Ultimamente il Like di Facebook è stato modificato, infatti ora è possibile tramite un singolo like, pubblicare sulla propria bacheca alcune informazioni, come titolo e anteprima dell’articolo condiviso.
Per sincronizzare le informazioni condivise tramite i Like, entrano in gioco i protocolli Open Graph di Facebook.
Questi protocolli non sono altro che dei parametri informativi, sul contenuto da condividere come, titolo, anteprima immagine, url, descrizione.
Ecco un esempio dei meta open graph:
<meta property="og:title" content="Julius a Social King su Rai2: Ecco le Puntate + Considerazioni" />
<meta property="og:description" content="Come saprete lo scorso weekend sono stato invitato dalla Rai a partecipare al nuovo programma Social King." />
<meta property="og:type" content="blog" />
<meta property="og:url" content="https://www.juliusdesign.net/julius-a-social-king-su-rai2-ecco-le-puntate-considerazioni/" />
<meta property="og:site_name" content="JuliusDesign" />
<meta property="og:image" content="https://www.juliusdesign.net/wp-content/uploads/2011/03/jd-social5-150x150.jpg" />
Abbiamo diverse possibilità per inserire questi meta, la prima è quella di inserire i parametri a mano modificando il file functions.php nativo del nostro tema WordPress, come ha ben descritto l’amico Daniele.
Oppure possiamo usare diversi Plugins per WordPress.
Me Likey
Il plugin che vi consiglio e che uso su JuliusDesign si chiama Me Likey, e consente di configurare alcuni parametri per sincronizzare le informazioni Open Graph di Facebook.
Scarichiamo il Plugin dalla directory ufficiale di WordPress e installiamolo sul nostro progetto.
Prima di continuare, andiamo subito a modificare il nostr header.php, e ad aggiugnere un codice per richiamare i protocolli di FB.
<html xmlns="http://www.w3.org/1999/xhtml" <?php language_attributes(); ?>>
Una volta fatta questa modifica al nostro template, e installato – attivato il plugin andiamo a configurare le sue opzioni.
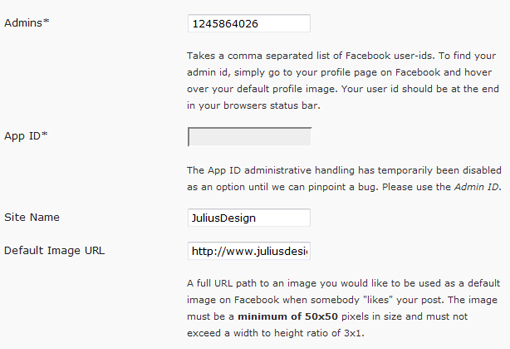
Dovremo inserire il nostro USER ID nella prima casella denominata Admins, che troviamo semplicemente cliccando sulla nostra foto profilo.
Infatti cliccando dovremmo avere un link simile, dove all’interno si cela il misterioso USER ID.
www.facebook.com/giuliano.ambrosio#!/album.php?profile=1&id=1245864026
Nel mio caso id=1245864026.

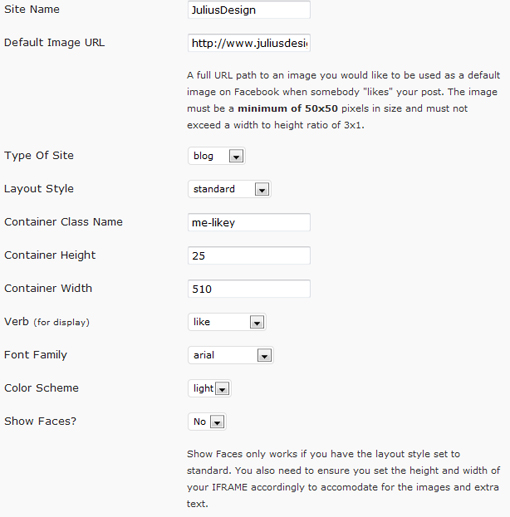
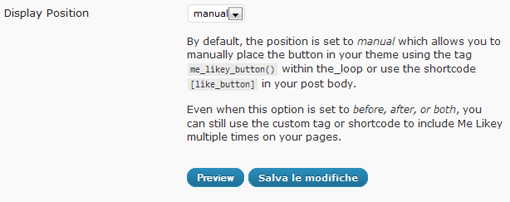
In seguito andiamo a configurare il nome, tipo di sito web e i soliti parametri per il Like come font, stile, posizioni, altezza, larghezza.
Infine è possibile richiamare il pulsante Like tramite me_likey_button(); oppure nei singoli articoli con [like_button].

