Realizziamo un FLVplayer dinamico associando una playlist, con parametri presi da files di testo esterni.
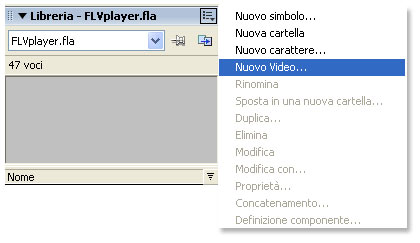
Per poter caricare un video all’interno del nostro Stage, prima di tutto dobbiamo creare dalla Libreria un nuovo oggetto video : Nuovo Video.

Trasciniamo questo elemento sulla timeline e gli assegniamo un nome d’istanza.
Nel nostro caso “video“.
Il file per i parametri principale si chiama dati.txt ed è composto da:
video=video.flv&autoplay=si&autore=Julius&posizioney=1
&url=http://juliusdesign.wordpress.com/
- video = path del primo video FLV, puo essere nella stessa directory oppure esterno inserendo l’indirrizzo http://
- autoplay = si o no il video a seconda dei parametri partirà o no un autoplay
- autore = è possibile inserire una scritta sul video in questo caso Julius
- posizioney = avvole il video ha gia dei loghi quindi ho voluto inserire la possibilità di segliere la posizione della scritta autore: 1 in alto, 2 in basso
- url = url di riferimento che verrà assegnato alla scritta autore
Il file per inserire i vari video FLV nella playlist si chiama playlist.xml ed è strutturato:
<?xml version="1.0" encoding="iso-8859-1"?>
<elenco>
<item descrizione="Mucca" valore="mucca.flv"></item>
<item descrizione="Scappa" valore="scappa.flv"></item>
</elenco>
- descrizione: nome del video
- valore: nome dei video .flv oppure l’indirizzo completo http://
NB: La playlist è raggiungibile cliccando l’icona “enter” affianco al pulsante play
Andiamo ad analizzare il codice principale
- Carichiamo i parametri dal file di testo esterno:
dati = new LoadVars(); // carico i parametri
dati.load("dati.txt"); // dal file dati.txt
dati.onLoad = function() {
if (this.autore != undefined) { // se autore esiste
clip_autore.autore.text = this.autore; //associo l'autore
url = this.url; // associo il parametro url a variabile url
clip_autore.onRelease = function() {
getURL(url, "_blank"); // inserisco l'url con getURL
};
clip_autore.onRollOver = function() { //cambio colore al RollOver
my_color = new Color(this);
my_color.setRGB(0x55A0FF);
};
clip_autore.onRollOut = function() { //cambio colore al RollOut
my_color = new Color(this);
my_color.setRGB(0xffffff);
};
}
if ((this.autoplay == undefined) || (this.autoplay == "si")) { // se autoplay è uguale a si o nullo
ns.play(this.video); // il video parte da solo
} else { //altrimenti
stato.gotoAndStop("played"); // clip stato si ferma sul played
controlli.btnPlay._visible = true; // rendo visibile play
controlli.btnPause._visible = false; // rendo invisibile pausa
controlli.load_bar.stop(); //fermo la barra di loading
ns.play(this.video); // associo il video da far partire
ns.seek(0); // lo imposto all'inizio
ns.pause(true); // inserisco un pausa
}
if ((this.posizioney == undefined) || (this.pozizioney == "1")) { // parametro y di clip autore
clip_autore._y = 15; // in alto se = 1 o undefined
} else {
clip_autore._y = 254; // in basso se = 2
}
};
- Creiamo le basi per intereagire col video
var nc:NetConnection = new NetConnection(); // creo istanza NetConnection
nc.connect(null); // richiamo connect
sound = new Sound(snd); // creo un nuovo suono
snd.attachAudio(stream); // associo il suono del video
var ns:NetStream = new NetStream(nc); // associo NetStream a nc
video.attachVideo(ns); // richiamo video per nc
ns.setBufferTime(5); // assegno il tempo di buffer a 5 secondi
controlli.s._visible = false; // icona no suono invisibile
stato.play_ante.useHandCursor = false; // plyed stato no manina
- Eseguo possibili DEBUG: con la funzione infoObject
ns.onStatus = function(infoObject) {
if (infoObject.code == "NetStream.Play.Stop") {
//controlli.statusCode_txt.text = "La riproduzione è stata interrotta";
stato.gotoAndStop("played");
controlli.btnPlay._visible = true;
controlli.btnPause._visible = false;
ns.seek(0);
ns.play(this.video);
ns.pause(true);
}
