Una leggenda narra di una guerra infinita tra Designer e Developer, spesso queste due figure le possiamo anche ritrovare nella stessa figura professionale.
In grandi agenzie o durante la nostra carriera da Freelancer, potrebbe capitare di lavorare solo sulla progettazione grafica, e inviare il tutto a un developer, che avrà il compito di sviluppare lato codice il nostro lavoro.
Ci sono alcuni piccoli dettagli che un Web Designer potrebbe compiere, con lo scopo di facilitare la vita a un Developer, e perchè non sfatare il mito della guerriglia in atto tra le due figure professionali.
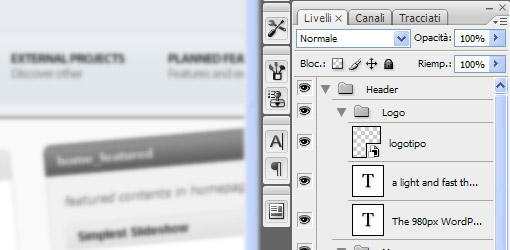
1. Architettura del PSD
Molto spesso per grafiche complesse con molte pagine e alberature di navigazione può essere utile gestire un’architettura del PSD in cartelle.

Per gestire tutti questi elementi grafici è buona norma infatti, creare dei gruppi [CTRL+G] oppure selezionando l’icona cartella in basso al pannello livelli.
Questa organizzazione e etichettatura dei livelli servirà sia a noi per trovare e gestire gli elementi grafici, sia per il developers, che dovranno metterci le mani per sviluppare il codice.
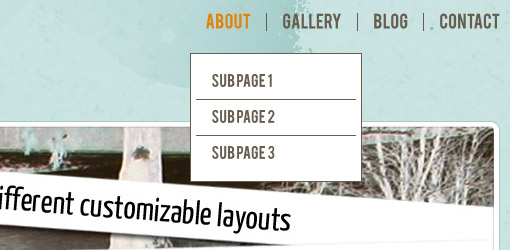
2. Integrazione stati attivi/hover
In qualsiasi progetto web è necessario integrare stati attivi su link o su aree sensibili, per far capire al visitatore che quell’area è attiva.

Non pensiamodi non inserire questo aspetto grafico nei nostri file, non è compito del developer improvvisare e dedicedere che colore associare.
Ovviamente dovremo indicare, sempre per ogni area sensibile, anche con un livello nascosto, il suo stato attivo ed eventuali altri stati.
Questi stati grafici verranno poi evidenziati dal developer che dovrà integrarli nel codice del progetto web.
3. L’uso dei Font
Uno degli aspetti più sottovalutati dai grafici, è l’uso di Font non-standard per determinati elementi di un layout grafico.
Spesso si usano nei menù o titoli, elementi fondamentali che per l’indicizzazione sui motori di ricerca devono essere di tipo testo.

Non pensiamo che questo sarà un problema del developer, ma cerchiamo di facilitare il loro compito.
Possiamo usufruire del google web font, scaricandoli e usandoli anche nei PSD, oppure indicando altre tecniche per integrare qualsiasi font, come @FontFace, Cufon e simili, ma pensiamo bene prima di decidere.
4. Preparazione Sprites
Avevamo visto tempo fa la tecnica CSS Sprites, con la quale grazie a un’unica immagine è possibile raggruppare più elementi graficai da utilizzare all’interno del nostro progetto web.
![]()
In diversi progetti grafici può essere molto utile per il developer avere a disposizione file grafici sprites, in cui vi sono i principali elemeti grafici da utilizzare tramite i CSS, ottimizzando le risorse.
Una volta che la grafica è stata confermata e approvata, oltre ai PSD inviamo anche questi sprites per facilitare lo sviluppo.
5. Documentazione
Spesso può essere molto utile, oltre a inviare i file sorgenti con livelli aperti PSD, integrare anche un semplice file di documentazione.
Questa documentazione può integrare tutti quegli aspetti inerenti alla nostra grafica e funzionalità.

Mettiamo caso che abbiamo inserito graficamente degli slider, menu a comparsa, font, perchè non creare un bel documento in cui includere alcune informazioni a riguardo?
Lo slider jQuery che consigliamo di usare, quali google web font abbiamo usato per gli h1 h2 h3, quale libreria utilizzare per il menu a comparsa.
Potreste dirmi che questo è compito del developer, vero, ma se ne siamo a conoscenza perchè non semplificargli la vita?
Hai altri consigli da condividere?
Ti sei mai trovato in questa situazione? Quali sono i tuoi consigli durante la collaborazione tra grafici e programmatori?