Nessun ci impedisce di inserire il Like tramite gli iFrame rilasciati da Facebook.
Ovviamente per WordPress il codice corretto sarà il seguente:
<iframe src="https://www.facebook.com/plugins/like.php?href=<?php the_permalink() ?>&layout=standard&show_faces=true&width=510&action=like&font=verdana&colorscheme=light&height=80" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:510px; height:80px;" allowTransparency="true"></iframe>
Una volta salvate la configurazione, i meta open graph di Facebook verranno generati in automatico per tutte le nostre pagine e articoli.

Prova a lasciare un tuo Like per questo articolo, vedrai che anteprima e descrizione sarà sincronizzata grazie ai protocolli Open Graph.






15 Commenti
Utile può diventare questo plugin ;)
Molto interessante lo provo subito!
Fantastico stavo cercando proprio questo! Mitico come al solito!
Complimenti per TuoGuru!!!
Ciao julius ma la userid è obbligatoria per usare i “like” sul proprio sito?
Diego ha scritto:
Sembra di si, ho provato a lasciarlo vuoto ma va in errore.
Quel parametro ti permetterà di gestire le pagine fantasma.
Ottimo! Un’altro buon plugin che grossomodo da la stessa funzione è questo:
http://www.sociable.es/facebook-connect/
Lo uso tuttora, sono soddisfatto. Inoltre permette di aggiungere alcuni widget relativi a facebook. Forse un pò macchinosa l’installazione che richiede la creazione di un’app su facebook.
Uffi non ne vengo a capo… ho installato il plugin, ho fatto tutto quello che hai detto ma quando clicco “mi piace” su un mio articolo mi risponde errore: Non hai fornito un titolo valido per la tua Pagina. Puoi specificare il titolo della Pagina usando un metatag del tipo . Non dovrebbe fare tutto da solo? Mi aiutate? Grazie
@ Ezio:
da lo stesso errore anche a me..
L’amministrazione delle pagine fantasma funziona a singhiozzo: A volte mi trova come amministratore e quando clicco su “mi piace” compare “amministra pagina” mentre altre volte mi riconosce come un normalissimo utente! eppure il mio ID è impostato correttamente e non l’ho mai cambiato. Forse è un problema di cookies del browser…
Ciao Julius, ma per amministrare le pagine fantasma non devo inserire l’id dell’applicazione? Il problema è che i creatori del plugin hanno disattivato l’inserimento…
Un’altra cosa, nel campo “Default Image URL” cosa ci devo inserire?
Grazie e a presto!
@ francesco: a me funziona! In quel campo devi inserire l’immagine che rappresenta la homepage
@ Julius: Stranissimo a me non appare… devo provare su i post nuovi forse… boh!
Julius ha scritto:
ok è andata ho cambiato da website a blog… il problema ora è che la descrizione della pagina non è corretta… ecco un esempio http://www.napolidavivere.it/2011/03/18/neapolis-festival-2011-l8-e-il-9-luglio-allacciaieria-sonora-di-bagnoli/
Ottimo plugin! Ho trovato il tuo post e l’ho installato: funziona perfettamente :)
Solo una cosa, hai idea di come si faccia ad inserire anche il tasto “Invia” di Facebook ?
Grazie mille
Ho trovato questo plugin cercando in lungo ed in largo in quanto da un paio di giorni, facebook non mi faceva vedere più le anteprime. Anche attivando e configurando questo plugin continua a non farmi vedere le anteprime per i nuovi post condivisi. Se invece condivido un post della settimana scorsa mi crea l’immagine di anteprima. A questo punto penso che ci sia qualcosa negli ultimi post che creo… ma non ho cambiato nessuna impostazione.