Tridiv è un web editor online gratuito, realizzato dallo sviluppatore Julian Garnier, che permette di creare oggetti in ambiente 3D in CSS3.
Viene consigliato di usare il web-editor con Google Chrome, in modo da avere performance migliori.
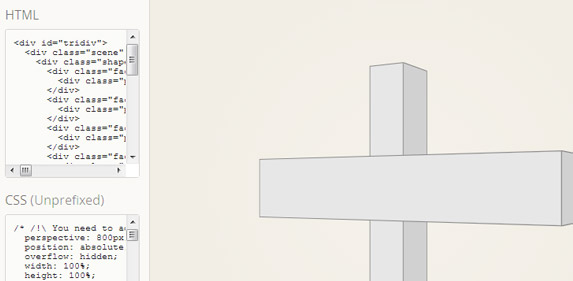
Dal sito del progetto possiamo dare uno sguardo ad alcuni esempi di oggetti costruiti con l’editor 3D online e scoprire il codice che ne viene generato.

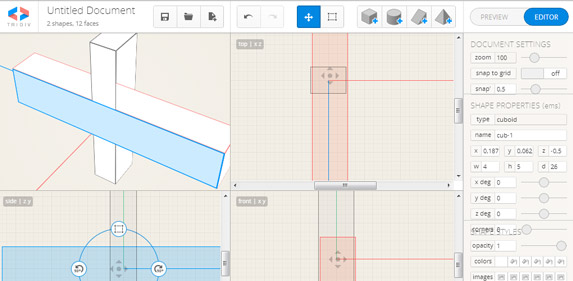
Il Web-Editor è accessibile dall’indirizzo tridiv.com/app con il quale avremo a disposizione uno strumento molto avanzato e intuitivo per costrutire oggetti in tre dimensioni.
Non è per niente semplice creare oggetti se non abbiamo mai avuto modo di utilizzare servizi in ambiente 3D, ma posso assicurarvi che con un po di pazienza si riescono a fare diversi bei progetti.

Una volta costruito l’oggetto avremo la possibilità di salvarlo o copiare il codice HTML e CSS da inserire in una pagina web.
Un ottimo progetto per povare a creare elementi in ambiente 3D e mostrare il potenziale del codice HTML5, CSS3 e classi rendering 3D.






7 Commenti
wow una figata pazzesca! Ben tornato!!!
Davvero notevole.
Appena provato figata!
Molto utile, bentornato!
BELLO BELLO BELLO
Davvero utile, grazie!
Complimenti per l’articolo!
Anche io, proprio qualche tempo fa, ho scritto un articolo sui vari metodi di ottenere effetti 3D nel web (accennando anche dello stesso tridiv! ^^)…
Se me lo concedete, ecco il link per avere qualche notizia in più: http://www.lobaedesign.com/il-3d-nei-browser-webgl-contro-css-3d-transforms/