Tempo fa avevo scritto una guida su come personalizzare una pagina Fan Facebook inserendo contenuti HTML e filmati SWF grazie all’uso di FBML.
Facebook ha decretato la morte di FBML e anche le sue applicazioni native, che permettevano di aggiungere un Tab Personalizzato alle nostre Pagine Fan.
Con questa scelta di eliminare FBML, possiamo trovare un’alternativa, ovvero quella di creare tab personalizzati utilizzando iFrame.
Questa tecnica permette di inglobare una qualsiasi pagina web, come vedremo in questo esempio, all’interno di un Tab in Facebook.
Premessa
Questa guida permette di creare un tab iFrame associato a un’applicazione facebook creata da noi interna.
Spesso non si hanno le idee ben chiare su Tab Facebook interne ed esterne, ma per avere maggiore agilità io consiglio una esterna.
In questo modo avremo la possibilità di creare tab personalizzati dinamiche, con integrazioni di diversi linguaggi, oltre che con HTML, con PHP o ASP.
Qualora avessimo bisogno solo di una pagina statica HTML, possiamo utilizzare applicazioni FB chiamate Static HTML.
Creare una Pagina Esterna
Andiamo a creare la nostra pagina esterna con qualsisi contenuto, da inglobare nel Tab Personaizzato iFrame.
Capirete subito che le potenzialità di usare una qualsiasi pagina web con PHP, Asp, Integrazioni DB, JavaScript, Video, Swf e altri contenuti tipici, che usiamo per la progettazione di un qualsiasi sito web.
La mia pagina esterna sarà questa: JD Pack Premium
Come vedete le dimensioni del contenuto in larghezza sono di 520px, larghezza massima da usare per non eccedere dall’iFrame.
Altre indicazioni da usare sono quelle di impostare un margin e padding zero al body, in questo modo si adatterà all’iFrame senza spazi aggiuntivi.
body {
margin: 0px;
padding: 0px;
}
Avevamo visto in passato come creare una Pagina Fan efficace e usare alcune tecniche per attirare nuovi fan.
Ora con la possibilità di inserire qualsiasi contenuto tramite iFrame, potremo potenziare le nostre strategie.
Creare l’Applicazione
Per associare la pagina web esterna precedentemente creata al nostro Tab dobbiamo creare un’applicazione.
Questa operazione noiosa, spaventa in molti e quindi non viene utilizzata quasi mai dai NON adetti ai lavori.

Vediamo come invece è semplice creare un’applicazione e associare la nostra pagina web come tab iFrame.
Andiamo nella pagina Sviluppatori Facebook e selezioniamo Applicazioni e subito dopo in alto a destra Crea un’Applicazione.
Non sei verificato come Sviluppatore?
In questo preciso istante ci potrebbe essere il primo problema, ovvero quello di riceve da Facebook un avviso di non essere verificati come sviluppatori.
Se vogliamo creare applicazioni Facebook dovremo per forza aggirare il problema registrando il nostro numero di cellulare su Facebook Mobile.
Facebook utilizza il numero di cellulare per verificare l’account e permettere di sviluppare applicazioni.
Una volta inserito il vostro numero di cellulare, vi sarà inviato un messaggio di verifica da inserire nuovamente nell’area di richiesta.
Vi consiglio, qualora non vogliato notifiche o costi aggiunti, di andare nella sezione di configurazione Mobile è disattivare in seguito la voce “Funzione di Invio SMS”
Una volta fatta questa verifica, ritornate nella pagina Sviluppatori Facebook + Crea Applicazione, il messaggio non sarà più presente in quanto saremo stati verificati in precedenza.
Configuriamo l’Applicazione
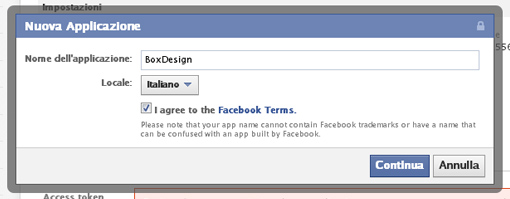
Assegnamo un nome alla nostra applicazione e accettiamo i termini di Facebook.

