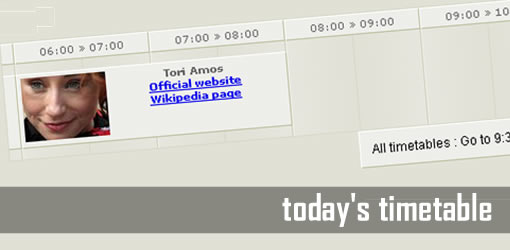
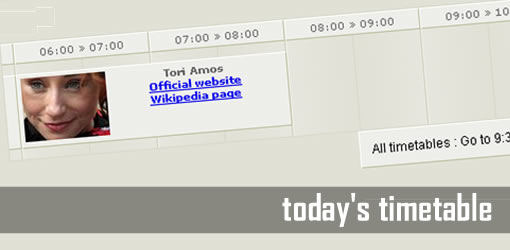
Timetable è uno script che permette di creare una linea temporale orizzontale interattiva con lo scopo di visualizzare un un calendario o palinsesto sul proprio sito
Abbiamo la possibilità di navigare nella linea temporale passando sopra i pulsanti laterali con il mouse
Il codice generato è validato per W3C, è possibile inserire testi, codice HTML, eventi da associare, immagini e molto altro ancora.
Lo script è molto utile per la gestione di palinsesti televisivi, radiofonici o per scrivere i propri appuntamenti o orari di lezioni.
È possibile visualizzare più linee temporali nella stessa pagina senza difficoltà o problemi di incorporamento
Lo script è compatibile con i browser: Opera 9.5, IE 7, Firefox 3, Chrome 0.2, Safari 3.1.2
Questo script può essere riutilizzato a nostro piacimento, e come dice l’autore sarebbe molto lieto di ricevere da voi, qualora usiate il codice, un feedback per vedere all’opera la sua creazione.






2 Commenti
Molto interessante grazie!
Non me ne intendo ma penso sia un’ottima risorsa! =)