if (infoObject.code == "NetStream.Play.StreamNotFound") {
controlli.statusCode_txt.text = "Impossibile trovare il file .flv";
}
// end if
};
controlli.time_txt.text = "loading";
var time_interval:Number = setInterval(checkTime, 500, ns);
function checkTime(ns:NetStream) {
var ns_seconds:Number = ns.time;
var minutes:Number = Math.floor(ns_seconds/60);
var seconds = Math.floor(ns_seconds%60);
if (seconds<10) {
seconds = "0"+seconds;
}
controlli.time_txt.text = minutes+":"+seconds;
}
- Gestiamo i controlli per il video
controlli.btnPlay.onRelease = function() {
ns.pause(false);
controlli.btnPlay._visible = false;
controlli.btnPause._visible = true;
controlli.load_bar.play();
stato.gotoAndPlay("play");
};
controlli.btnPause.onRelease = function() {
ns.pause(true);
controlli.btnPlay._visible = true;
controlli.btnPause._visible = false;
controlli.load_bar.stop();
stato.gotoAndPlay("pausa");
};
controlli.btn_audio.onRelease = function() {
if (sound.getVolume() == 0) {
sound.setVolume(100);
controlli.s._visible = false;
} else {
sound.setVolume(0);
controlli.s._visible = true;
}
// end else if
};





85 Commenti
julius sei grande!!!Ancora una cosa.
Ho provato il tuo player è fantastico, ma carica un solo video, il primo nel file dati.txt e gli altri???
Non c’è un modo per avanzare rapidamente????
@Dora ciao ho aggiunto una playlist, rileggi l’articolo per inserire altri video.
I sorgenti da scaricare sono sempre gli stessi :P
un salutone
ti adoro!Possiamo adottarti?
il file in locale funzioano .. correttamente ma sul web sembra.. creare problemi non trova i file .. FLV
@salva1978 bè mi sembra molto strano, in quanto il mio esempio è proprio su un server e non in locale…
ti consiglio di vedere di aver impostato bene i nomi e le path dei file FLV, ti ricordo che se i video non sono presenti nella stessa directory del riproduttore FLV, devono essere indicati con http://www.dominio.it/video/miovideo.flv
Ciao Julius e complimenti per il player.
Ho apportato una piccola modifica al player per fargli digerire file dati diversi, qualora si debbano pubblicare flv diversi sullo stesso sito senza dover mettere il player in una cartella diversa.
Il tutto modificando la riga :
dati.load(“dati.txt”);
con :
dati.load(_root.dataFile);
In questo modo (per chi vuole fare la stessa modifica) il file dati.txt puo’ essere rinominato e passato al player con :
embed src=”FLVplayer.swf?dataFile=FileDati1%2Etxt”
e
param name=”movie” value=”FLVplayer.swf?dataFile=FileDati1%2Etxt”
Pensi di inserire il cursore in una futura release ?
Ciao e grazie, Raffaele.
@Raffaele F. ciao bell’idea rendere il file XML dinamico, per quanto riguarda nuove release ti farò sapere!
Un saluto
Grazie e resto in attesa. :)
Ps: nella versione che ho io non e’ xml ma solo testo … e’ un’altra release ? :)
@Raffaele F. eheh mi sono confuso, vedrò di implementare anche questa possibilità nella prossima release.
ciao
Mi contatti via email ? Grazie ;)
Ciao julius mi dai una mano?
quando finisce un video come faccio a:
– stoppare la barra arancione
– far comparire l’icona dello stop sul video
– rendere invisibile il tasto stop e visibile il tasto play
E’ possibile inoltre mettere un controllo per saltare da un punto all’altro del filmato?
Grazie della tua pazienza
allora per stoppare e riportare le opzioni play stop e icona play al suo posto viene eseguito da questo codice
if (infoObject.code == “NetStream.Play.Stop”) { // funziona per stabilire se il video è stato interrotto
stato.gotoAndStop(”played”); // metto l'icona play
controlli.btnPlay._visible = true; // rendo visibile il play
controlli.btnPause._visible = false; // rendo invisibile lo stop
ns.seek(0); // torno all'inizio del video
ns.play(this.video); //mi posiziono per avviare il play
ns.pause(true); // richiamo la pausa
}
Per quanto riguarda la barra per scorrere nel filmato, vedrò di implementarla nelle prossime release.
ciao
Grazie.