Il nome dell’applicazione potrà essere cambiato successivamente.
Infine selezioniamo la lingua con la quale vorremo configurare la nostra app.
Ci verrà chiesto di inserire un codice di sicurezza anti spam, inseriamolo e selezioniamo continua.
Informazioni
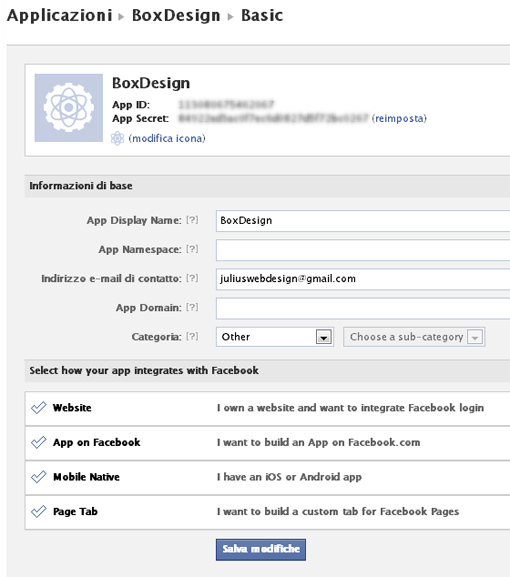
Una volta fatto questo ci troveremo nell’area Informazioni Base chiamata Basic.
In questa pagina avremo pieno controllo sulle maggiori impostazioni della nostra applicazione.

Avremo la possibilità di inserire una icona identificativa della pagina applicazione e tab applicazione selezionando Modifica Icona.
Inoltre potremo scegliere e confermare il nome della nostra applicazione, indirizzo email di contatto e categoria.
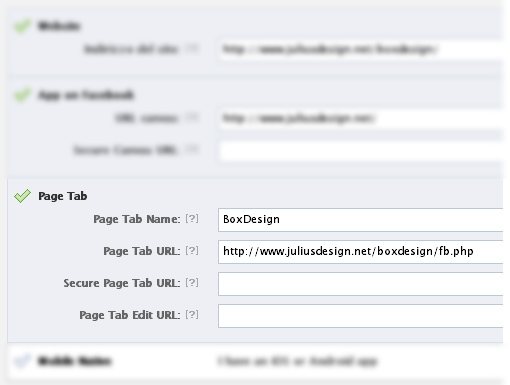
Web Site
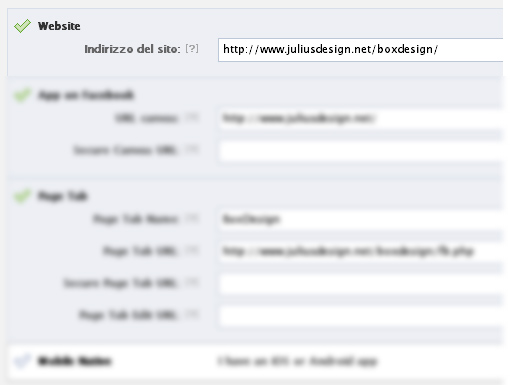
Andiamo ora nell’etichetta Web Site e inseriamo il dominio ed eventuale cartella su cui è la nostra pagina web.

Nel mio caso è su juliusdesign.net quindi inserisco la URL completa di http://
Ricordo che a volte è necessario inserire anche il nome della pagina index o default con estensione.
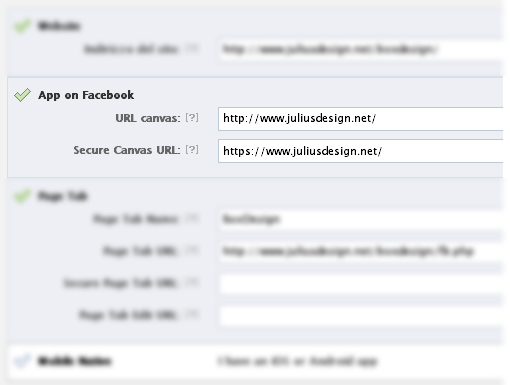
App on Facebook
Nell’etichetta App on Facebook dovremo inserire la URL completa della pagina da inglobare.

Inoltre dovremo inserire la URL con protocollo sicuro HTTPS, dal 1° Ottobre 2011 obbligatoria per tutte le app fb.
L’attivazione di un certificato ha dei costi, ma ti spiego come puoi creare una Tab o Applicazione Facebook utilizzando Dropbox con conseguente certificato SSL gratuito.
Page Tab
Nell’etichetta Page Tab dovremo inserire il nome della tab che verrà visualizzato sulla nostra pagina fan.

