…ma che si puo andare dalla prima foto all’ ultima, nn che dall’ultima foto si va alla prima.
Saluti
Spero che mi puoi aiutare
Grazie
Ciao!!complimenti per il sito e per tutti i tutorial che hai fatto!!
io mi sto dilettando in flash da un pò di tempo…
Questa galleria è molto semplice da usare ed efficace…ho bisogno però d un aiuto in più….è possibile aggiungere un effetto tipo flash macchina fotografica su ogni foto quando si clicca su ogni mioniatura??…non riesco a trovarlo in rete e io non so proprio come fare :( e un’altra cosa…si può aggiungere un suono tipo “clic” quando si clicca sulle miniature??aspetto una tua risposta…grazie mille per la tua disponibilità!aggiungerò il tuo link al mio space!
buona giornata!
Ciao e complimenti per il tuo lavoro!
Vorrei chiederti una piccola cosa… è possibile fare in modo che cliccando sulla miniatura si apra il link ad una pagina? ovvero spostare la proprietà della foto grande alle miniature…
dove devo intervenire? grazie!!
Ciao Julius, scusami ancora per il fastidio… mi interesserebbe sapere come si fa (se è possibile) far ruotare le immagini centrali in automatico… anzichè al click delle miniature e la possibilità di fermare la rotazione delle miniature dalla 1° all’ultima invece di farle girare sempre.
Grazie e scusami ancora
Ciao, ho visto che in molti ti hanno chiesto di come evitare il loop bloccando lo scorrimento delle miniature quando esse arrivano all’ultima.
Sei riuscito a farlo? come si può fare?
Ciao..
ho inserito nel mio sito la tua bellisima gallery… soltanto che quando vado a vedere la preview mi sposta il tutto in basso a destra… come posso fare per evitare tutto ciò???
E soprattutto se volessi modificare la grandezza delle immagini grandi, come potrei fare?
Ti ringrazio tantissimo.
Idal!
Ciao Julius anche se da tanto tempo che bazzico come visitatore invisibile qui eccomi ora per innanzitutto farti i complimenti per capacità e disponibilità. Sono partito dalla tua dynamic gallery per mostrare una serie di slides ma vorrei apporta alcuni cambiamenti che non riesco a fare. 1. vorrei ad esempio come già diversi ti hanno chiesto non permette allo slideshow di ricominciare dopo l’ultima immagine (per la freccia forward) o tornare indietro dalla prima (per la freccia back). 2. è possibile far comparire il numero delle slides su ogni singola immagine dello slide show?E in che modo?3. si potrebbe lo slide show correlarlo ad un pulsante che ne permetta la comparsa e scomparsa nel movieclip? In attesa di una risposta ti ringrazio ancora e un saluto a tutti e non appena avrò ultimato il lavoro lo renderò disponibile in qualche modo
Ciao anche io ho usato la tua grande Dynamic Gallery importandola in una mia home page, come avevi descritto cambiando foto tasti colori ed altro, l’unico porblema e che non riesco a posizionare la visualizzazione delle foto grandi dove dico IO, ho portato i tasti da tutt’altra parte nella mia home page sempre in swf ma la visualizzazione delle foto non riesco a centrarla dove dico io su quale codice devo agire per cambiare le coordinate della visualizzazione………GRAZIE
@Miki:
Ciao ti posso dire come ho risolto io questa cosa (sarà un metodo un po’ empirico ma ci sono riuscito); devi andare sul fotogramma del livello BOX, cliccare sul pallino bianco e spostarlo. Poi pubblichi l’swf e vedi dove ti ha caricato l’immagine e in base a dove te l’ha messa riagisci sul pallino bianco fintanto che poi pubblicando non ti vedi l’immagine là dove vuoi.
Per tutti coloro che volevano mettere delle frecce back/next al posto dello scroll ho trovato la soluzione; le frecce e lo script per le loro “funzionalità” ci sono già basta attivarle al posto dello scroll andando sullo script “config” e andare a sostituire
var nav:String = “nobuttons”;
con
var nav:String = “buttons”;
pubblicate e il gioco è fatto ;)
Grazie Dave per la dritta, ho risolto proprio con il pallino……..dato che ci sono possio chiederti se anzichè caricare jpg nella galleria volessi caricare swf? Ho visto che anche con le gif le carica, mi sarebbe comodo anzichè caricare jpg farlo con swf………grazie
Ciao Miki mi fa piacere che hai risolto il problema, riguardo al caricamento degli swf sinceramente non ci ho provato quindi non saprei cosa dirti ma dal codice non penso sia così facile da farsi, ossia non penso basti semplicemente caricare gli swf al posto delle jpg perchè le visualizzi. Io ahimé adesso sto invece impazzendo sul cercare di creare e rendere attivi un tasto “back” e uno “next” che compaiano sulle immagini in grande e che mi permettano di spostarmi da immagine a immagine. Se qualcuno sapesse dirmi che ti di script usare e se devo metterlo sui pulsanti o meno gliene sarei infinitamente grato.
