Oggi vediamo insieme un piccolo metodo per aumentare la call to action negli status su Facebook, personalizzando la fonte e aggiungendo una icona grafica.
Andremo a creare una semplice applicazione Facebook, che ci permetterà di condividere status testuali sulla nostra bacheca con fonte e icona grafica.
Questa piccola strategia oltre a rendere cool i nostri status, permette potenzialmente di aumentare la brand reputation condividendo tramite una fonte autorevole e la call to action nel visualizzare lo status.
Cosa vedono gli altri?
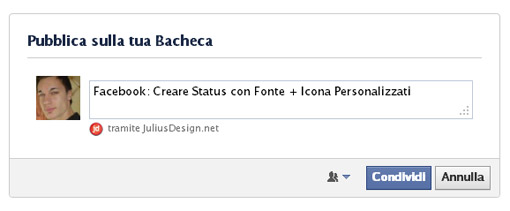
Questo è potenzialmente lo status che vedono i tuoi amici, mentre tu vedrai la stessa cosa ma senza icona.

L’icona non sarà visibile a noi, ma la URL con la fonte si, è quest’ultima effettuerà un redirect al nostro sito web.
Leggi l’UPDATE a fondo articolo per inserire oltre allo status testuale un post.
Attualmente gli status su Facebook vengono visualizzati nel pannello in alto a destra e nella home.
Ma ora vediamo come si crea tecnicamente il tutto!
Creare App Facebook
Questa procedura l’abbiamo gia visto nell’articolo di come creare Tab Facebook, ma ripassiamola insieme.

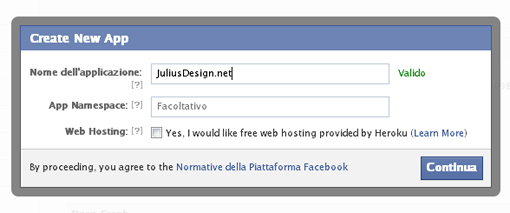
Andiamo sulla pagina Sviluppatori, e creiamo una nuova applicazione con nome del nostro sito web.
Vi ricordo che per creare Applicazioni Facebook, dovete essere stati abilitati Developer tramite un procedimento di conferma e norifica via email o mobile.

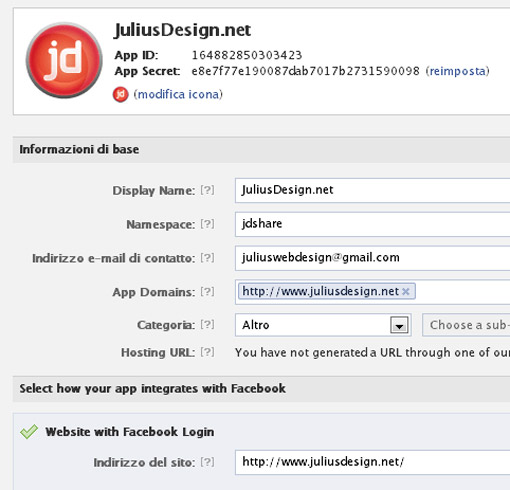
Una volta entrati nella configurazione della nostra applicazione, andiamo a inserire la nostra immagine/logo 75px x 75px sia in quella grande che piccola.
In App Domains andiamo a inserire la nostra URL, in questo caso https://www.juliusdesign.net e nella sezione Website nuovamente la nostra URL.
Finito il gioco è terminato, una volta fatto questo andiamo a creare la nostra URL di condivisione status personalizzata.
URL Status Personalizzato
Per condividere lo status personalizzato grazie alla nostra applicazione, dovremo usare la seguente sintassi, e inserirla nella nostra barra indirizzi del browser.
https://www.facebook.com/dialog/feed?app_id=LATUAAPPID&redirect_uri=TUOSITOWEB
Andiamo a recuperare la nostra APP ID e URL del sito web condigurato e inseriamole nella sinstassi precedente.
Se abbiamo seguito i vari step avremo un dialog box di Facebook pronto a condividere status sulla nostra bacheca con fonte e icona personalizzate.
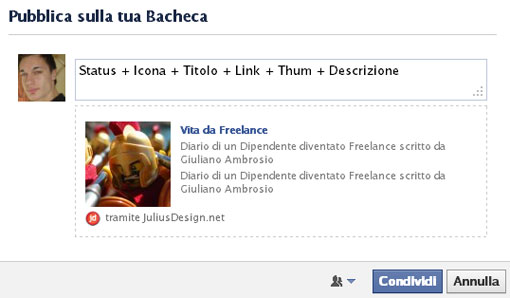
UPDATE: Inserire Post + Link + Immagine
Ringrazio Fabrizio lettore di JD, per avermi scritto e integrato alcuni paramentri nella URL per inserire oltre allo status testuale anche un link di condivisione.

Il link in condivisione permette di inserire un’immagine, titolo, descirzione e link esterno da assegnare aumentando la call to action.
La nuova sintassi è la seguente:
https://www.facebook.com/dialog/feed?app_id=LATUAAPPID&redirect_uri=TUOSITOWEB&link=TUOLINK&picture=TUAIMAGINE&caption=DESCRIZIONE
Vuoi provare con il mio Status JD? Fammi sapere cosa ne pensi!







18 Commenti
Grande davvero un ottimo articolo mi serviva proprio =D
Domanda stupida, ma si può andare ad inserire nel box dei commenti magari di un blog o del proprio sito?
luca ha scritto:
Credo proprio di no!
Questa è una vera figata! Speriamo che esca fuori anche la versione di SHARE cosi da allegare dei link!
Grazie per la solita condivisione di chicche!
Bel tutorial, utilissimo. Adesso ho creato la mia app e funziona perfettamente, ma c’è modo di usarla per postare nella mia pagina (non con il mio profilo personale)?
Grazie Julius!
Matteo ha scritto:
Attualmente no, solo bacheca e status testuale.
@ Julius: Ok Grazie! Ho trovato un plugin per WordPress che te lo fa fare. Si chiama Simple Facebook Connect (http://wordpress.org/extend/plugins/simple-facebook-connect/screenshots/), guarda il settimo screenshot. Magari può essere uno spunto per un tuo possimo post? ;)
Ciao e grazie ancora!
Matteo ha scritto:
Me lo guardo! Grazie!
Ottima chicca grazie!
Bello!! infatti ieri avevo visto un tuo post in materia! Mi piace..Thanks!
Ottimo come sempre Giuliano. Una curiosità, l’App deve essere collegata necessariamente all’url di un sito web o il trucco può essere utilizzato anche per personalizzare le sole icone dei nostri post in bacheca?
Grazie
Fabrizio ha scritto:
La URL serve per inserire il link alla fonte testuale, ma si potresti usare sempre la stessa tecnica per tutti i tuoi status per ora
salve a tutti ragazzi sono nuovo tra FBML come faccio a inserire le stringe di codice? o meglio dove le inserisco?
“https://www.facebook.com/dialog/feed?app_id=LATUAAPPID&redirect_uri=TUOSITOWEB”
Coriali saluti da iLucas e Pietro Puletto da AppleLife.it
Sistemato grazie lo stesso@ iLucas:
Mooolto interessante! C’è anche qualche statistica sulla visibilità dei post prodotti in questo modo?
Ciao Julius !
Io ho provato a fare questo procedimento e mi viene fuori queste scritta.
App Domains: http://www.pushandup.com should not contain protocol information.
Buongiorno
innanzitutto grazie per il tutorial … la mia domanda è: se volessi utilizzare questa app da una pagina Facebook anzi che da un profilo come devo comportarmi?