Inoltre dovremo inserire anche la URL completa della pagina che verrà inglobata come iFrame e dal 1° Ottobre anche con protocollo HTTPS.
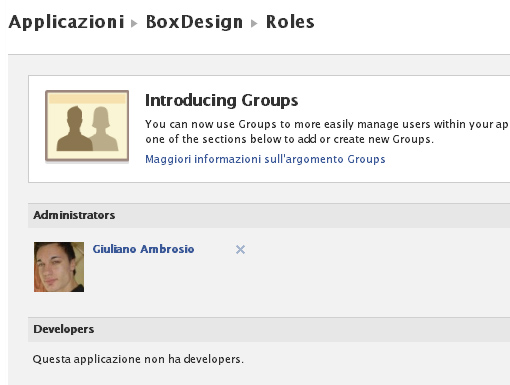
Roles
Questa pagian ci permette di visualizzare chi siano gli amministratori e sviluppatori dell’applicazione.

In ogni momento potremo eliminare o aggiungere amministratori o sviluppatori selezionando Aggiungi in alto a destra.
Inoltre vi segnalo la possibilità di aggiungere altri ruoli come Beta Tester, User per Statistiche e User Test.
Associamo l’Applicazione Tab alla Nostra Pagina Fan
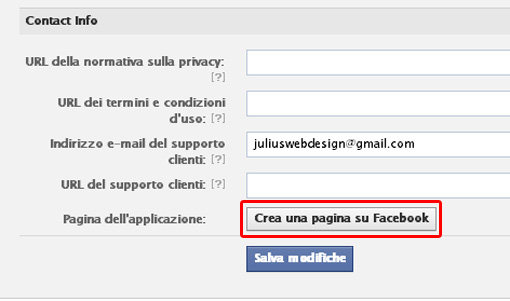
Da alcune settimane Facebook ha cambiato di nuovo le sue belle regole, e la pagina profilo di un’applicazione non viene più generata in automatico.

Dovremo creare manualmente la pagina andando su Advanced > Crea una Pagina su Facebook.
Una volta fatto questo passaggio avremo creato la nostra pagina profilo per l’applicazione.
Dovremo ora associare la nostra pagina profilo applicazione alla nostra pagina fan.
Per farlo ecco un interessante e utile URL immediata consigliata dall’amico Daniele di Bigthink.
Basta inserire l’App ID della nostra applicazione appena creata in questa URL:
http://www.facebook.com/add.php?api_key=APPID&pages
Ecco un esempio con l’applicazione BoxDesign.
La tua APPID la trovi sempre nel pannello applicazioni, sotto al titolo della tua applicazione.
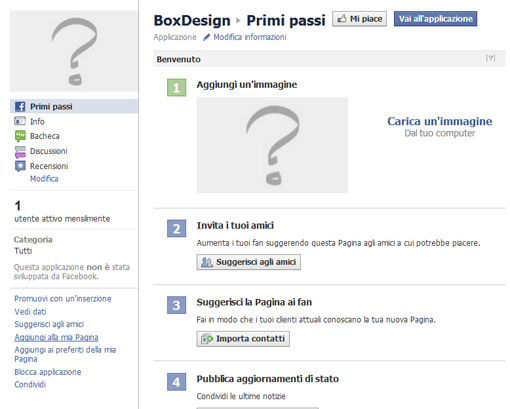
Pagina Applicazione Tab

Torna sulla Tua Pagina Fan
Se abbiamo fatto tutte queste azioni in modo corretto, nella nostra Pagina Fan, troveremo il Tab appena creato.

Puoi vedere la pagina fan JuliusDesign con il Tab personalizzato BoxDesign.
Questa guida è stata scritta grazie a BigThink.
Queste pagine personalizzate tramite l’inclusione di iFrame, ci permetterà di craere delle vere e proprie pagine con diverse funzionalità e utilità per i nostri clienti o brand.







