Thinglink è un servizio in versione free e premium, che permette di inserire delle annotazioni interattive in qualsiasi immagine.
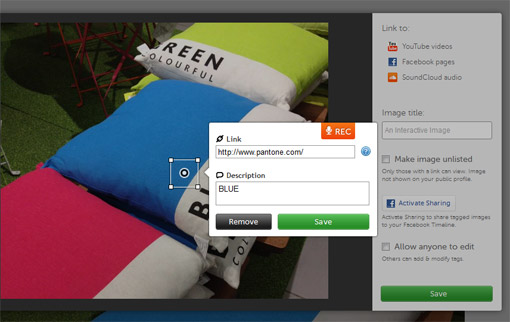
Una volta che ci saremo registrati potremo caricare le nostre immagini da locale, Facebook, Flickr o Web, e integrare delle annotazioni interattive con punti sensibili.

La versione base in front-end ci permette solo di usare il servizio e caricare una decina di immagini, ma in prima battuta non di inglobare le nostre immagini in pagine web.
Come vedremo nei passaggi successivi, riusciremo comunque con la versione base ad avere codice EMBED pubblico.

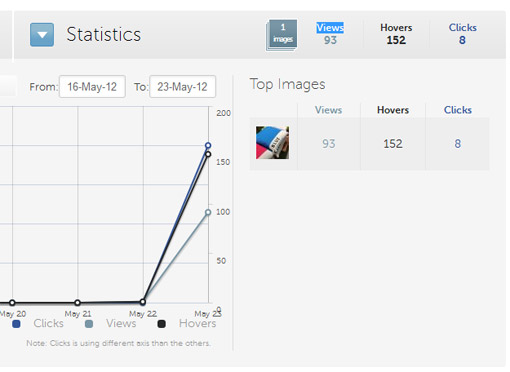
Una volta che avremo creato la nostra immagine, potremo visualizzare alcune statistiche in tempo reale.
Oltre alle classiche visite, avremo i click e il numero di incorporamenti in altri siti web, molto interessante.
Immagine Interattiva
Ecco un esempio della nostra immagine interattiva creata precedentemente, integrando link, video e fan page.
La nostra immagine sarà interattiva e potremo indirizzare i nostri lettori su determinate pagine relative a quello che si vede nelle immagini.

In ogni momento con la versione premium potremo avere a disposizione anche di un pannello di statistiche per singole immagini.
La versione premium inizia dai 5$ al mese ai 20$ al mese, costi molto ragionevoli per grandi portali e brand.
Integrare Immagini in Twitter Update 7/11/2012
Thinglink permette di integrare nei tweet di Twitter (Vedi Esempio) la propria immagine interattiva, semplicemente inserendo la URL univoca.
Questa nuova possibilità apre diversi scenari strategici, per mostrare e integrare maggiori contenuti in una immagine.
Da oggi infatti ogni URL di immagine interattiva avrà la possibilità di essere visualizzata come contenuto multimediale all’interno di Twitter.
Chi dovrebbe usare Thinglink?
Grandi Portali, Brand o E-Commerce possono essere sicuramente avvantaggiati da un servizio simile, in quanto il loro target è quello più appropriato per essere coinvolto grazie all’uso di immagini.
Sono diversi i Meta Tag da poter inserire all’interno delle immagini con Thinglink e a seconda del brand possiamo decidere quelle più efficaci.
In questa immagine potremo inserire diversi tag come testi, link esterni di qualsiasi tipo, audio e video.







27 Commenti
Julius questa è una grande figata!!!!
Mi sembra uno strumento molto valido grazie per la condivisione!
Sei il numero uno! Sul tuo blog sempre cose interessanti ma come fai? Complimenti davvero!
Geniale! Ma come si prende il codice EMBED?
Ilaria ha scritto:
Grazie!
Nicola ha scritto:
Come leggi nell’articolo il codice EMBED viene integrato nella versione PREMIUM, ma una volta che noi creiamo la nostra immagine ci viene fornita una URL come questa:
http://www.thinglink.com/scene/261494678271033344#tlsite
In alto a sinistra puoi recuperare il codice EMBED da usare anche con la versione base!
@ Julius: grazie sei il migliore!!!!
Eccezionale, lo si potrebbe usare per il personal branding e/o per creare infografiche “interattive”. Aspettati almeno due citazioni nei miei due blog :)
Ottimo servizio e molto completo, messo tra i preferiti e condiviso!
Pasquale Gangemi ha scritto:
Molto bene! Guarda come l’hanno usato su Mashable in una loro infografica
http://showroom.thinglink.com/#mashable
@ Julius: Fantastico! È proprio quello che immaginavo!
Ho visto un theme wordpress con questa caratteristica! E’ una figata pazzesca!
Sai mica se è possibile inserire nei riquadri anche immagini o video? :)
GianArb ha scritto:
Video sicuro come vedi nell’esempio, le immagini in immagini forse si, basta inserire la URL.
Come idea è fantastica!
Mi sembra strano che lo stesso geniale Zuckerberg non ci abbia pensato prima, dato che questo sistema si potrebbe valutare come “evoluzione” dei tag in facebook.
@ Julius: Grazie 1000 allora provero’ eheh calza a pennello per un mio progettino :)
Si potrebbe usare per integrare (o sostituire) il classico “About Me”:
http://www.thinglink.com/scene/261777813655257090#tlsite
@ Pasquale Gangemi: Ottimo esempio!
Troppo avanti.. Ci vuole una Ferrari per star dietro a te! eheheh
Complimenti…tempo un mese e diventa roba di Zuckerberg, vedrai magari mette te a capo del progetto!
Veramente bello,dite che se la prendono quelli di Thinglink se me lo produco con le mie manine un effetto simile? :) Che braccine corte!
Non avevo dubbi che ci saresti arrivato… mi piacerebbe sapere invece se consideri interessante ed equo il costo del servizio e se vale la pena di dargli una mano quindi….
Ps. non sta ottenendo per ora il successo che merita ma davvero e’ una cosa molto interessante, non nuovissima.. ci avevano gia’ provato circa due anni fa, consentendo l’inserimento dei soli commenti e link, cosi pero’ e’ decisamente piu’ interessante.
@ Neck:
Ti prego, non vedermi come un lurker…Era più una battuta la mia!
Me gustó especialmente ver tu imagen de perfil interactivo. Bien hecho. Mis mejores deseos, Neil (a) ThingLink.com@ Pasquale Gangemi:
Muchas gracias por tu gran post. Para aquellos que utilizan Thinglink, aquí está la última de slideshare Thinglink Rich Media etiquetas de imágenes interactivas. Acabamos de lanzar varias nuevas etiquetas y se pueden ver aquí: ow.ly / aAypF. También contamos con una extensión de Chrome que te permite sacar una imagen desde cualquier página web y hacerla interactiva. ow.ly/1MMGKE
Correción: ow.ly/aAypF@ Neil Vineberg:
Julius ha scritto:
Ciao a tutti! Io non ho capito in alto a sinista dove… ho visto che l’embed si basa su un’indirizzo url e un id ma ho inserito corretto entrambi ma mi compare solo l’immagine senza intererattività… così mi è venuto il dubbio di aver sbagliato qlcs; posto codice prova copiato da qst sito
Veramente una figata!
Cercavo una soluzione del genere da anni!
Thanks!
Se può interessare questo è un plugin jQuery molto simile…e funziona in locale nel proprio sito. tagyourimages