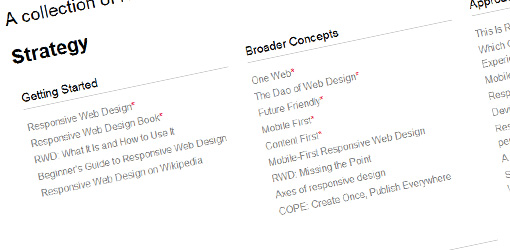
ThiIsResponsive è una interessante raccolta online di informazioni riguardo la tecnica del Responsive Web Design.
Il progetto è molto semplice, in pratica si tratta di raccolte di codici, plugin, tecniche, framework, gallery, new riguardo Responsive Design, organizzate e selezionate a monte.
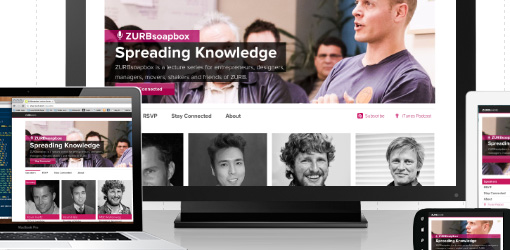
Questa tecnica è molto utile per disegnare e costruire layout capaci di essere reattivi a seconda del dispositivo in cui si trovano, adattando la propria struttura ad ogni evenienza.

Questa raccolta può essere molto utile durante il nostro primo approcio con questa tecnica di progettazione layout, e sicuramente va aggiunta ai nostri preferiti personali insieme ad alcuni tutorial che troveremo.
La pagina Risorse, forse è l’area più interessante in quanto possiamo trovare diversi codici e tecniche utili per creare layout Responsive Design.
Vuoi Saperne di Più?
Ho scritto un articolo su Responsive Web Design con alcune guide/tutorial interessanti per quasi ogni elemento, video, galleria, framework, slider.
Qui di seguito ti segnalo nuovamente alcuni utili tutorial, e ti invito a scoprire e sperimentare questa tecnica nei tuoi progetti.















4 Commenti
Grazie per queste preziose risorse!
Figata assurda! Sto iniziando ora a cimentarmi nel responsive, grazie!
Interessante il responsive applicato ai video di youtube
Grandeeeee!!! Messo tra i preferiti!
Con tutti i dispositivi mobile che ci sono adesso è una bella idea per non “impazzire” con css dedicati, script ecc..