171 Commenti
Non facevi grafica una volta?
Gran bell’articolo grazie! Ora mi sembra più chiara la situazione.
Ottimo quindi ora è possibile inserire anche moduli forum o altro..
Molto interessante, anche a me va in errore come dici tu durante la verifica, ma dopo essermi registrata su FB mobile ora funziona!
Grazie per la condivisione quotidiana!
Ottima guida! Grazie JD.
Fantastico grazie.. ero fermo alla verifica…
Ma ora con queste pagine fan personalizzate cambieranno le esigenze del cliente?
E’ possibile che vorranno fatto tutto su FB e i siti web moriranno?
Niki ha scritto:
Non credo proprio, queste pagine saranno una cosa in più per comunicare su fb
@Niki: Che i siti web istituzionali muoiano mi sembra difficile ma sicuramente potranno essere integrati su FB…
Interessante guida, dopo la chiusura di FBML mi chiedevo appunto ora come fare…
grazie come al solito fonte inesauribile di ispirazione e suggerimenti utili…
Direi che con iFrame abbiamo molta più scelta ora…
Secondo me hanno complicato con queste applicazioni intermedie, non credete?
Grande Julius ottima guida! Complimenti!
Interessante, la parte dell’applicazione mi era ancora sconosciuta..
Grazie Julius!
incuriosito dal tuo articolo, di qualche tempo, su “fbml” ho provato a fare qualcosa per arricchire la mia pagina fan creata una settimana fa.
https://www.facebook.com/pages/Roma-e-Locali/151478754915602?sk=app_190322544333196
mi sono servito di una app chiamata “STATIC HTML”. non fa altro che inserire in un frame, di 450 pxl di largehzza massima, un url. Nella menu modifica è possibile selezionare la destinazione, bacheca o pagina iniziale, dell’oggetto da visualizzare. c’e’ anche una mini guida.
In sintesi possiamo integrare un intero sito, e non la singola pagina, nella fan page desiderata.
@Lucsio: E’ un’altra alternativa sicuramente interessante, hai limiti diversi..
Non hai la possibilità di integrazione Database, Logo tab non personalizzabile e larghezza minore di 520px standard..
Anche tramite questa App Tab fatta in casa, tramite iFrame puoi inserire un intero sito, ovviamente iniziando con la pagina home.
Ciao Julius! Davvero ECCELLENTE questa guida. Non ho ancora provato, ma devo dire che con questa guida mi è passata la paura dell’iframe questo sconosciuto e penso di potermi mettere a sperimentare.
Grazie! Saluti :-)
ma è normale che con Firefox il tuo tab Boxdesign lo vedo vuoto? (pagina tutta bianca)
Ma la domanda è chi è Napodente????
@Mary Tomasso: Grazie!
@Andrea: Prova a ricaricare la pagina.. questi iFrame a volte fanno scherzi…
@Tomas: Uno scherzo al dente del giudizio di un noto blogger ;)
E se io non ho un mio sito web? Cosa metto nel Canvas?
@Giulia: Devi per forza inserire una URL se non hai uno spazio web e devi caricare solo un’immagine, caricala su qualche image sharing e poi inserisci la URL.
@ Julius:
Io avrei bisogno di fare una semplice pagina di benvuto su una pgina di FB, con qualche immgine e qualche scritta colorata.. Non so dove girarmi con l’IFRAME, Ho già creato l’applicazione ecc.. e quando cllicco sull’applicazione appunto che appare nella lista sotto la foto mi appare Il logo di Fb. Che devo fare?
@Giulia: Potresti usare un hosting gratuito come altervista.org o netsons.com e caricare li la pagina di benvenuto per poi inglobarla nell’applicazione tab FB
Abbi pazienza ma sono proprio alle prime armi. Potresti spiegarmi meglio?
@Giulia: Dopo aver fatto l’applicazione devi indicare la URL da richiamare nel TAB.
Ovviamente questa URL deve essere esterna, può essere semplicemente una immagine tuodominio.it/foto.jpg
Oppure avrai bisogno di spazio web per caricare la tua pagina web .html .php .asp o altro…
Se non hai questo spazio, puoi creare questa pagina web e caricarla in uno spazio gratuito..
Sono diversi i portali che con registrazione gratuita ti permettono di avere spazio gratis in cui caricare anche un intero sito.
Ovviamente la URL sarà a seconda di cosa sceglie come Altervista o Netsons Z altervista.org/tuodominio/paginaweb.html
Per avere questo spazio devi andare su uno di questi due siti che ti ho detto e registrarti richiedendo spazio web.
Altervista: Registra Sito Gratis
Netsons: Registra Sito Gratis
Una volta creata la pagina la carichi su uno di questi spazi e associ la URL all’applicazione.
@ Julius:
Fatto, creato spazio web.. dopo averlo caricato sulla url mi catapulta sul sito appena creato.. che faccio?
Gran bella guida, molto interessante ed utile per migliorare le proprie pagine Facebook.
Grazie mille.
Unico problema secondo me degli iframe in FB è (o potrebbe essere) l’https.
Infatti FB ha introdotto da un po’ la navigazione protetta da certificati, e di conseguenza anche le pagine inserite da noi come iframe devono prevederla. E se non la prevedono (come i domini di molti di noi) allora FB non te le carica e ti stampa un avviso poco piacevole …
