La traduzione di un blog in altre lingue è fondamentale per dare maggiore visibilità al proprio blog nel resto del mondo.
Ultimamente è stato aggiornato il plugin per WordPress Global Translator, che permette di creare al volo delle pagine tradotte e indicizzate appoggiandosi ai migliori servizi di traduzione online, io suggerisco di usare Google Translator.
Utilizzando il plugin con il servizio Google Translator, da poco aggiornato con nuove coppie di traduzione, ci consente di tradurre le nostre pagine da italiano a: Inglese, Tedesco, Spagnolo, Francese, Portoghese, Giapponese, Coreano, Cinese, Arabo, Russo, Greco, Olandese, Bulgaro, Ceco, Croato, Danese, Finlandese, Hindi, Polacco, Rumeno, Swedese, Norvegese.
Avremo a disposizione la possibilità di utilizzare un widget o personalizzare la posizione tramite codice PHP+CSS
Questo è il codice PHP da inserire nel punto in cui far comparire le varie bandiere per la traduzione:
<?php if(function_exists("gltr_build_flags_bar")) { gltr_build_flags_bar(); } ?>
Mentre l’ID standar del widget si chiama translation_bar personalizzabile con un qualsiasi CSS esterno
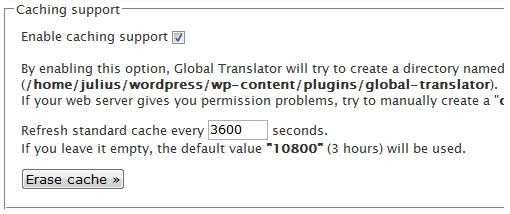
Ricordo di mettere il flag sulla opzione Enable caching support in questo modo metteremo in cache tutte le pagine generate al volo per un tempo stabilito senza dover ricrearle ogni volta.
Di default trovare il tempo di caching impostato a 3.600 consiglio di aumentarlo a 10.800 3 ore o addirittura per 24 ore a 43.200







56 Commenti
Grazie Julius,
ma la pagina va in caching quando qualcuno ne chiede la traduzione? o ci va in automatico?
ed il discorso di regolare il tempo della cache cosa riguarda?
……per il discorso delle 2000 visite, purtroppo non è un problema :-))
Grazie mille!
Aldo ha scritto:
Si generano quando qualcuno clicca una determinata traduzione per la singola pagina
Per non dover appesantire le interrogazioni al DB è possibile mantenere una copia in cache delle pagine tradotte, come fossere in un freezer, fino ad eventuali modifiche o altro. In questo modo viene caricata prima la pagina senza rallentamenti.
Il tempo serve a distruggere queste pagine ed aspettare che vengano rigenerate ad un click in caso di aggiornamenti frequenti.
Ti consiglio di lasciare il tempo standard.
Ringrazio infinitamente per il consiglio, ma scusa la niubbiaggine….ma dopo che è passato il tempo di “freeze” la pagina tradotta , poichè interrogata da qualcuno, scompare e con essa pure l’indicizzazione di google?
Grazie mille ancora!
Ciao, molto utile, non me ne intendo molto di codici ecc, potresti spiegarmi bene come si fa?
grazie anticipatamente
Ciao a tutti! volevo chiedere un piccolo aiutino per la personalizzazione del CSS:
quando abilito via pannello di controllo la modalità di layout che pone le bandierine dentro un div, poi esse mi appaiono sul blog come tutte attaccate (proprio appiccicate), a differenza di quanto accade nelle modalità “table” e “map image” in cui le bandierine sono belle schierate a distanza di 3-4 px :D
sono 2 giorni che cerco di sistemare i css per separare le immagini, operando su padding, margin e chi piu ne ha piu ne metta.. senzarisultati ovviamente :P
c’è qualche buonanima che mi può aiutare nella mia ignoranza nell’uso dei codici? grazieee!! ciao!
@ Antoo:
Ciao, guarda, io ho sistemato così:
per ogni lingua, nel file style.css ho aggiunto:
#flag_img_it {margin-right: 5px; }
ovvero lascia un margine di 5px a destra. Al posto di it (italiano), metti en (inglese), fr (francese), ecc ecc
Così:
#flag_img_en {margin-right: 5px; }
#flag_img_fr {margin-right: 5px; }