Un dubbio però…
questo non cattura la fine del video ma ti dice che la riproduzione è stata interrotta.
sulla guida non trovo molto (ne tantomeno in rete)… mi sai dire come faccio a catturare la fine del flv?
Grazie mille
nel frame
var myListener = new Object();myListener.complete = function(eventObject) {
//QUI LA TUA AZIONE
};
myMediaControl.addEventListener("complete", myListener);
Dove il tuo video ha nome istanza myMediaControl
C’è qualcosa che non va…
utilizzando il tuo player (il video ha istanza “video”) non succede nulla.
a te funziona?
Funziona!!!
Grazie mille Julius
:)
Ciao,
ho un problema usando il player, in locale (tutto nella stessa directory) funziona alla grande ma appena trasferisco la cartella sulla root di un sito sul server continua a darmi il messaggio “impossibile trovare il file .flv” :(
non capisco a cosa può essere dovuto, consigli?
be l’errore dice tutto ^_^
controlla di aver impostato corretamente la patch del file .flv
se puoi linkami il player sul tuo server da poterlo controllare
saluti
no scusa errore mio, era un problema del server. Ora funziona magnificamente :)
Ciao
ne approfitto per fare un’altra domanda…
è possibile avere la tendina di selezione dei video in playlist “navigabile”?
Nel senso: adesso ho in playlist 16 video, ma ne sono visibili nella tendina solo 15 (il 15esimo ha il nome tagliato a metà e il 16esimo è “irrangiungibile”). Siccome di video ne dovrei mettere una sessantina (!!!), c’è modo per spostarsi in basso in questa tendina per vedere i filmati dopo il 15esimo???
Ho provato a dare un occhiata allo script ma il flash per me è arabo, quindi cerco un aiutino… ;)
@Maurizio ciao in effetti hai ragione ^^
Ho inserito una combo box tra i componenti di Flash, i video vengono presi da un file XML facilmente modificabile.
La combo gestirà altezza e larghezza
Riscarica i file e rileggi il pezzo dell’articolo in cui si parla della playlist
saluti
Complimenti per lavoro, è utilissimo!
Io vorrei inserire i file “dati.txt” e “playlist.xml” in una cartella diversa da quella in cui c’è il file “flvplayer.swf”
Per fare ciò presumo che dovrei passare al file .swf la path dei due files… non so come si fa in flash :D Ho dato un’occhiata al codice actionscript ed ho trovato le parti dove vengono letti i files, ma non so proprio come potrei risolvere il mio problema… chiedo un piccolo help
Ciao
@SpinoWeb ciao ti basterà modificare i percorsi dei file e inserire quelli corretti con http://dominio/…
Primo livello [visualizza CODICE tasto rapido F8]
linea 19
dati_xml.load("playlist.xml");Second livello [visualizza CODICE tasto rapido F8]
linea 2
dati.load("dati.txt");ovviamente si ptrebbe, come qualcuno a gia fatto, far diventare variabili questi parametri in questo modo
Primo livello [visualizza CODICE tasto rapido F8]
linea 19
dati_xml.load(_root.playlist);Second livello [visualizza CODICE tasto rapido F8]
linea 2
dati.load(_root.dati);In fase di pubblicazione passeremo i valori delle variabili al player, a seconda della scelta di pubblicazione, in questo modo
flvplayer.swf?playlist=http://miodominio/playlist.xml&dati=http://miodominio/dati.xmlun saluto
Grazie mille Julius!!!
Funziona perfettamente :)
ciao!
volevo sapere come fare il play automatico di tutta la playlist.
grazie
Ho apportato le modifiche che mi hai suggerito ed infatti il file playlist.xml viene letto, solo che non carica i video. Eppure ho settato la path dei files in modo assoluto (http://www.miodominio.org/flv/file.flv), dove posso aver sbagliato…?
Ho caricato il tutto qui:
http://spinoweb.altervista.org/FLVplayer/FLVplayer.htm
ed i files (.flv e .xml) sono in:
http://spinoweb.altervista.org/FLVplayer/flv/
@Mauruzio figurati
@marcello questo non era previsto :) cerco di implementarlo
ciao
@SpinoWeb allora dalla playlist vengono visualizzati correttamente.
L’errore è nel file dati.txt infatti se noti hai scritto due volte la stessa sintassi.