Se i nostri domini non hanno certificazione per l’https, l’unica soluzione credo sia utilizzare la pagina come FBML.
Complimenti per l’articolo però credo che per un “principiante” sia piuttosto complicato seguire certe procedure…..per i meno esperti consiglio di installare applicazioni FB che ti permettono di gestire con più semplicità.
Ce ne sono già tantissime disponibile…io uso questa http://www.facebook.com/apps/application.php?id=147883711944172 gratuita è funzionante..almeno per le mie esigenze :)
@ Marco:
Ciao Marco, in effetti ho riscontrato il problema del https e ho dovuto optare per la soluzione da te proposta, ma la versione del tab in FBML ha delle limitazioni rispetto a IFRAME?
@ Antonio:
le pagine FBML potrebbero avere un problema se vuoi inserire dei contenuti pescati da un database che risiede nel tuo dominio ma che NON permette di esser richiamato da un altro dominio, come facebook in questo caso.
Una pagina inserita come iframe ti permette sicuramente maggiori libertà di azione e personalizzazione.
Ciao Julius,
Oggi ho seguito alla lettera le tu informazioni, ma la pagina esterna non viene richiamata.
Ho natato che nella pagina “facebook Integrations” non compaiono più i radio button iframe e Fbml, forse per questo non Va? è cambiato qualcosa? ciao
Ottima guida davvero. Tornerà sicuramente utile.
Grazie Julius.
ciao julius, ho provato a seguire la tua guida ma quando arrivo al punto: Facebook Integrations la schermata è diversa nn ci sono le voci: canvas type e e page tab type…ècambiato qualcosa?? grazie!!
@Julian: Cosa vedi? Sono delle etichette che trovi sulla sinistra…
Confermo il problema citato da Marco… se un utente accede a Facebook con una connessione protetta HTTPS (che ultimamente gli utenti più attenti stanno attivando) il contenuto dell’iframe non viene caricato, e Facebook esce con il seguente messaggio.
Please Update Your Secure Tab URL
To make sure users can view your app over a secure browser connection (https), please visit the developer console to update your Secure Canvas URL.
Proverò anche io ad utilizzare il metodo FBML.
ma visto che ora FBML è stato deprecato come si risolve il problema?
@Javier Daniel Ladiana: proprio nel modo descritto nell’articolo! Praticamente invece di usare FBML si usano iFrame con puro codice HTML
@ Julius: io nell’index.php uso solo html e php, però il messaggio mi esce ugualmente…
@Javier Daniel Ladiana: Che messaggio?
@ Julius:
Please Update Your Secure Tab URL
To make sure users can view your app over a secure browser connection (https), please visit the developer console to update your Secure Canvas URL.
Questo messaggio avviene a tutti coloro che usano una navigazione protetta in https.
Da un lato sei protetto, ma dall’altro FB da accesso solo a link interni con https, quindi se il tuo iFrame punta a un semplice http non verrà visualizzato.
Per risolvere basterebbe avere un hosting con un https abilitato.
Per disabilitare momentaneamente la navigazione protetta:
Account > Impostazioni Account > Protezione dell’account > Togli il check su Navigazione protetta https
@ Julius: a ok, perfetto quindi basta disabilitarlo!! ok ok grazie :)
@ Javier Daniel Ladiana:
Si basta disabilitarlo, ma la modifica vale solo per te ovviamente.
Se qualcun’altro ha l’https abilitato, gli comparirà sempre lo stesso errore a meno di spostare l’iframe su dominio con protocollo https ;-)
Ciao Julius e complimenti per la guida come sempre utile, ho bisogno di te please, quando vado a creare l’applicazione dalla pagina developer, mi dice che si è creato un errore di riprovare piu’ tardi, ho pensato che sara’ per via del cellulare, allora ho seguito il tuo consiglio per registrare il mio numero mobile…………………
soltanto che la 3 non c’è come operatore :(
Dunque sono tagliato fuori?????
Ciao e Grazie
Ho attivato le notifiche sms tramite vodafone, ma nulla da fare alla pagina developer, mi da sempre un messaggio di errore :(
Puoi controllare Julius?
Qualcuno ha il mio stesso problema?
Ciao julius,
io nn so’ piu’ come aggire!!
ho attivato l’applicazione e linkata alla mia URl del mio sito in flash o app Flash ed anche provato una semplice pagina html, ma niente ogni volta che clicco sull’applicazione mi da la pagina mancante anke sei io riesco a raggiungerla dall’inderizzo del browser!!
Any ideas??
@trophi: Io con questa operazione ho sbloccato l’account developper, non vorrei che siano cambiate le regole..
@Diego: Controlla di aver inserito in modo corretto il link nell’applicazione fb
Guarda Julius,
improvvisamente funziona tutto adesso!
sara’ perchè ho mandato l’email all’account facebook da mobile…
Comunqwe ora funziona come pagina della FanPage ma nn come applicazione a tutto schermo quando si va a “vai all’applicazione” ankora nn trova la pagina!
Boh!