No giusto per sapere ma Julius ha abbandonato questo progetto? vedo che non risponde da un pò magari lui potrebbe darci una mano, anzi sicuramente sia a te che a me…….vabbè aspettiamo magari ci aiuta.
p.s. ho provato a caricare i swf se sono senza movimenti o flash particolari li carica altrimenti resta l’immagine ferma il primo fotogramma non so se sono stato chiaro
Ciao Miki, non penso che Julius abbia abbandonato vista la passione che ci mette nel fare le cose ma penso in realtà che sia incasinato con altri impegni. Riguardo gli swf puoi guardare a questo indirizzo se può fare al caso tuo ma è fatto in Actioscript 3.
http://www.flepstudio.org/forum/utilit-di-flepstudio/3154-slide-show-di-video-flv.html
@dave76:
Diciamo che io con flash 8 credo di non potermi servire delle Action Script 3, non capisco perchè l’swf semplice me lo visualizza nelle thumbs me lo legge e lo richiama nelle foto grandi ma senza far vedere le evoluzioni nei fotogrammi o magari pulsanti.
@dave76: rimangono fermi perchè la galleria non è ottimizzata per SWF….
Si dovrebbe fare in modo che quando un swf viene caricato tramite un loadMovie il clip contenitore venga avviato cosi da far partire l’animazione
Un esempio simile è quello che ti ha girato dave
@Julius:
Capito, quindi mi stai dicendo che con flash 8 proprio non si può? l’esempio era su action script 3.0……..
@MIKI:
Io ipotizzo (non so se possa funzionare)…ma se gli swf gli convertissi in flv?Magari funziona
Ciao Jiulius, una domanda rivolta anche a chi volesse aiutarmi.
Ho usato gallery per un sito: il filmato che contiene la gallery è caricato a sua volta in un movie clip.
In prova funziona tutto mentre in rete si vedono solo la barra con le miniature cosa sbaglio secondo voi?
ciao julius,
prima di tutto grazie mille per tutte le info che metti a disposizione!!! non è da tutti darsi da fare in questo modo per gli altri !!!
dopo questa che ha proprio l’idea di una sviolinata….vorrei chiederti un aiuto (premettendo che sono alle prime armi):
-ho scaricato lo zip che hai messo a disposizione
-ho modificato il file fla e l’xml in modo che le foto caricate dalla galleria siano più di 7
-ho salvato, e pubblicato il nuovo swf
-copiato tutto dentro la cartella principale del mio sito dentro una cartella chiamata photo_gallery
-su dreamweaver ho inserito l’xml andando su inserisci>spry>dataset XML spry
-dopo ciò ho inserito il swf
ma facendo l’anteprima nel browser mostra solo un flash bianco e senza alcuna img !!!
non so se abbia fatto le cose per come si deve, visto che non funziona e che non sono per niente pratica !!!!
ho anche provato a inserire il swf senza inserire il daset XML spry, ma in quel caso nell’anteprima viene mostrato solo il flash nero con le freccette blu!!
ho letto tutti i commenti senza venirne a capo, potresti aiutarmi???considera che il mio sito non è ancora on line.
un saluto e grazie sin d’ora
Ciao Julius, ho notato che con questa galleria non riesco a visualizzare più di 12 immagini, quando nel file.xml ne sono presenti almeno 35.
Mi sembra scritto tutto correttamente. Dove potrebbe essere l’errore?
Grazie e complimenti per i tuoi lavori e tutorial. Ciao Simona
@Erika & @blupop & @Simona: Ciao :)
Mi scrivete qui un link valido alla galleria che state usando? Cosi verifico online dove sia il problema
Un saluto
Ecco il mio indirizzo. Grazie jiulius
http://www.segretidicasa.it/index.php?option=com_content&view=article&id=141:annelli-swaroski&catid=35:anelli
Ora che l’ho messo on line se ne vedono addirittura 10 su 35. Boh!!!
Ciauz
Ciao Julius,
è possibile all’interno del fumetto far comparire due testi differenti??
Un saluto
Laura ha scritto:
Ciao Julius sto lavorando sulla gallery modificata per Laura, ma ho un problema ovvero: la mia gallery viene richiamata tramite loadmovienum, è possibile che crei conflitti con il richiamo dell’autore? quando vado a caricare la gallery funziona tutto benissimo, ma quando clicco per caricare “l’autore” non me lo carica, o forse lo carica sotto il mio filmato..
Mi aiuti per favore? se non mi sono spiegato bene cercherò di essere più chiaro..
Grazie anticipatamente..
Ciao Julius, innanzitutto desidero farti i miei complimenti per le meravigliose cose che fai ma soprattutto per metterle a disposizione di tutti noi.
Sono un principiante di Flash ma per diletto mi diverto a fare mille esperimenti.
Nel caso particolare ti chiedo come mai la Gallery quando inserita in un sito creato caricando swf esterni (vedi http://www.flepstudio.org/forum/articoli-e-tutorials/315-creare-un-sito-caricando-swf-esterni-con-flash-cs3.html) carica tutte le thumbs ma quando clicco su di esse mi mostra sempre solo la foto1.
Ti ringrazio anticipatamente per la risposta che vorrai darmi.
Ciao e complimenti ancora