25 Commenti
Quanto vorrei lavorare con te, i miei grafici mi fanno penare!
Grande Julius ottimi consigli, informa i tuoi amichetti grafici!
Ottimi consigli come sempre grazie mille.
Questo articolo é una brutta copia di un articolo pubblicato su yiw. Qualcosa di più originale no?
santissime parole!
@ Marcus:
LOL
Marcus ha scritto:
Ti potrei dire la stessa cosa sull’ultimo articolo di YIW riguardo “Progettare per il web: Fireworks o Photoshop?” ma non vuol dire che se io ho scritto per primo questo articolo circa 1 anno fa nessun’altro può scrivere a riguardo..
Poi sinceramente avevo questo articolo in bozze da tempo, non ho fatto caso che i ragazzi di YIW ne avessero parlato..libero di leggere un altro blog! Ciao!
Non te la prendere Julius, i troll che non hanno niente da fare ci sono sempre…
a me è piaciuto il tuo articolo, e da programmatore ne vedo di tutti i colori, se solo alcuni facessero tesoro di qualche tuo consiglio si vivrebbe meglio…
Non avevo mai pensato di inviare anche una documentazione, interessante grazie julius!
io mi meraviglio sempre quando leggo di gente che non lavora nella maniera più ordinata possibile, io sono costretto, perché non sono in un agenzia, a fare tutto io, quindi non devo dar di conto eppure cerco di essere ordinato, figuriamoci quando passi il laovro agli altri.
Ma in generale credo sia normale lavorare in maniera ordinata, oppure sto dicendo una cazzata?
Direi che sono piuttosto base come nozioni. Aggiungo un paio di miei idee:
– La sprite non deve farla il grafico di un’altra agenzia, richiede scelte che potrebbe non saper fare.
– La documentazione è un’idea carina, aggiungerei anche una cartella con i jpg dei vari stati del file che includano gli over e ogni pagina (soprattutto se chi crea la grafica non usa i “layer comps”)
– La documentazione non deve riguardare il plugin da usare ma nel caso in cui per gli elementi ci siamo basati su un plugin esistente può essere un suggerimento.
– Un file che riguarda solo typography semplifica molto la vita, dato che ci ostiniamo ad usare photoshop dove non è possibile definire typography come in illustrator o inDesign
– I font devono essere mandati allegati al file psd
– Chiarire il comportamento in situazioni non ideali (titoli molto lunghi, testi molto lunghi, testi molto brevi).
Tutto questo credo riguardi i piccoli clienti, le grosse aziende mandano direttamente 50 pagine di specifiche fatte da chi ha studiato l’immagine del marchio, e alcune hanno anche un mockup html/css pronto e testato per semplificare la vita degli sviluppatori di una sezione di un grosso portale.
@ stefano solinas: grazie per la tua condivisione!
Aggiungerei di ricordarsi di commentare il codice!
Semplifica il lavoro del developer, quando gli si da un layout comprensivo di html+css.
@ lorenzo:
Non mi è mai capitato di ricevere html+css dal grafico e di doverlo montare sul backend.
In generale penso che se l’html è semantico e le classi descrittive servano pochi o nessun commento.
Ciao Julius, io ho 14 hanni e programmo già da un po’ , ma oltre che a programmare php , so anche fare di design con photoshop e css, qual’è secondo te il metodo per organizzare un lavoro se sei sia developer che Designer??
Grazie
RexTuts ha scritto:
Ciao io sono nella tua stessa situazione infatti sono programmatore e grafico, fortuna o sfortuna?
Sicuramente avere entrambi le visioni può essere molto vantaggioso.
L’organizzazione del lavoro diventa molto semplice in quanto una volta che sviluppi una grafica puoi vendere anche la tua professionalità nel sviluppare ques’ultima lato codice.
@ RexTuts:
La cosa migliore è dissociare completamente le 2 cose se il budget te lo permette. Se fai la grafica ragionando da programmatore sarai portato a non fare scelte che saranno costose da montare.
@ Julius:
Grazie
L’unica cosa che aggiungerei è: attenzione a non fare immagini sprite troppo grandi, che i tablet oltre un tot di pixel non le visualizzano!
Voi non capite.
Qualsiasi accorgimento portiate voi designer, noi developer ci lamenteremo sempre! :D
Bell’articolo Julius ;D voglio raccontare un episodio emblematico di questa incomprensione/guerra tra designer e developer: il mio collega grafico mi disse: “Metti quest’immagine sotto al menu.” Io da buon programmatore la metto SOTTO al menu. Lui da buon grafico invece, intendeva DIETRO al menu, quindi avrei dovuto giocare con lo z-index dei CSS per farla apparire appunto dietro. Da li ne è nata una lite furibonda conclusasi (fortunatamente per me, data la sua stazza) con una bella birretta xD
@ Guido:
Il mio developer non sa usare photoshop, e non rispetta i colori che scelgo perchè si scoccia a fare più di due classi…
Se poi si basa su un cms che ha già dei valori, misure e colori preimpostati mi chiede di adattare il progetto a quelli “Così famo prima”
Magarti avessi dei grafici che mi danno già gli sprites fatti e la grafica tagliuzzata a modino. E’ tutto lavoro da front-end quello :(
@ Baltar:
Front End != Grafico
Ciao Giuliano,
Io e il mio compagno ci occupiamo rispettivamente di grafica e programmazione e non ti dico che discussioni vengono fuori alle volte quando mi impunto su cose tipo “mi piacerebbe che le nuvole fluttuassero” e per un dettaglio gli faccio perdere ore XD
Cmq devo dire che alla fine fa sempre tutto quello che gli chiedo.
Dalla parte mia penso di essere abbastanza ordinata e di rispettare le linee guida che hai suggerito, l’unica cosa che non faccio è mandargli gli sprite già pronti, se li crea lui solitamente, po dipende anche del progetto :)