Invece deve essere ripetuta una sola volta, la path del video inserito in dati.txt indica solo il primo video che sarà visualizzato all’inizio.
ciao
Grazie mille per il tuo tempo. Ho aggiustato il file dati.txt e funziona se clicco sulla playlist.
Purtroppo non riesco a farlo funzionare come quando metto tutti i files nella stessa directory, infatti del primo file non vedo l’anteprima col pulsante “play” sopra, ma devo entrare nella playlist e cliccare per farlo partire.
Va boh, mi sa che ho “rotto” abbastanza, anche perchè di flash non ne capisco e sarà sicuramente qualche fesseria che sbaglio io.
Ciao ciao
Controlla di aver inserito correttamente il percorso del video flv nel file dati.txt
ciao
Ciao Julius,
torno a chiederti lumi sul player e ad approfittare della tua gentilezza…
Posto che il player funziona benissimo, pure troppo :)
Il mio problema è che mi servirebbe una versione del player con il codice del flash modificato in modo che non ci sia playlist o comunque SENZA file txt o xml esterni, ma il video da visualizzare nel player sia preso direttamente dalla chiamata al player, una cosa del tipo “FLVplayer.swf?video=miovideo.flv”…
E’ possibile???
Ciao maurizio,
lo puoi fare benissimo basta che invece di richiamare il video con this.video lo richiami con _root.video
In questo caso il player si aspetterà una variabile di nome video che la passerai tramite HTML come hai scritto sopra.
Ovviamente elimina la parte playlist e l’impostazione dei video semplicemente eliminando la parte del codice
Comunque se aspetti fino a domani…. ^_^
Grazie Julius, l’attesa ad oggi è stata ben ripagata.
Il player “liquido” era proprio quello che mi serviva! ;)
mi fa piacere…mi spiace solo per l’incovenientedel server =P
saluti
ciao !
posso chiederti una cosa ?
c’è il modo di far partire automaticamente il filmato senza dover premere play ?
grazie e ciao,
carlo.
no no !
ce l’ho fatta da solo :-)
ti chiedo però un’altra cosa …
c’è un modo per far si che nel momento in cui un filmato finisce inizi subito quello successivo senza dover ripremere play o doverlo selezionare dalla tendina ???
grazie mille !
carlo.
ciao. bellissimo player!
unico problema… se sente solo l’audio e non si vede il video…
come mai secondo te???ci sono delle specifiche di codec particolari?
o devo modificare qualche riga di codice?
grazie
luca
@carlo si devi intercettare la fine del video FLV con una funzione gia presente, che ora è impostata nel bloccare il video.
Ti basterà andare avanti e proiettare il successivo
@Luca bè questo tipo di problema penso non centri niente con il playerFLV in flash, prova con altri FLV
mmm…. ho provato anche con 1 altro flv ma dà lo stesso errore….
nel senso che non si vede niente…
proverò a sperimentare.
che compressione deve avere 1 flv??
ciao e grazie
Il livello di compressione del filmato deve essere in funzione del livello di qualità…
Comunque mi sembra strano..se vuoi inviami i files con il video FLV e vediamo se lo vedo o meno…
ciao
ok…
come te li mando? usi skype?
in ogni caso se li insersco nel filmato flash me li legge, tramite flvplayback…
ciao
Invia via mail, la trovi nella sidbar del blog a destra sotto Contatti
E se volessi leggere i video da un database mysql invece che da un .txt?
Ciao lorenzo la prassi è sempre la stessa cambieranno un paio di cose ovvero..
mettiamo il caso che usi PHP+MYSQL
il file di lettura non sarà più un .txt ma un file .php
Ti servirà un codice con la sintassi corretta per stampare i dati presi da DB
guarda questo esempio per realizzarlo Flash e Database MYSQL
saluti
Grazie julius! Come sempre sei disponibilissimo.
Ok farò delle prove, come ben sai ho già utilizzato quel tuo tutorial, ed ho avuto dei problemucci che poi sono stati risolti, grazie al tuo supporto naturalmente. :)
PS: era meglio la foto precedente che questa! :P (scherzo!) ;)
PS: era meglio la foto precedente che questa! :P (scherzo!) ;)
ahuahuauhauhauh ciao :)
c’è un player per filmati wmv?
Non ancora…
Sarebbe possibile gestire facilemente anche file in streaming rtmp con qualche semplice modifica?